É possível fazer isso aplicando a abordagem desta resposta do SOEn, onde apenas limitamos a quantidade de dados a ser exibidos na tela, removendo a barra de rolagem e utilizando os botões para movê-la de forma manual.
O segredo aqui é usar a altura das linhas da tabela vezes a quantidade que se quer exibir para mover a barra rolagem, por isso no listener dentro dos botoes btnPrevious e btnNext eu calculo a altura do próximo conjunto de linhas. No exemplo adaptado do seu código, a barra moverá verticalmente exatamente a altura de 5 linhas da tabela por vez, até o seu final ou seu incio.
Para os botões que movem para o inicio e final da tabela(btnFirst e btnLast), eu apenas defino os valores minimo e máximo da barra, fazendo com que ela se desloque para o inicio ou final da tabela.
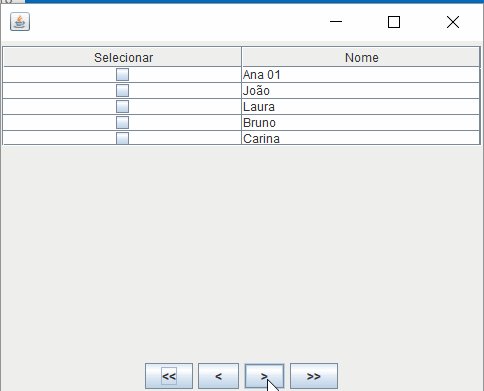
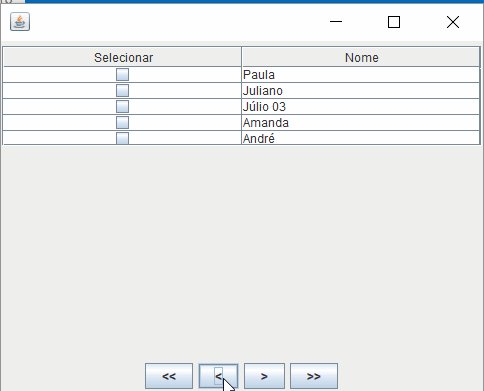
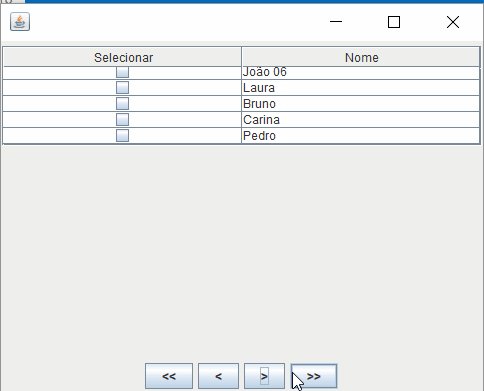
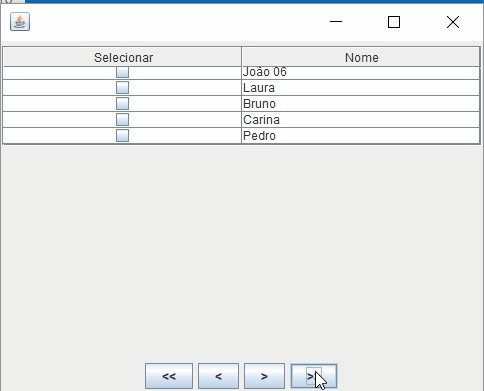
A tela com a tabela e os botoes ficou assim:
import java.awt.BorderLayout;
import java.awt.Dimension;
import java.awt.EventQueue;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JScrollBar;
import javax.swing.JScrollPane;
import javax.swing.JTable;
public class JTablePaginada extends JFrame {
private JPanel contentPane, buttonPane;
private JButton btnFirst, btnPrevious, btnNext, btnLast, btnClean;
private JTable table;
private TesteTableModel model;
private static final int ITENS_POR_PAG = 5;
public static void main(String[] args) {
EventQueue.invokeLater(()-> new JTablePaginada().setVisible(true));
}
public JTablePaginada() {
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setPreferredSize(new Dimension(500, 400));
contentPane = new JPanel();
model = new TesteTableModel(JSONUtils.JSONtoList());
table = new JTable(model);
JScrollPane scrollPane = new JScrollPane(table, JScrollPane.VERTICAL_SCROLLBAR_NEVER,
JScrollPane.HORIZONTAL_SCROLLBAR_AS_NEEDED);
//o width é um pequeno "workaround pra tabela ficar certinha na tela
//a altura é definida pela quantidade de itens que quer exibir
//mais a altura do cabeçalho
scrollPane.setPreferredSize(new Dimension(getPreferredSize().width - 20, table.getRowHeight() * ITENS_POR_PAG + table.getTableHeader().getPreferredSize().height));
contentPane.add(scrollPane);
this.add(contentPane, BorderLayout.CENTER);
btnClean = new JButton("Remover tudo");
btnFirst = new JButton("<<");
btnFirst.addActionListener(e -> {
JScrollBar bar = scrollPane.getVerticalScrollBar();
bar.setValue(0);
});
btnPrevious = new JButton("<");
btnPrevious.addActionListener(e -> {
int height = table.getRowHeight() * (ITENS_POR_PAG - 1);
JScrollBar bar = scrollPane.getVerticalScrollBar();
bar.setValue(bar.getValue() - height);
});
btnNext = new JButton(">");
btnNext.addActionListener(e -> {
int height = table.getRowHeight() * (ITENS_POR_PAG - 1);
JScrollBar bar = scrollPane.getVerticalScrollBar();
bar.setValue(bar.getValue() + height);
});
btnLast = new JButton(">>");
btnLast.addActionListener(e -> {
JScrollBar bar = scrollPane.getVerticalScrollBar();
bar.setValue(bar.getMaximum());
});
buttonPane = new JPanel();
buttonPane.add(btnFirst);
buttonPane.add(btnPrevious);
buttonPane.add(btnNext);
buttonPane.add(btnLast);
this.add(buttonPane, BorderLayout.SOUTH);
pack();
}
}
Executando com o arquivo alunos.json:
Lembrando que não importa a quantidade de dados aqui, pois apenas estamos movendo a barra de rolagem pelas linhas da tabela, sem exibi-la na tela.
Comentários complementares
Fiz outras modificações no código que são importantes para comentar, apesar de fugir um pouco do problema, que já foi resolvido acima, mas podem afetar novas implementações, inclusive da própria paginação:
- sua classe
TableModelnão deveria ler o arquivo json e nem convertê-lo, isso fere o principio de coesão da classe, além do conceito de responsabilidade única, onde a classe deve fazer apenas aquilo para a qual foi designada. Por isso movi os dois métodos de leitura do arquivo e de conversão do json paraListpara uma nova classe JSONUtils:
import java.io.BufferedReader;
import java.io.FileReader;
import java.io.IOException;
import java.lang.reflect.Type;
import java.util.List;
import com.google.gson.Gson;
import com.google.gson.GsonBuilder;
import com.google.gson.reflect.TypeToken;
public class JSONUtils {
private static String strjson = null;
//isso é pra evitar instanciacao da classe
//ja que os métodos sao estaticos
private JSONUtils() {
if (strjson == null)
strjson = lerArquivo();
}
public static List<TesteModel> JSONtoList() {
String str = lerArquivo();
Type type = new TypeToken<List<TesteModel>>() {
}.getType();
Gson gson = new GsonBuilder().create();
List<TesteModel> lista = gson.fromJson(str, type);
for (TesteModel teste : lista) {
System.out.println(teste.getSelecionado());
System.out.println(teste.getNome());
}
return lista;
}
private static String lerArquivo() {
String linha = "";
try {
FileReader arq = new FileReader("C:\\temp\\alunos.json");
BufferedReader lerArq = new BufferedReader(arq);
linha = lerArq.readLine();
/*
* while (linha != null) { System.out.printf(linha); linha = lerArq.readLine();
* // lê da segunda até a última linha }
*/
arq.close();
} catch (IOException e) {
System.err.printf("Erro na abertura do arquivo: %s.\n", e.getMessage());
}
// System.out.println(linha);
return linha;
}
}
- na classe
TesteTableModel, o métododeletarLinhas()pode ser simplificado. Você não precisa varrer item por item de uma lista para apagar tudo, a classeListjá possui nativamente um método para limpar a lista, que é oclear. Por isso é importante SEMPRE ler a documentação das classes, é assim que se aprende seu funcionamento e evita-se criação de código desnecessário para tarefas que o java já possui. Basta usar o método citado e notificar a tabela:
public void deletarLinhas() {
this.dados.clear();
this.fireTableDataChanged();
}
- ainda na classe
TesteTableModel, sugiro criar um construtor conforme abaixo, tendo em vista o que você disse no chat a respeito do reuso da tabela para outros arquivos json. Desta forma você pode criar algum botão ou função que importe um novo arquivo e popule ele na tabela, bastando criar um novoTableModel:
//flexibilizando o tablemodel
public TesteTableModel(List<TesteModel> model) {
this.dados = model;
}
Reforço a dica que dei no chat: procure sempre entender o básico de como um componente funciona, java-swing não é uma API tão fácil de manusear assim, apesar de não ser tão complexa, mas é essencial que você procure entender como o componente funciona, quais suas funcionalidades, senão a cada código que achar por ai e tentar adaptá-lo no seu, só vai criar uma cascata de problemas.