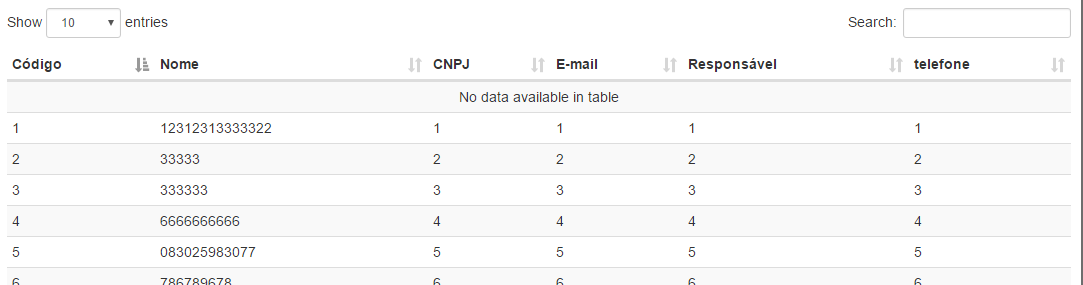
Estou com a seguinte situação, quando insiro os dados oriundos do banco de dados, a minha tabela é populada da seguinte forma:
E aparece essa mensagem: "No data available in table", como se os dados que são inseridos não fossem para a tabela.
O código do HTML é esse:
<table id="dataTable" class="table table-condensed table-hover table-striped table-responsive">
<thead>
<tr>
<th>Código</th>
<th>Nome</th>
<th>CNPJ</th>
<th>E-mail</th>
<th>Responsável</th>
</tr>
</thead>
<tbody></tbody>
</table>
E o código do java script é esse:
$(document).ready(function() {
$.ajax({
url: 'http://localhost:8080/exemplo',
data: {},
dataType: "json",
cache: false,
success: function (data) {
$.each(data, function (i, val) {
var tr = "<tr>" +
"<td>"+ val.id + "</td>" +
"<td>"+ val.id + "</td>" +
"<td>"+ val.id + "</td>" +
"<td>"+ val.id + "</td>" +
"<td>"+ val.id + "</td>" +
"</tr>";
$(tr).appendTo('tbody');
});
}
});
});
Logo as funções da tabela como paginação e pesquisa também não funcionam. Porém se eu insiro os dados manualmente no HTML entre as tags tbody a tabela funciona normalmente. Alguém sabe do que se trata?
Agradeço desde já a ajuda.