Muito embora esses artefatos sejam utilizados algumas vezes como sinônimos, existem diferenças importantes entre eles.
Wireframes
Segundo o Cambridge Dictionary (em tradução livre), a palavra inglesa "wireframe" significa:
(computação) um modelo 3D digital de algo em que são exibidas apenas linhas e os locais onde elas se unem
(internet & telecom) um plano básico para um website que exibe apenas os tipos de informação que ele conterá e como essa informação é organizada, mas que não inclui características de design como cor ou detalhes específicos
Como pode ser observado da segunda definição acima, wireframes são utilizados para descrever os artefatos criados para discutir, comunicar e principalmente documentar a estrutura geral de um website. Esse tipo de nomeclatura é bastante comum em agências de conteúdo, mas tais artefatos também são utilizados de forma geral no design de produtos interativos quando se tem a intenção de planejar como as informações serão trocadas entre o usuário e o sistema durante a interação humano-computador. A forma como as ações (comandos, entradas de dados, etc) e feedbacks (apresentação de texto, emissão de sons, feedback háptico, etc) se conectam no loop de interações podem ser representadas por meio de ligações entre as diversas interfaces (telas, no caso de websites), se assemelhando às linhas do modelo 3D do primeiro significado expresso acima e, por isso, recebendo esse nome.
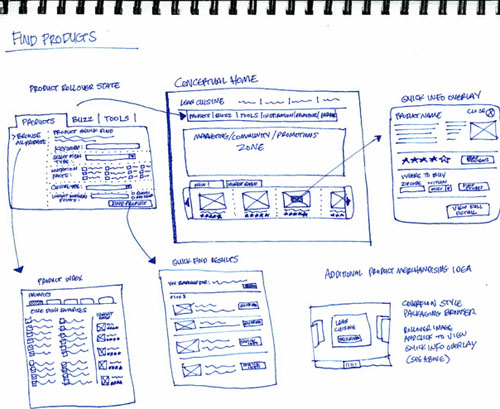
Por não envolverem a preocupação com critérios estéticos (cor, tamanho da fonte, etc), wireframes são comumente construidos de forma simples como ilustrada na imagem a seguir. Esses artefatos têm importante papel no planejamento de critérios de usabilidade - envolvendo facilidade de aprendizado, feedback, segurança (no sentido de evitar erros), eficiência, etc - e de experiência do usuário - envolvendo escolha de opções, sensação de controle, balanceamento de dificuldades e habilidades, etc -, servindo também como forma de documentação do projeto de interfaces.

Mock-ups (ou Mockups, no inglês americano)
Também a partir do dicionário Cambridge (em tradução livre) se observa que a palavra inglesa "mock-up" significa:
um modelo em tamanho real de algo grande que ainda não foi construído, que exibe como ficará ou operará
A tradução da palavra para o português (consideravelmente mais fácil do que o anterior, uma vez que não é um termo técnico tão recente) é "maquete", e é exatamente isso que se trata: um modelo mais detalhado do produto final, em que as questões estéticas são importantes e as funcionalidades básicas são demonstradas de uma forma estática.
Esse tipo de artefato tem pouca relação com o planejamento e avaliação de critérios de usabilidade, pois por serem representações estáticas não permitem a observação da interação ocorrendo. Mas, devido à exploração de características estéticas, permite avaliar algumas das questões subjetivas da experiência do usuário, como preferência, apelo, e expectativas criadas pelas possibilidades de ação percebidas da própria aparência do produto.
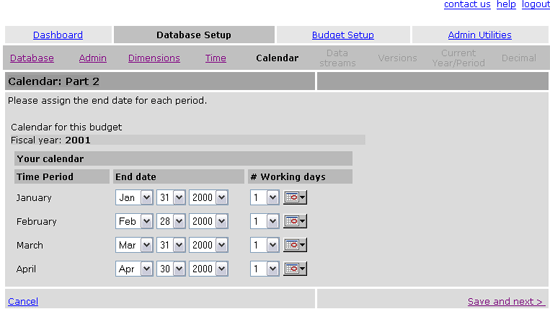
Um exemplo de um mock-up de um website é a imagem a seguir. Por ser uma imagem, ele naturalmente já não permite interação. Mas mesmo que fosse construído em HTML5+CSS, se não prover feedback para as ações do usuário trata-se de um mock-up e não de um protótipo.

Protótipos
Protótipos são exemplos iniciais e funcionais de um produto. Eles não têm todas as características planejadas, senão seriam o produto final propriamente dito, mas permitem ao usuário interagir como se o fizesse com o produto final real. Dessa forma, não são modelos estáticos como os mock-ups, e sim simuladores com a intenção de planejar e, principalmente, avaliar critérios de usabilidade e de experiência de usuário.
A observação de usuários potenciais utilizando protótipos que simulem partes importantes de um sistema interativo permitem avaliar pontos de baixa compreensão (em que o usuário não entendeu o que deve fazer ou não sabe como prosseguir), encontrar e corrigir interações que facilitem a ocorrência de erros, melhorar o feedback visual, háptico e auditivo de elementos da interface, e especialmente avaliar as respostas emocionais do uso do produto em contextos individuais e sociais. Em sistemas interativos de entretenimento, esse último tipo de avaliação é ainda mais importante, uma vez que o produto não tem requisitos funcionais nos mesmos moldes que sistemas computacionais de propósito comercial ou científico.
Um exemplo de protótipo poderia ser o da própria imagem anterior (apresentada na descrição de mock-ups), mas realmente construído em HTML5 + CSS e que permitisse ao usuário interagir selecionando datas, alterando abas e salvando registros, de forma que o usuário percebesse as respostas do sistema (ainda que simuladas).
Sobre a questão da fidelidade
Há quem argumente que a fidelidade (isto é, a qualidade com que cada um desses artefatos é/deve ser feita) é crescente de wireframes para protótipos e por fim mock-ups, no sentido de que wireframes tenham baixa fidelidade (sendo feitos com papel e caneta), protótipos tenham fidelidade média e alta e mock-ups tenham alta fidelidade. Mas essa argumentação é discutível, porque a fidelidade está apenas relacionada com o tempo disponível para produzir tais artefatos e principalmente o propósito em fazê-lo.
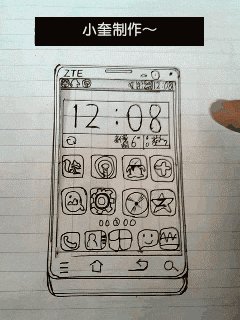
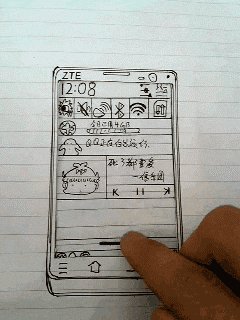
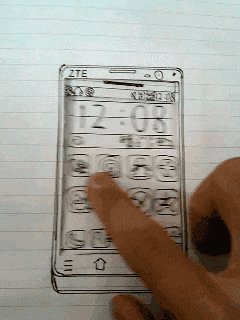
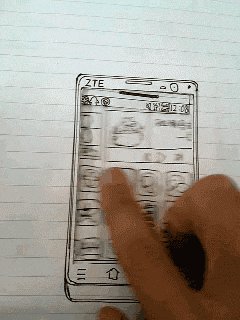
Protótipos podem ser construídos em baixa fidelidade com papel e caneta para avaliar desde o início do projeto as possibilidades de interação e até mesmo descobrir as opções mais interessantes do ponto de vista da experiência (como comumente feito no caso de sistemas de entretenimento, tais como video games). O fato de se ter um artefato feito em papel e caneta não impede a criação de protótipos que simulem funcionalidade por meio de métodos manuais como o Mágico de Oz ou outras soluções criativas (como a ilustrada no GIF animado a seguir!), e também é possível construir wireframes bastante fiéis (até mesmo bastante próximos de um mock-up) utilizando ferramentas como Microsoft Powerpoint ou outras mais especializadas.

Fontes das imagens:
- 25 Examples of Wireframes and Mockups Sketches
- Ultimate Guide to Website Wireframing
- Just Because It’s Low-Tech Doesn’t Mean It’s Not Cool
Para saber mais: