A exata função dos atributos só poderia ser dada ao analisar o código da aplicação em questão, porém, abaixo cito algumas possíveis aplicações destes atributos nestes elementos.
Os atributos id e class são atributos globais, o que significa que a função será sempre a mesma para qualquer elemento, sem exceção. Ou seja, o id irá definir um identificador único para o elemento, que deve ser único também no documento. Já o class define identificadores que não necessitam ser únicos, utilizado quando deseja identificar um grupo semelhante de elementos.
Mas por quê utilizar estes atributos em link e script?
Como comentado, as aplicações podem variar bastante conforme a necessidade de cada desenvolvedor e/ou aplicação. Para o elemento link o Guilherme comentou a aplicação mais óbvia: trocar dinamicamente o estilo da página.
const btn = document.getElementById("changeStyleButton");
const css = document.getElementById("cssFile");
btn.addEventListener("click", event => {
let href = css.getAttribute("href");
css.setAttribute("href", (href == "style.css") ? "other.css" : "style.css");
console.log("O CSS mudou de " + href + " para " + css.getAttribute("href"));
});<link id="cssFile" href="style.css" rel="stylesheet" />
<button id="changeStyleButton">Alterar estilo</button>Considerando que ambos os arquivos, style.css e other.css, existem, o estilo da página atual irá ser alterado ao pressionar o botão. Porém, para o elemento script isso não faz muito sentido - pode até ser que alguma aplicação ou problema possam fazer uso desta troca de arquivos, mas sinceramente eu nunca vi necessidade. Mas tem uma aplicação utilizando o elemento script que é bem interessante: a Shadow DOM.
A construção de Web Components se dá pela inserção de elementos na shadow DOM de outro elemento, basicamente, e como o objetivo é trabalhar com a shadow DOM não faz sentido você definir tais elementos na light DOM. As opções são: você criar os elementos dinamicamente com JavaScript ao definir a shadow DOM, o que pode ser bastante trabalhoso, ou criar o DOM fora da light DOM, dentro do meta e apenas copiá-lo para a shadow DOM. Esta segunda solução faz uso do elemento script type="text/template" e você precisará definir o atributo id para poder selecionar o DOM futuramente.
const element = document.getElementById("foo").createShadowRoot();
const shadow = document.getElementById('shadowDOM');
element.innerHTML = shadow.innerHTML;<div id="foo"></div>
<script id="shadowDOM" type="text/template">
<h1>Elemento na Shadow DOM</h1>
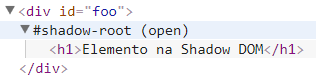
</script>Para provar que o conteúdo é inserido na Shadow DOM, basta analisar com o inspetor do navegador:
Vale citar que a partir do HTML 5 há o elemento
templateque substitui o uso do elementoscriptpara a criação de DOM fora da light DOM. Eu comento sobre isso nesta resposta: