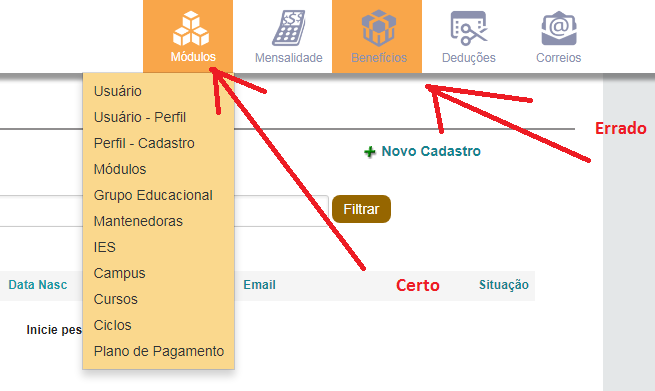
Eu tenho uns botões que quando passo o mouse, o fundo fundo fica laranja mas o texto e a imagem não mudam. Só quando passo em cima da imagem que muda.
Gostaria que mudasse assim que a div ficasse laranja.

https://gist.github.com/FabricioDev/17b01f10f56bb35a7e80c2c02d7e767c/edit
<div class="col-md-1 MenuFav LinkFav1_PF" style="margin-top: -1px;">
<ul>
<li class="BotaoCorreios">
<a href="#" class="LinkFav1">
<span class="TextMenuFav">Correios</span></a>
</li>
</ul>
</div>
.BotaoCorreios
{
background-image: url('../img/icones/new2/correio_cor.png');
text-align: center;
display: inline-block;
background-position: center center;
background-size: cover;
width: 40px !important;
height: 40px !important;
color: #8B92B1 !important;
font-size: 12px !important;
font-family:sans-serif !important;
}
.BotaoCorreios li img
{
display: block;
}
.BotaoCorreios:hover
{
background-image: url('../img/icones/new2/correio_branco.png');
background-position: center center;
background-size: cover;
width: 40px;
height: 40px;
color: #fff !important;
font-size: 12px !important;
font-family:sans-serif !important;
}
.BotaoCorreios>li>a
{
background-image: url('../img/icones/new2/correio_branco.png');
color: #fff;
}
/* Fim Botão Correios */
.LinkFav1_PF
{
margin: 0 auto;
background: #fff;
width: 90px;
height: 75px;
padding-top: 10px;
padding-right: 15px;
}
.LinkFav1_PF:hover, .LinkFav1_PF.open, .LinkFav1_PF:hover>a, .LinkFav1_PF.open>a
{
background-image: url('../img/icones/new2/modulos_branco.png');
text-align: center;
display: inline-block;
background-position: center center;
background: rgba(249, 166, 74, 1);
color: #fff !important;
width: 90px;
height: 75px;
}