Usar hash (#) é uma solução possível.
Alterar o hash não faz o navegador disparar uma nova requisição.
Você pode alterar o hash de duas maneiras:
- Via links:
<a href="#noticias">Notícias</a>
- Via Javascript:
window.location.hash = "noticias";
É possível disparar um evento toda vez que o hash é mudado:
// usando jQuery
$(window).on("hashchange", function() {
alert(window.location.hash);
});
Caso o usuário acesse diretamente uma URL com hash como:
https://www.seu-site.com/#noticias
O ideal é criar um evento que carrega o conteúdo solicitado:
// novamente com jQuery
$(document).on("ready", function() {
var pagina = windows.location.hash;
if (pagina === "#noticias") {
// carrega "Notícias"
}
}
Para ficar mais DRY, você pode criar uma função que carrega a página correta e dispará-la nos dois eventos (domready e hashchange):
var carregaPagina = function() {
var pagina = windows.location.hash;
if (pagina === "#noticias") {
// carrega "Notícias"
}
};
$(document).on("ready", carregaPagina);
$(window).on("hashchange", carregaPagina);
Montei um exemplo básico no JSFiddle.
Sobre o Google Analytics
Minha experiência com o Google Analytics é zero. Mas esta resposta do Stack-EN sugere informar manualmente a requisição da página no evento hashchange. Eu não testei isso, mas acredito que esta página informa exatamente como fazer isso.
Existe ainda o History API
Não vou falar muito sobre ele, pois nunca o utilizei na prática. (Seria bom alguém com experiência dar uma resposta sobre ele).
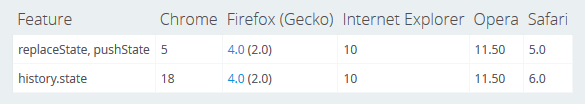
Basicamente ele fornece um meio de artificialmente manipular o histórico do navegador, em conjunto com a URL, via Javascript, sem a necessidade do uso do hash. Isso é uma funcionalidade nova do HTML5, e não irá funcionar em navegadores antigos:
Links úteis
Pergunta relacionada no Stack-PT: Client router vs server router?
Sammy.js, biblioteca para roteamento client side usando hash (sugerido pelo @mgibsonbr)