estou iniciando minha caminhada em Reactjs, e estou passando por um problema a alguns dias, que é fazer uma autenticação de login em um api externa na minha aplicação, para dar acesso ao usuário ao restante da aplicação.
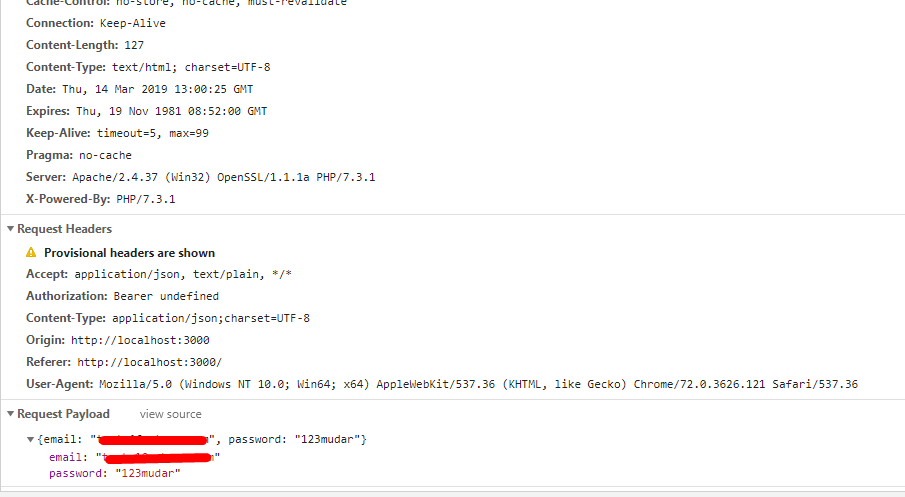
Tentei fazer isso utilizando Axios e passando as informações por JSON, porem não deu certo, pois a API só aceita os dados sendo passados por POST, e por mais que eu pesquise na internet, não consigo achar o que esta faltando na estrutura que estou usando.
Segue meu código:
import api from "../../services/api";
import { login } from "../../services/auth";
class SignIn extends Component {
state = {
email: "",
password: "",
error: ""
};
handleSignIn = async e => {
e.preventDefault();
const { email, password } = this.state;
if (!email || !password) {
this.setState({ error: "Preencha e-mail e senha para continuar!" });
} else {
try {
const response = await api.post("login", { email, password });
login(response.data.token);
this.props.history.push("/menu");
} catch (err) {
this.setState({
error:
"Houve um problema com o login, verifique suas credenciais. T.T"
});
}
}
};
E esse é meu arquivo WebPack:
{
"name": "frontend3",
"version": "1.0.0",
"description": "",
"main": "index.js",
"directories": {
"test": "test"
},
"scripts": {
"build": "webpack --config webpack.prod.js",
"start": "webpack-dev-server --config webpack.dev.js",
"test": "jest ./test"
},
"jest": {
"setupTestFrameworkScriptFile": "./test/enzyme.setup.js"
},
"author": "",
"license": "ISC",
"devDependencies": {
"@babel/cli": "^7.2.3",
"@babel/core": "^7.3.4",
"@babel/plugin-proposal-class-properties": "^7.3.4",
"@babel/preset-env": "^7.3.4",
"@babel/preset-react": "^7.0.0",
"babel-core": "^7.0.0-bridge.0",
"babel-jest": "^23.6.0",
"babel-loader": "^8.0.5",
"babel-polyfill": "^6.26.0",
"clean-webpack-plugin": "^1.0.0",
"cors": "^2.8.5",
"css-loader": "^2.0.0",
"enzyme": "^3.6.0",
"enzyme-adapter-react-16": "^1.5.0",
"html-webpack-plugin": "^3.2.0",
"jest": "^23.6.0",
"node-sass": "^4.9.3",
"react-router-dom": "^4.3.1",
"react-test-renderer": "^16.8.4",
"sass-loader": "^7.1.0",
"style-loader": "^0.23.0",
"webpack": "^4.27.1",
"webpack-cli": "^3.1.2",
"webpack-dev-server": "^3.1.8",
"webpack-merge": "^4.1.4"
},
"dependencies": {
"axios": "^0.18.0",
"react": "^16.8.4",
"react-dom": "^16.8.4"
}
}
Se alguém poder me ajudar ficarei super grato, estou estudando todos os dias para ficar bom no que faço, porem não tive JS antes de começar React, e isto tem me afetado em questões simples como esta.
Desde já gratidão por quem tiver tempo para ajudar.