Estou usando bootstrap. Depois da imagem do carro, bugou tudo minha mente.
Como faço esse alinhamento das imagens e dos textos embaixo do carrinho e responsivo?

<div class="container-fluid">
<div class="text-center">
<img src="images/car.jpg" alt="image-car">
</div>
<div class="text-xs-center">
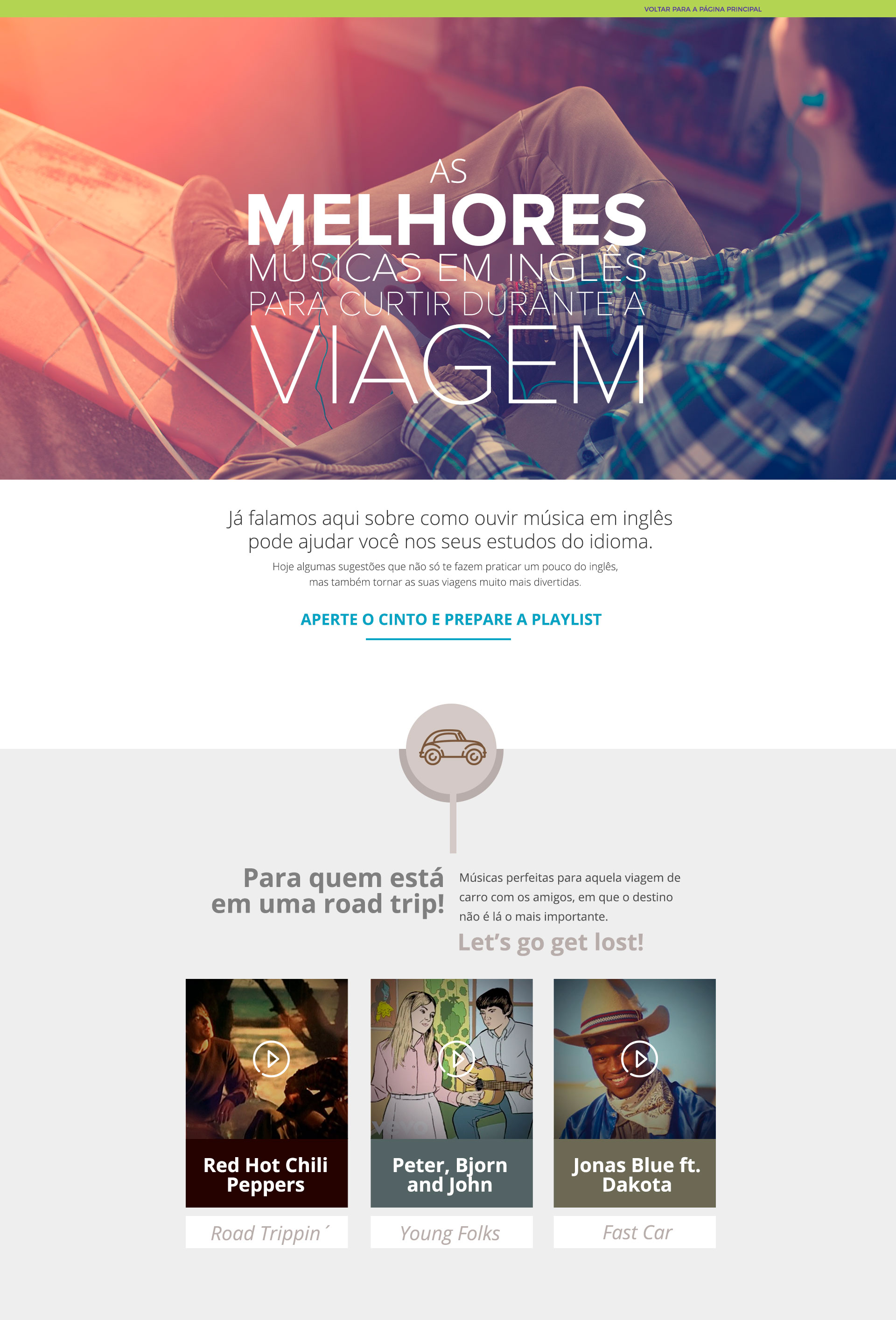
<p>Para quem está em uma road trip!</p>
</div>
<div class="line-text-2">
<p>Músicas perfeitas para aquela viagem de carro com os amigos, em que o destino não é lá o mais importante.</p>
</div>
<div class="line-text-3">
<p>Let's go get lost!</p>
</div>
<div>
<div class="col-md-4 red-hot">
<img src="images/red_hot.jpg" alt="Red Hot Chili Peppers">
</div>
<div>
<img src="images/peter_bjorn.jpg" alt="Peter, Bjorn and John">
</div>
</div>
<div class="col-sm-12">
<img src="images/Jonas_blue.jpg" alt="Jonas Blue ft. Dakota">
</div>
<div class="float-left paragraph-left text-center"><p>Red Hot Chili Peppers</p></div>
<div class="float-right paragraph-right text-center"><p>Jonas Blue ft. Dakota</p></div>
<div class="mx-auto d-block paragraph-center text-center">Peter, Bjorn and John</div>
</div>
</div>
<script src="js/main.js"></script>
</body>
</html>