Você pode conseguir o efeito usando transform-origin: bottom; e um pseudo-elemento.
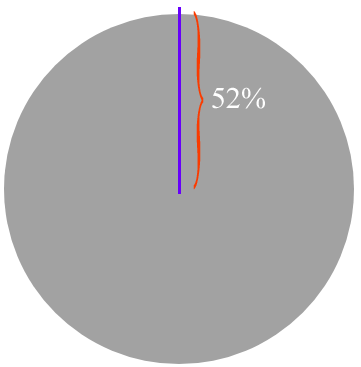
Suponhamos que tenha apenas 1 barra no círculo, com altura de metade do raio + 2%, totalizando 52% (os 2% será o excesso que irá ficar fora do círculo) posicionado no meio com a ponta de baixo saindo do centro:
Gerar as várias barras fazendo a inclinação pela ponta de baixo:
Você conseguirá obter o efeito. Porém não use ul nem li para isso. Esses elementos possuem um espaçamento padrão que irá atrapalhar. Mesmo você podendo eliminar esses espaçamentos pelo CSS, é desnecessário. Use div e span, seu código vai ficar muito mais limpo e preciso.
Outro ponto é que você precisará de 128 barras para completar o círculo com a rotação especificada no jQuery.
Veja:
$(function(){
var rotate = 0;
for (var i = 0; i <= 128; i++) {
var li = $('<span>',{class:'bar_'+i});
li.css('transform','rotate('+rotate+'deg)');
rotate += 2.8125;
$('.circle').append(li);
}
})div.circle {
width: 350px;
height: 350px;
position: fixed;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
div.circle::after {
content: '';
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
background-color: #aaa;
border-radius: 100%;
}
div.circle span {
position: absolute;
width: 3px;
height: 52%;
background-color: #60f;
left: 50%;
margin-left: -1.5px;
transform-origin: bottom;
top: -2%;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<div class="circle">
</div>