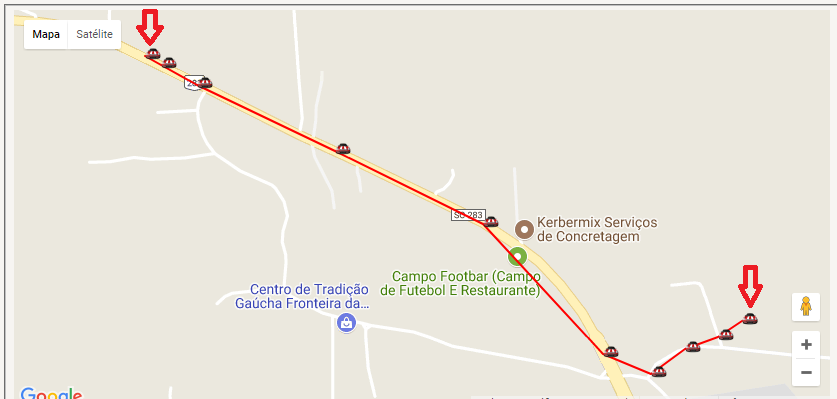
Boa noite colegas, preciso de uma grande ajuda, estou desenvolvendo sistema de rastreamento e preciso que ao consultar o trajeto onde o veículo passou, o ponto inicial e final sejam identificados com outro ícone conforme imagem. Segue também código PHP abaixo e o JAVASCRIPT em imagem:
while($RS= mysql_fetch_array($RSS)){
$x = $x + 1;
$kx .= "new google.maps.LatLng(".str_replace(",", ".", $RS["vl_latitude"]).", ".str_replace(",", ".", $RS["vl_longitude"])."),";
if($RS["ig"] == "1"){$ig="LIGADA";}else{$ig="DESLIGADA";}
if($x == 1){$pt = $pt . chr(91)."'INICIO: ".date("d/m/Y H:i:s", strtotime($RS["dt_hora"]))." - ".$RS["ds_posicao"]." | Ig: ".$ig."', ".str_replace(",", ".", $RS["vl_latitude"]).", ".str_replace(",", ".", $RS["vl_longitude"]).", ".$x."],";}else{$pt = $pt . chr(91)."' ".date("d/m/Y H:i:s", strtotime($RS["dt_hora"]))." - ".$RS["ds_posicao"]." | Ig: ".$ig."', ".str_replace(",", ".", $RS["vl_latitude"]).", ".str_replace(",", ".", $RS["vl_longitude"]).", ".$x."],";}
$adata = $RS["dt_hora"];
if($RS["ig"] == "1"){$aig="LIGADA";}else{$aig="DESLIGADA";}
//$aig = $RS["ig"];
$apos = $RS["ds_posicao"];
$alat = $RS["vl_latitude"];
$alng = $RS["vl_longitude"];
}
$pt = $pt . chr(91)."'FIM: ".date("d/m/Y H:i:s", strtotime($adata))." - ".$apos." | Ig: ".$aig."', ".str_replace(",", ".", $alat).", ".str_replace(",", ".", $alng).", ".$x."],";
Função para criação do Marker:
function setMarkers(map, locations) {
var image = new google.maps.MarkerImage('../../imagens/car_mini.png',
new google.maps.Size(20, 32),
new google.maps.Point(0, 0),
new google.maps.Point(0, 10));
var shape = {
coord: [1, 1, 1, 20, 18, 20, 18, 1],
type: 'poly'
};
for (var i = 0; i < locations.length; i++) {
var beach = locations[i];
var myLatLng = new google.maps.LatLng(beach[1], beach[2]);
var marker = new google.maps.Marker({
position: myLatLng,
map: map,
icon: image,
shape: shape,
title: beach[0],
zIndex: beach[3]
});
}
}