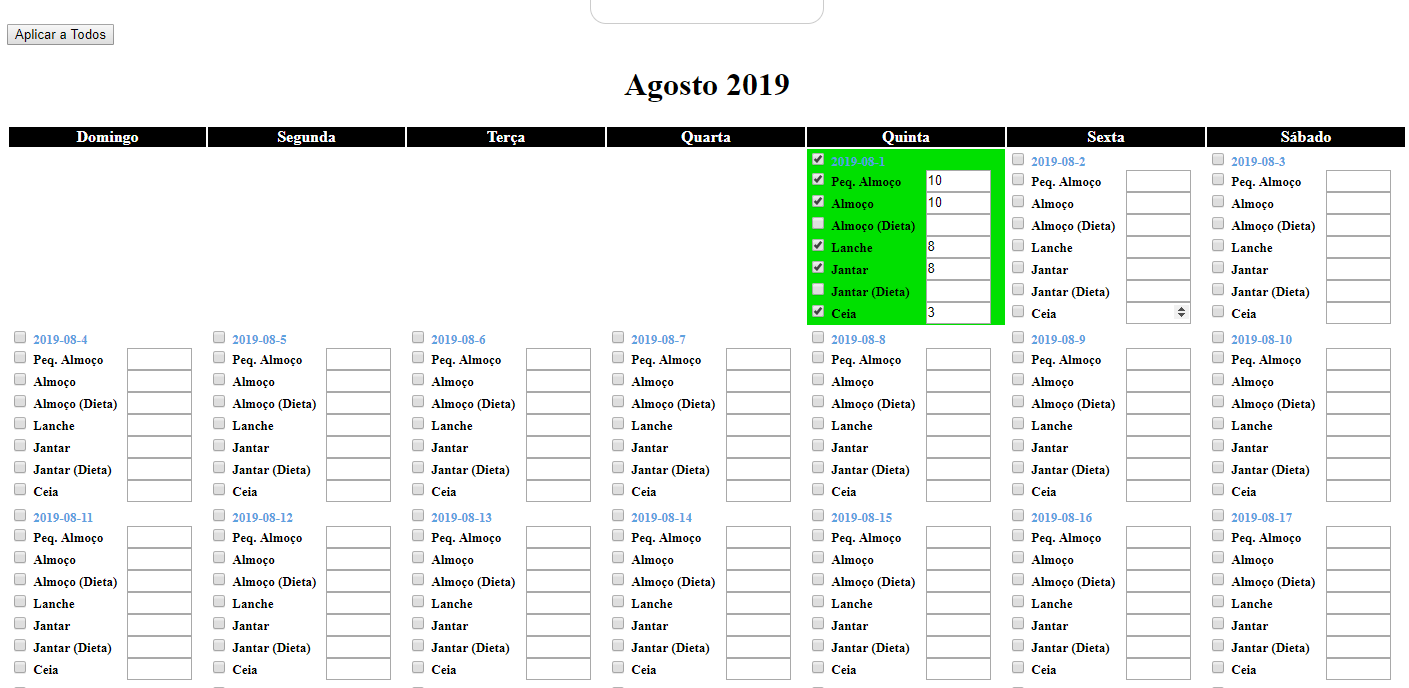
Faço o registo das refeições desta forma, como mostro na imagem:
Criei o botão Aplicar a Todos, que é para, depois de preencher o dia 1 do mês, preencher os restantes dias do mês com os mesmos dados. Por exemplo:
Prencho assim o dia 1:
Ao clicar no botão Aplica a Todos preenchesse os restantes dias da mesma forma:
Código:
function generate_calendar($year, $month, $days = array(), $day_name_length = 3, $month_href = NULL, $first_day = 0, $pn = array()){
$first_of_month = gmmktime(0,0,0,$month,1,$year);
#remember that mktime will automatically correct if invalid dates are entered
# for instance, mktime(0,0,0,12,32,1997) will be the date for Jan 1, 1998
# this provides a built in "rounding" feature to generate_calendar()
$day_names = array(); #generate all the day names according to the current locale
for($n=0,$t=(3+$first_day)*86400; $n<7; $n++,$t+=86400) #January 4, 1970 was a Sunday
$day_names[$n] = ucfirst(gmstrftime('%A',$t)); #%A means full textual day name
$mes_pt = array('', 'Janeiro', 'Fevereiro', 'Março', 'Abril', 'Maio', 'Junho', 'Julho', 'Agosto', 'Setembro', 'Outubro', 'Novembro', 'Dezembro');
list($month, $year, $month_name, $weekday) = explode(',',gmstrftime('%m,%Y,%B,%w',$first_of_month));
$weekday = ($weekday + 7 - $first_day) % 7; #adjust for $first_day
//$title = htmlentities(ucfirst($month_name)).' '.$year; #note that some locales don't capitalize month and day names
$title = htmlentities(ucfirst($mes_pt[(int)$month])).' '.$year;
#Begin calendar. Uses a real <caption>. See http://diveintomark.org/archives/2002/07/03
@list($p, $pl) = each($pn); @list($n, $nl) = each($pn); #previous and next links, if applicable
if($p) $p = '<span class="calendar-prev">'.($pl ? '<a href="'.htmlspecialchars($pl).'">'.$p.'</a>' : $p).'</span> ';
if($n) $n = ' <span class="calendar-next">'.($nl ? '<a href="'.htmlspecialchars($nl).'">'.$n.'</a>' : $n).'</span>';
$calendar = '<table class="calendar">'."\n".
'<caption class="calendar-month"><h1><center><strong>'.$p.($month_href ? '<a href="'.htmlspecialchars($month_href).'">'.$title.'</a>' : $title).$n."</strong></center></h1></caption>\n<tr>";
if($day_name_length){ #if the day names should be shown ($day_name_length > 0)
#if day_name_length is >3, the full name of the day will be printed
//foreach($day_names as $d)
//$calendar .= '<th abbr="'.htmlentities($d).'">'.htmlentities($day_name_length < 4 ? substr($d,0,$day_name_length) : $d).'</th>';
$calendar .= "<th bgcolor='black'><center><strong style='color: #FFFFFF'>Domingo</strong></th>";
$calendar .= "<th bgcolor='black'><center><strong style='color: #FFFFFF'>Segunda</strong></th>";
$calendar .= "<th bgcolor='black'><center><strong style='color: #FFFFFF'>Terça</strong></th>";
$calendar .= "<th bgcolor='black'><center><strong style='color: #FFFFFF'>Quarta</strong></th>";
$calendar .= "<th bgcolor='black'><center><strong style='color: #FFFFFF'>Quinta</strong></th>";
$calendar .= "<th bgcolor='black'><center><strong style='color: #FFFFFF'>Sexta</strong></th>";
$calendar .= "<th bgcolor='black'><center><strong style='color: #FFFFFF'>Sábado</strong></th>";
$calendar .= "</tr>\n<tr>";
}
if($weekday > 0) $calendar .= '<td colspan="'.$weekday.'"> </td>'; #initial 'empty' days
$link = mysqli_connect("192.168.0.26", "centro","qQQ!000p","centrodb");
$link->set_charset('utf8');
$sql = "SELECT arrachar FROM centrodb.marcacaolar";
$result = mysqli_query($link, $sql);
while ($row = mysqli_fetch_assoc($result)) {
$dado .= str_replace(","," ",$row['arrachar'])." ";
}
$dado = explode(" ", trim($dado));
$dados1 = array();
$data_atual = null;
foreach ($dado as $key => $value) {
$data1 = date('Y-m-d', strtotime($value));
$data2 = $value;
if (strtotime($data1) == strtotime($data2)) {
$data_atual = $value;
}else{
$dados1[$data_atual][] = $value;
}
}
?>
<input type='button' id='elemento' value='Aplicar a Todos' />
<?php
for($day=1,$days_in_month=gmdate('t',$first_of_month); $day<=$days_in_month; $day++,$weekday++){
if($weekday == 7){
$weekday = 0; #start a new week
$calendar .= "</tr>\n<tr>";
}
if(isset($days[$day]) and is_array($days[$day])){
@list($link, $classes, $content) = $days[$day];
if(is_null($content)) $content = $day;
$calendar .= '<td'.($classes ? ' class="'.htmlspecialchars($classes).'">' : '>').
($link ? '<a href="'.htmlspecialchars($link).'">'.$content.'</a>' : $content).'</td>';
}
else
$marcado_data = "";
$dados2 = array();
foreach($dados1 as $item => $key){
if($item == "$year-$month-$day"){
$marcado_data = "checked";
$dados2 = $key;
}
}
if(strtotime("$year-$month-$day") <= strtotime(date("Y-m-d", strtotime("+1 day")))){
$disabled = "disabled";
}else{
$disabled = "";
}
$marcado_pequeno =$marcado_almoco =$marcado_dieta =$marcado_lanche =$marcado_jantar =$marcado_jantardie =$marcado_ceia =$marcado_pequeno_qtd =$marcado_almoco_qtd =$marcado_dieta_qtd =$marcado_lanche_qtd =$marcado_jantar_qtd =$marcado_jantardie_qtd =$marcado_ceia_qtd ='';
$color='#FFFFFF';
if(in_array("Peq_Almoço",$dados2)){
#############################################################
### aqui você cria a variável que vai dar cor ao elemento ###
#############################################################
$color='gren';
#############################################################
$marcado_pequeno = 'checked';
}
if(in_array("Almoço",$dados2)){
#############################################################
### aqui você cria a variável que vai dar cor ao elemento ###
#############################################################
$color='gren';
#############################################################
$marcado_almoco = 'checked';
}
if(in_array("Almoço_(Dieta)",$dados2)){
#############################################################
### aqui você cria a variável que vai dar cor ao elemento ###
#############################################################
$color='gren';
#############################################################
$marcado_dieta = 'checked';
}
if(in_array("Lanche",$dados2)){
#############################################################
### aqui você cria a variável que vai dar cor ao elemento ###
#############################################################
$color='gren';
#############################################################
$marcado_lanche = 'checked';
}
if(in_array("Jantar",$dados2)){
#############################################################
### aqui você cria a variável que vai dar cor ao elemento ###
#############################################################
$color='gren';
#############################################################
$marcado_jantar = 'checked';
}
if(in_array("Jantar_(Dieta)",$dados2)){
#############################################################
### aqui você cria a variável que vai dar cor ao elemento ###
#############################################################
$color='gren';
#############################################################
$marcado_jantardie = 'checked';
}
if(in_array("Ceia",$dados2)){
#############################################################
### aqui você cria a variável que vai dar cor ao elemento ###
#############################################################
$color='gren';
#############################################################
$marcado_ceia = 'checked';
}
if($marcado_pequeno == 'checked'){
$marcado_pequeno_qtd =$dados2[array_search("Peq_Almoço",$dados2)+1];
}
if($marcado_almoco == 'checked'){
$marcado_almoco_qtd =$dados2[array_search("Almoço",$dados2)+1];
}
if($marcado_dieta == 'checked'){
$marcado_dieta_qtd =$dados2[array_search("Almoço_(Dieta)",$dados2)+1];
}
if($marcado_lanche == 'checked'){
$marcado_lanche_qtd =$dados2[array_search("Lanche",$dados2)+1];
}
if($marcado_jantar == 'checked'){
$marcado_jantar_qtd =$dados2[array_search("Jantar",$dados2)+1];
}
if($marcado_jantardie == 'checked'){
$marcado_jantardie_qtd =$dados2[array_search("Jantar_(Dieta)",$dados2)+1];
}
if($marcado_ceia == 'checked'){
$marcado_ceia_qtd =$dados2[array_search("Ceia",$dados2)+1];
}
$calendar .= "<td bgcolor='$color' data-semana=''><font size='2px'/>
<input id='firstCB{$year}{$month}{$day}' type='checkbox' name='arrachar[$year, $month, $day][dia]' value='$year-$month-$day' $marcado_data $disabled> <strong style='color:#5ca2df'>$year-$month-$day <br />
<div style='width:60%;position:relative;float:left'><input type='checkbox' name='arrachar[$year, $month, $day][OpcaoA]' value='Peq_Almoço' $marcado_pequeno $disabled> <strong style='color: #000000'>Peq. Almoço</strong></div> <div style='width:40%;position:relative;float:left'><input ref='firstCB{$year}{$month}{$day}' $disabled min='0' oninput='this.value = Math.abs(this.value)' type='number' name='arrachar[$year, $month, $day][Qtd]' value='$marcado_pequeno_qtd' style='width:65px; height: 22px' /> <br /></div>
<div style='width:60%;position:relative;float:left'><input type='checkbox' name='arrachar[$year, $month, $day][opcaoB]' value='Almoço' $marcado_almoco $disabled> <strong style='color: #000000'>Almoço</strong></div> <div style='width:40%;position:relative;float:left'><input ref='firstCB{$year}{$month}{$day}' $disabled min='0' oninput='this.value = Math.abs(this.value)' type='number' name='arrachar[$year, $month, $day][Qtd1]' value='$marcado_almoco_qtd' style='width:65px; height: 22px' /> <br /> </div>
<div style='width:60%;position:relative;float:left'><input type='checkbox' name='arrachar[$year, $month, $day][opcaoC]' value='Almoço_(Dieta)' $marcado_dieta $disabled> <strong style='color: #000000'>Almoço (Dieta)</strong></div> <div style='width:40%;position:relative;float:left'><input ref='firstCB{$year}{$month}{$day}' $disabled min='0' oninput='this.value = Math.abs(this.value)' type='number' name='arrachar[$year, $month, $day][Qtd2]' value='$marcado_dieta_qtd' style='width:65px; height: 22px' /> <br /></div>
<div style='width:60%;position:relative;float:left'><input type='checkbox' name='arrachar[$year, $month, $day][opcaoD]' value='Lanche' $marcado_lanche $disabled> <strong style='color: #000000'>Lanche</strong></div> <div style='width:40%;position:relative;float:left'><input ref='firstCB{$year}{$month}{$day}' $disabled min='0' oninput='this.value = Math.abs(this.value)' type='number' name='arrachar[$year, $month, $day][Qtd3]' value='$marcado_lanche_qtd' style='width:65px; height: 22px' /><br /> </div>
<div style='width:60%;position:relative;float:left'><input type='checkbox' name='arrachar[$year, $month, $day][opcaoE]' value='Jantar' $marcado_jantar $disabled> <strong style='color: #000000'>Jantar</strong></div> <div style='width:40%;position:relative;float:left'><input ref='firstCB{$year}{$month}{$day}' $disabled min='0' oninput='this.value = Math.abs(this.value)' type='number' name='arrachar[$year, $month, $day][Qtd4]' value='$marcado_jantar_qtd' style='width:65px; height: 22px' /> <br /> </div>
<div style='width:60%;position:relative;float:left'><input type='checkbox' name='arrachar[$year, $month, $day][opcaoF]' value='Jantar_(Dieta)' $marcado_jantardie $disabled> <strong style='color: #000000'>Jantar (Dieta)</strong></div> <div style='width:40%;position:relative;float:left'><input ref='firstCB{$year}{$month}{$day}' $disabled min='0' oninput='this.value = Math.abs(this.value)' type='number' name='arrachar[$year, $month, $day][Qtd5]' value='$marcado_jantardie_qtd' style='width:65px; height: 22px' /> <br /></div>
<div style='width:60%;position:relative;float:left'><input type='checkbox' name='arrachar[$year, $month, $day][opcaoG]' value='Ceia' $marcado_ceia $disabled> <strong style='color: #000000'>Ceia</strong></div> <div style='width:40%;position:relative;float:left'><input ref='firstCB{$year}{$month}{$day}' $disabled min='0' oninput='this.value = Math.abs(this.value)' type='number' name='arrachar[$year, $month, $day][Qtd6]' value='$marcado_ceia_qtd' style='width:65px; height: 22px' /></div> <br /> </font></center></td>";
}
if($weekday != 7) $calendar .= '<td colspan="'.(7-$weekday).'">
</td>'; #remaining "empty" days
return $calendar."</tr>\n</table>\n";
}
date_default_timezone_set('Europe/Lisbon');
$dates = date('Y/m/d');
$hoje = getdate(strtotime($dates));
//Monta o calendário
if(isset($_POST["data"])){
?>
<form name="form2" id="mainForm2" method="post" enctype="multipart/form-data" action="">
<?php
list($dia, $mes, $ano) = explode('/', $_POST["data"]);
echo generate_calendar($ano,$mes,$dia);
?>
<input class="botao" type="submit" value="Marcar">
</form>
<?php } else { ?>
<form name="form3" id="mainForm3" method="post" enctype="multipart/form-data" action="">
<?php echo generate_calendar($hoje["year"], $hoje["mon"], $hoje["mday"]); ?>
<input class="botao" type="submit" value="Marcar">
</form>
<?php } ?>
Javascript:
$('#elemento').on('click', function(){
var inputs = [...document.querySelectorAll("[type='checkbox']")];
if(inputs == 'checked'){ // condição
$('.checkbox').prop('checked', true);
$('.checkbox1').prop('checked', true);
}
});
Pretendia que selecionasses todas as checkboxes em todos os dias como no dia 1 e também preenchesse os inputs com o mesmo valor do dia 1. Da forma que tenho a condição não selecciona nenhuma checkbox ao clicar no botão Aplicar a todos.
Estou a tentar desta forma:
<input type='button' id='elemento' value='Aplicar a Todos' />
<td><input id='firstCB{$year}{$month}{$day}' type='checkbox' name='arrachar[$year, $month, $day][dia]' value='$year-$month-$day'>$year-$month-$day <br />
<div><input type='checkbox' class='checkbox' name='arrachar[$year, $month, $day][OpcaoA]' value='Peq_Almoço'>Peq. Almoço</div> <div><input ref='firstCB{$year}{$month}{$day}' min='0' oninput='this.value = Math.abs(this.value)' type='number' class='checkbox' name='arrachar[$year, $month, $day][Qtd]' value='$marcado_pequeno_qtd' /> <br /></div>
<div><input type='checkbox' class='checkbox1' name='arrachar[$year, $month, $day][opcaoB]' value='Almoço'>Almoço</div> <div><input ref='firstCB{$year}{$month}{$day}' min='0' oninput='this.value = Math.abs(this.value)' type='number' class='checkbox1' name='arrachar[$year, $month, $day][Qtd1]' value='$marcado_almoco_qtd'/> <br /> </div></td>
$('#elemento').on('click', function(){
var inputs = $('.checkbox');
inputs.each(function(index, element){
if(element.checked) {
var children = $(element).parent().parent().children('.checkbox');
children.each(function(i, child){
$(child).prop('checked', true);
});
}
});
});
Mas não selecciona os restantes dias com os valores do dia 1 do mês.