Olá,
Eu estou tentando fazer uma função que ao clicar em um elemento eu consiga pegar ou a arvore(todos os parents) do elemento (até o body ou uma tag específica), ou pegue algo parecido com o "Copy -> Copy Selector" do DevTools.
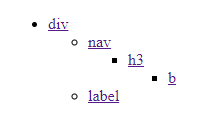
Por exemplo quando eu clicar no b me retornar algo como div > nav > h3 > b.
Clicando no label retornar div > label.
Clicando no h3 retornar div > nav > h3.
Podendo incluir o body se quiser... Caso precise inserir um id em um elemento para saber onde parar é uma solução viável também.
Agradeço desde já!
##Edit##
Melhorando a dúvida...
Vamos supor que eu tenha uma estrutura HTML dentro de uma div.
Como por exemplo:
<div id="stack-ex">
<div>
<nav>
<label>Teste</label>
</nav>
<label>Texto 2</label>
</div>
</div>
Eu preciso listar o conteúdo do #stack-ex mais ou menos assim:
- div
- nav
- label
- label
- nav
Então a estrutura do <li> é uma referencia ao conteúdo do #stack-ex, eu posteriormente precisaria junto com a lista ter a o selector do elemento que o item da lista faz referencia. Pois depois vou colocar algo como um botão para alterar cor, ou outros casos.
Por isso ao clicar precisaria pegar o parent dele pois depois só usaria $(aqui) sendo aqui = #stack-ex > div > nav > label.
O click era apenas algo para exemplificar para vocês me ajudarem com um exemplo prático, não necessariamente vou clicar e chamar a função.