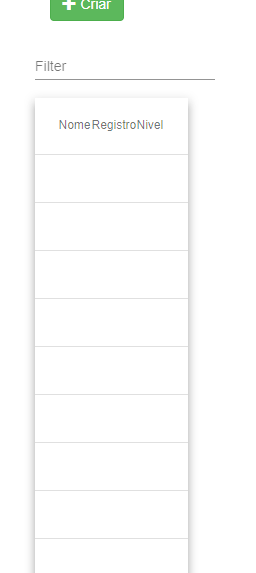
Esta retornando normalmente do banco,mas quando ele passa pro datasource fica vazio
component
import { Component, OnInit} from '@angular/core';
import { Tcp } from '../tcp';
import { TcpService } from '../../services/tcp.service';
import { MatTableDataSource } from '@angular/material';
import { Subscription } from 'rxjs';
@Component({
selector: 'app-tcp',
templateUrl: './tcp.component.html'
})
export class TcpComponent implements OnInit {
tcps:Tcp[]=[];
private tcpSub:Subscription;
public dataSource:MatTableDataSource<Tcp>;
constructor(public tcpS: TcpService){
}
ngOnInit() {
this.tcpS.getTcps();
this.tcpSub = this.tcpS.getTcpUpdateListener().subscribe((tcps:Tcp[]) => {
this.tcps = tcps;
this.dataSource = new MatTableDataSource(this.tcps);
});
}
displayedColumns: string[] = ['name', 'reg', 'lvl'];
applyFilter(filterValue: string) {
this.dataSource.filter = filterValue.trim().toLowerCase();
}
}
export interface Tcp {
nometcp:string;
regtcp:Number;
niveltcp:Number;
}
Quando inicia ate renderiza a tabela com a quantidade de registros