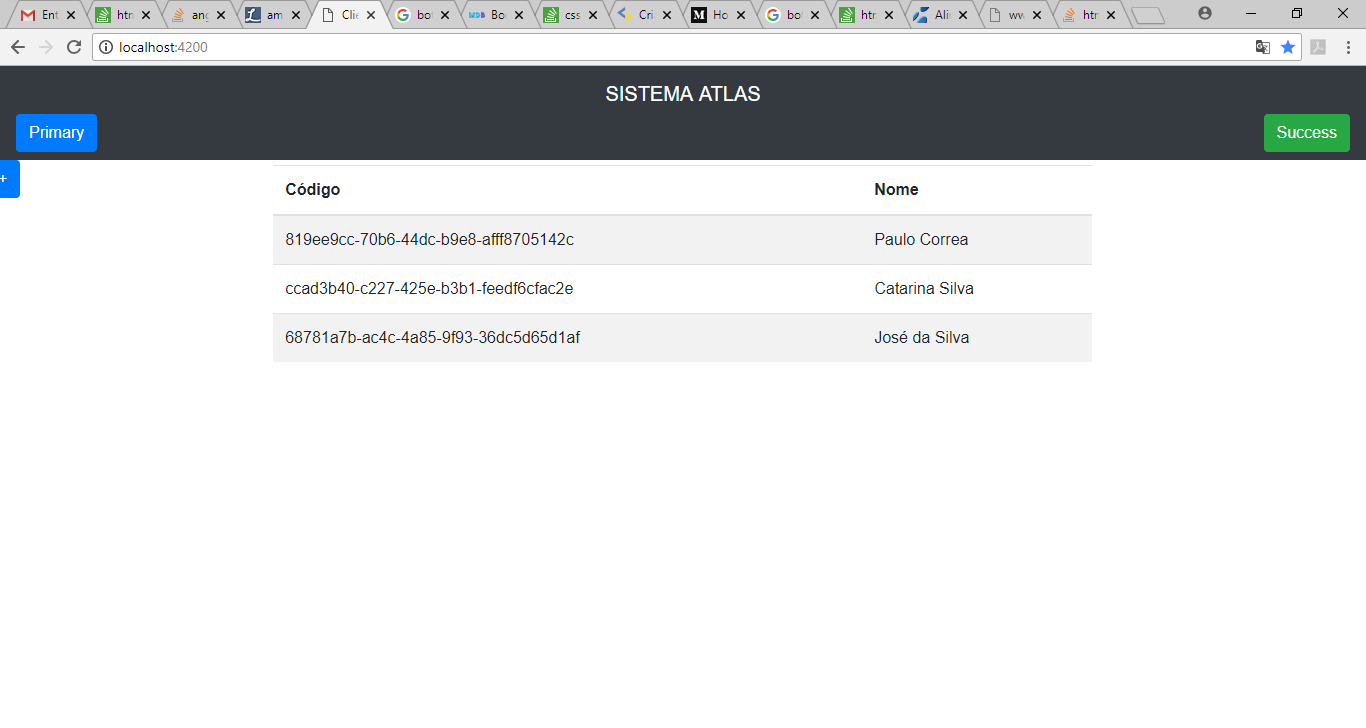
Uso stripped table do bootstrap com Angular 6. Essa é a tela:

Veja que tem um botão mais no canto superior esquerdo e ele deveria estar embaixo da table, lado direito. Esse é o meu html
<nav class="navbar navbar-dark bg-dark">
<a style="display: block; width: 100%; text-align: center; margin: 0;" class="navbar-brand" href="#">SISTEMA ATLAS</a>
<div>
<button type="button" class="btn btn-primary">Primary</button>
</div>
<div>
<button type="button" class="btn btn-success">Success</button>
</div>
</nav>
<div>
<table class="table table-striped">
<thead>
<tr>
<th>Código</th>
<th>Nome</th>
</tr>
</thead>
<!--Table head-->
<!--Table body-->
<tbody>
<tr *ngFor="let operator of dataSource">
<td>{{ operator.operatorId }}</td>
<td>{{ operator.name }}</td>
</tr>
</tbody>
</table>
</div>
<div>
<button type="button" class="btn btn-primary btn-xs row">+</button>
</div>
como eu posiciono o botão mais no canto inferior direito?