Estou desenvolvendo uma aplicação de emails e o front-end está sendo feito em VueJS/Quasar Framework e o servidor está sendo desenvolvido com o HapiJS.
Já consegui faze o envio de emails simples usando o NodeMailer e estou listando eles na caixa de entrada da minha aplicação através do node-imap.
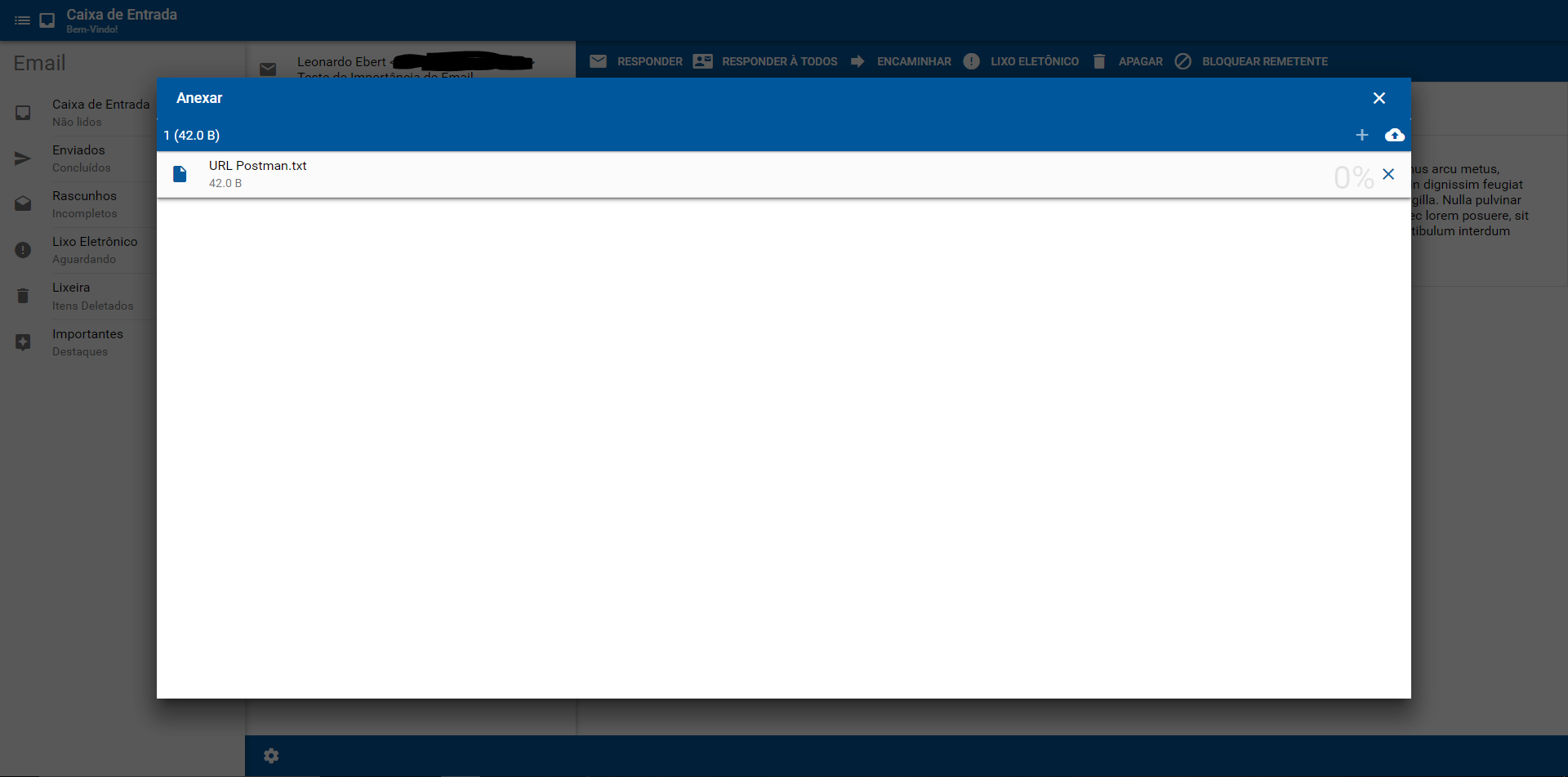
Porém agora quero dar o próximo passo e quero adicionar anexos no email(PDF, .txt, imagens) e estou usando o q-uploader do Quasar para isso, porém só consegui fazer upload direto para um diretório dentro do servidor e eu queria mandar o arquivo como anexo do email.
Segue códigos e imagens...
q-uploader do quasar, onde o :url está definido para mandar os arquivos para o diretório no servidor
<q-uploader slot="header" :url="url.url" color="light-blue-10" >Escolher Anexo</q-uploader>
Imagens:
Código do servidor:
server.route({
path: '/enviar',
method: 'post',
config: {
payload: {
output: 'stream',
parse: true,
allow: 'multipart/form-data'
},
cors: {
origin: ['*'],
additionalHeaders: ['cache-control', 'x-requested-with', 'Accept', 'Authorization', 'Content-Type', 'f-None-Match', 'Accept-language']
}
},
handler: function (request, reply) {
let usuario = '[email protected]';
let senha = 'senha';
let transporter = nodemailer.createTransport({
service: 'gmail',
auth: {
user: usuario,
pass: senha
}
});
let data = request.payload;
if (data.file) {
let nome = uuidv4();
//let nome = data.file.hapi.filename;
let path = __dirname + '/uploads/' + nome;
let file = fs.createWriteStream(path);
file.on('error', function (err) {
console.log(err)
});
data.file.pipe(file);
}
let receiver = request.query.destinatario;
let ass = request.query.assunto;
let email = request.query.texto;
let mailOptios = {
from: usuario,
to: receiver,
subject: ass,
text: email,
attachments: [
{
//filename: 'Arquivo de Teste.txt',
path: __dirname + '/uploads/' + data.file.filename
},
]
};
console.log(mailOptios);
transporter.sendMail(mailOptios, function (err, info) {
if (err){
console.log(err)
} else {
console.log('Enviado! ' + info.response);
return reply.response('Enviou')
}
})
}
});
Como fazer upload do arquivo de anexo junto com o email??