Um exemplo simples mas dá para você entender como funciona:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script language="javascript">
<!--
$(document).ready(function () {
//executa função no clique do botão class addMore
$(".addMore").click(function(){
//recupera os valores do formulário
var prefixo = $("#prefixo").val();
var horimetro = $("#horimetro").val();
//prepara para enviar com o ajax para a buscaVeiculo.php
var dataString = {"valorPrefixo":prefixo,"valorHorimetro":horimetro }
$.ajax({
url: 'buscaVeiculo.php',
type: 'POST',
data: dataString,
success: function(data){
//insere no input de id horimetroProxima o valor retornado
$("#horimetroProxima").val(data);
},
error: function(){
//caso haja erro a frase abaixo será apresentada na div de id resultado
$("#resultado").html("Ouve um erro ao enviar sua URL");
}
});//ajax
});
});
//-->
</script>
<div id="resultado"></div>
<select id="prefixo" size="1">
<option>Veiculo</option>
<option value="MT-02">MT-02</option>
<option value="DF-02">DF-02</option>
<option value="CM-01">CM-01</option>
</select>
<input id="horimetro" type="text"> <input id="horimetroProxima" type="text" readonly> <button class="addMore">add</button>
buscaVeiculo.php
$Prefixo = $_POST['valorPrefixo'];
$Horimetro = $_POST['valorHorimetro'];
$conexao = new PDO('mysql:host=localhost;dbname=nome_DB',"USUARIO","SENHA");
$sql = $conexao->prepare("SELECT revisao FROM veiculos where prefixo='$Prefixo'");
$sql->execute();
$linha = $sql->fetch(PDO::FETCH_ASSOC);
$Revisao = $linha['revisao'];
echo $Revisao+ $Horimetro;
Talvez você possa gostar dessa solução
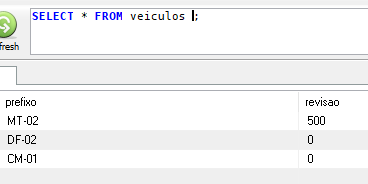
Tabela utilizada
Script
$(document).ready(function () {
//$("#horimetro").blur(function(){
$( ".qqum" ).on( "blur keyup change", function() {
var prefixo = $("#prefixo").val();
if (prefixo!="Veiculo"){
var horimetro = $("#horimetro").val();
var dataString = {"valorPrefixo":prefixo,"valorHorimetro":horimetro }
$.ajax({
url: 'buscaVeiculo.php',
type: 'POST',
data: dataString,
success: function(data){
$("#horimetroProxima").val(data);
},
error: function(){
$("#resultados").html("Ouve um erro ao enviar sua URL");
}
});//ajax
}
});
});
HTML
<select class="qqum" id="prefixo" size="1">
<option>Veiculo</option>
<option value="MT-02">MT-02</option>
<option value="DF-02">DF-02</option>
<option value="CM-01">CM-01</option>
</select>
<input class="qqum" id="horimetro" type="text" placeholder="horimetro"> <input id="horimetroProxima" type="text" readonly>
O select
<?php
$conn = new PDO('mysql:host=localhost;dbname=nome_DB',"USUARIO","SENHA");
$resultipo = $conn->prepare("SELECT * FROM veiculos");
$resultipo->execute();
$resultados = $resultipo->fetchAll(PDO::FETCH_ASSOC);
foreach($resultados as $results):
?>
<option value="<?php echo $results['idVeiculo'] ?>"><?php echo $results['prefixo']; ?></option>
<?php
endforeach;
?>