Já aviso que esse é um tema controverso que muitos desenvolvedores podem passar horas e horas debatendo e discutindo, mas vou tentar sintetizar um pouco as informações.
AngularJS é o que o HTML teria sido, se tivesse sido projetado para a construção de web-apps. Modelos declarativos com ligação de dados, MVW, MVVM, MVC, injeção de dependência e grande história de testabilidade, todos implementados com JavaScript exclusivo do client-side.
#MVW - Model View Whatever
O padrão MVW na verdade não é um padrão, MVW, significa Model-View-Whatever, ou seja, tanto faz qual padrão você acha que vai programar em AngularJS, não perca tempo, apenas faça. Simplesmente o que funcionar para você.
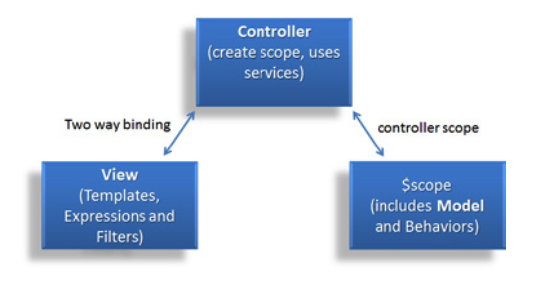
Por vários anos, o AngularJS estava mais próxima do MVC (ou melhor, uma das variantes do lado do cliente), mas ao longo do tempo e graças a muitas refatorações e melhorias de API, ela está mais próxima do MVVM - o objeto de $ scope pode ser considerado o View-Model que está sendo decorado por uma função que é chamada Controller.
#Diferenças entre os design patterns
O padrão MVW na verdade não é um padrão, MVW, significa Model-View-Whatever, ou seja, tanto faz, não perca tempo e fique discutindo sobre essas coisas absurdas MV*, apenas faça.
##MVC
- Model-View-Controller (MVC) é um padrão arquitetônico usado na engenharia de software em que o padrão isola a "lógica de domínio" (a lógica do aplicativo para o usuário) da interface do usuário (entrada e apresentação), permitindo o desenvolvimento independente, teste e manutenção de cada (separação de preocupações).
##MVP
- Model-view-presenter (MVP) é uma derivada do padrão de software model-view-controller, usado principalmente para construir interfaces de usuário. No MVP, o apresentador assume a funcionalidade do "middle-man" (correspondendo ao controller de aplicação no MVC). Além disso, a view é responsável por manipular os eventos da UI (como mouse down, key down, etc.), que costumava ser o trabalho do controller. Eventualmente, o model se torna estritamente um modelo de domínio.
##MVVM
- Model-View-ViewModel (MVVM) é um padrão de design arquitetônico para implementação de interfaces de usuário. Seu foco principal é a separação de preocupação entre a View (UI) e o Model (Dados) usando uma camada intermediária chamada ViewModel para melhorar a capacidade de gerenciamento, escalabilidade e testabilidade.
#Alguns Prós e Contras
##Prós:
- Criação de elementos personalizados do modelo de objeto de documento (DOM).
- Design e alteração diretos da interface do usuário.
- Ao criar campos de entrada em um documento HTML, é criada um data binding separada para cada campo representado. Angular tende a verificar cada campo vinculado na página para quaisquer alterações antes de renderizar novamente.
- Injeção de dependência.
- Routing simples.
- Código fácil de testar.
- O framework facilita a extensão da sintaxe HTML e cria componentes reutilizáveis por diretrizes.
- Soluções de construção de modelos robustas. Usa bindings em atributos HTML para direcionar a funcionalidade do modelo. O mecanismo de modelos Angular tem uma compreensão profunda do DOM, e seus modelos bem estruturados reduzem a quantidade total de código necessária para criar a página resultante.
- A modelagem de dados é limitada ao uso de pequenos modelos de dados para tornar o código simples e fácil de testar.
- Rápido ao renderizar listas estáticas.
##Contras:
- Complexidade da API de diretrizes.
- Para páginas com muitos elementos interativos, Angular torna-se lento.
- O design original tende a ser lento.
- Preocupações com o desempenho devido a muitos elementos de DOM.
- Completa integração de terceiros.
- Curva de aprendizado íngreme.
- Os escopos são fáceis de usar, mas difíceis de depurar.
- O router é limitado.
#Performance
Ter uma tal árvore de componentes faz uma grande diferença no desempenho. A finalidade com o AngularJS não era criar a estrutura mais eficiente, mas sim a mais fácil de escrever. Como o desempenho tornou-se um problema maior, Angular 2 foi introduzido para resolver o problema. O AngularJS teve um "ciclo digestível", que permitiu que as mudanças acionassem as atualizações para cima e para baixo. Angular 2, por outro lado, tem um gráfico direcional de componentes que sempre está sendo verificado uma vez (devido a um caminho de percurso da raiz para as folhas). De acordo com os membros da equipe do núcleo Angular, essas mudanças fizeram que as aplicações Angular 2 funcionassem de 3-10x mais rapidamente do que as mesmas aplicações criadas com o mais recente AngularJS.
#Comparação de Código
Com DOM
<input type='text' id='bind-input'>
<label id='bind-output'></label>
E o Javascript:
window.addEventListener('load', function() {
var input = document.getElement('bind-input'),
output = document.getElement('bind-output');
input.addEventListener('change', function() {
output.innerText = input.value;
});
});
Temos que explicar muito especificamente o que precisamos do navegador para fazer. Temos que usar o listener de certos eventos, certificar-se de que o DOM está carregado, acompanhar as ID's do nosso elemento, tudo para atualizar o label sempre que a entrada muda.
Com jQuery
<input type='text' id='bind-input'>
<label id='bind-output'></label>
E ainda precisamos de Javascript:
$(document).ready(function() {
var $input = $('#bind-input'),
$output = $('#bind-output');
$input.on('change', function() {
$output.html($input.value());
});
});
Como você pode ver, isso é bastante semelhante à abordagem DOM. Nós precisamos explicar ao navegador exatamente o que queremos fazer.
Com Angular
<input type='text' ng-model='bound'>
<label ng-bind='bound'></label>
Nem precisamos escrever nenhum código para isso trabalhar com Angular.(Obviamente, precisamos de um controller vazio em algum lugar, mas você consegue entender a idéia).
A abordagem declarativa é principalmente uma maneira de abstrair os detalhes de implementação. As diretrizes angulares tornam muito fácil concluir esses comportamentos comuns em pequenos componentes reutilizáveis do que podem ser aplicados ao nosso HTML de forma declarativa.
#Conclusão AngularJS dá muita flexibilidade para separar bem a lógica de apresentação da lógica de negócios e do estado da apresentação. Todas estas denominações na verdade apenas separam a parte lógica da parte visual, não importando qual seja. O AngularJS deixa isso bem explícito quando você cria um controller onde os dados serão tratados e o HTML com as diretivas onde os dados serão expostos.
#Relacionado
- Angular.js, é MVC, MVVM ou MVP?
- Quais as principais diferenças entre jQuery e AngularJS?
- O que é MVP e MVVM?
- Comparando JavaScript vs AngularJS? en
- Is AngularJS MVC? MVVM? MVWhatever?
- Temos uma pergunta respondida no nosso Big Brother SO sobre isso.
Acredito que deu para ter uma idéia. =)