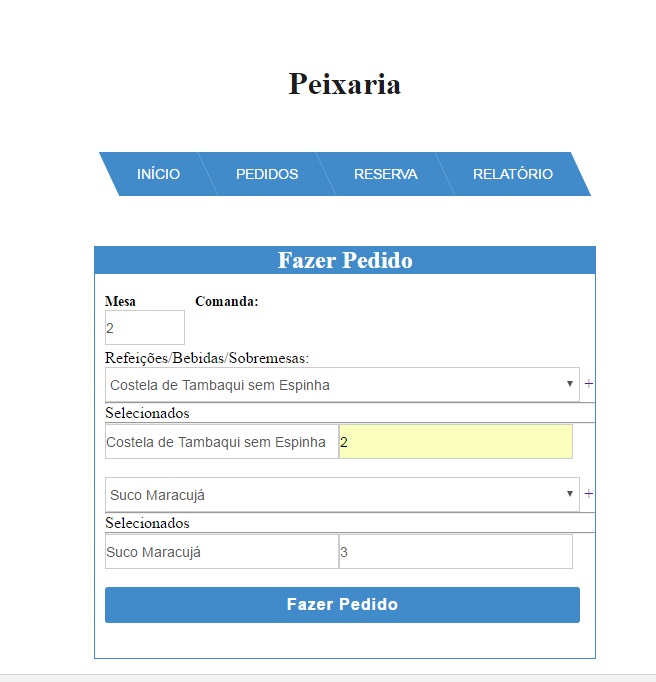
Estou tendo dificuldade em enviar os dados do formulário na parte em javascript , em html funciona mas a parte é a que faz aparece outro select e um campo de input quantidade em baixo do existente ao clicar no sinal de + . eu não sei como colocar o name na parte em javascript para inserir no mysql .

<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$(".add").on('click',function(){
var cont=0;
var holder = $(this).closest('.pedidos');
holder.find(".selecionados input").each(function(){
if($(this).val()==holder.find(".selecionar option:selected").html()){
cont++;
}
});
if(cont>0) {
alert("Este item ja esta adicionado, altere a quantidade se deseja mais..");
} else{
holder.find(".selecionados").append(
"<input disabled type='text' name='pedidos[]' value='" +
holder.find(".selecionar option:selected").html() +
"' ><input type='text' name='quantidade[]' placeholder='quantidade'><br>"
);
}
});
</script><fieldset>
<label>
<span>Mesa</span>
<input type="text"id="numero_mesa" name="numero_mesa">
</label>
<label>
<span>Comanda:</span>
</label>
<span>Refeições/Bebidas/Sobremesas:</span>
<div class="pedidos">
<select name="pedido_refeicao[]" id="pedido_refeicao"class="selecionar" >
<option selected disabled>Selecione</option>
<option >Costela de Tambaqui sem Espinha</option>
<option >Lombo de Tambaqui Frito sem Espinha</option>
<option >Caldeirada de Tambaqui sem Espinha</option>
<option >Caldeirada de Tucunaré</option>
<option >Peixe no Tucupi com Camarão</option>
<option >Escabeche de Pirarucu</option>
<option >Escabeche de Tambaqui</option>
<option >Escabeche de Tucunaré</option>
<option >Tucunaré Frito</option>
<option >Sardinha Frita</option>
<option >Jaraqui Frito</option>
<option >Pacu Frito</option>
<option >Filé de Pirarucu Frito</option>
<option >Filé de Pirarucu a Milanesa</option>
<option >Guisado de Pirarucu</option>
</select>
<a class="add" href="#">+</a>
<hr>
Selecionados
<hr>
<div class="selecionados">
</div>
</div>
<br>
<div class="pedidos">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<select name="pedido_bebida[]" id="pedido_bebida"class="selecionar">
<option selected disabled>Selecione</option>
<option >Fanta Laranja 1l</option>
<option >Fanta Laranja 2l</option>
<option >Cola Cola 1l</option>
<option >Cola Cola 2l</option>
<option >Bare 2l</option>
<option >Fanta Uva</option>
<option >Fanta Laranja</option>
<option >Sprit</option>
<option >Cola Cola </option>
<option >Cola Cola zero </option>
<option >Guaraná Antarctica</option>
<option >Guaraná Baré</option>
<option >Suco Goiaba</option>
<option >Suco Manga</option>
<option >Suco Pessego</option>
<option >Suco Uva</option>
<option >Suco Maracujá</option>
<option >Suco Laranja</option>
<option >Suco Caju</option>
<option >Agua Mineral </option>
<option >Agua com Gas </option>
<option >Cerveja em Lata</option>
<option >Limonada Natural</option>
</select>
<a class="add" href="#">+</a>
<hr>
Selecionados
<hr>
<div class="selecionados">
</div>
</div>
<br>
<button class="btn" type="submit">Fazer Pedido</button>
</fieldset>Esse é meu código , quero acrescentar em refeição o num_refeicao e em bebida num_bebida que é o mesmo que quantidades , como posso fazer ?minha query
<?php
error_reporting(-1);
ini_set('display_errors', 'On');
//Criar a conexao
$link = new mysqli ("localhost", "root", "", "peixaria");
if($link->connect_errno){
echo"Nossas falhas local experiência ..";
exit();
}
if($_POST)
{
$numero_mesa = $_POST['numero_mesa'];
$pedido_refeicao = implode(', ', $_POST['pedido_refeicao']);
$num_refeicao = implode(', ', $_POST['num_refeicao']);
$pedido_bebida = implode(', ', $_POST['pedido_bebida']);
$num_bebida = implode(', ', $_POST['num_bebida']);
$sql="INSERT INTO mpedido(numero_mesa,pedido_refeicao,num_refeicao,pedido_bebida,num_bebida) VALUES('$numero_mesa','$pedido_refeicao','$num_refeicao','$pedido_bebida','$num_bebida')";
$resultado_pedido = mysqli_query($link,$sql);
}
?>
<form method="post" action="pedidos.php">
<header>
<h2>Fazer Pedido</h2>
</header>
<fieldset>
<label>
<span>Mesa</span>
<input type="text"id="numero_mesa" name="numero_mesa">
</label>
<label>
<span>Comanda:</span>
</label>
<span>Refeições/Bebidas/Sobremesas:</span>
<div class="pedidos">
<select name="pedido_refeicao" id="pedido_refeicao"class="selecionar">
<option selected disabled>Selecione</option>
<option >Costela de Tambaqui sem Espinha</option>
<option >Lombo de Tambaqui Frito sem Espinha</option>
<option >Caldeirada de Tambaqui sem Espinha</option>
<option >Caldeirada de Tucunaré</option>
<option >Peixe no Tucupi com Camarão</option>
<option >Escabeche de Pirarucu</option>
<option >Escabeche de Tambaqui</option>
<option >Escabeche de Tucunaré</option>
<option >Tucunaré Frito</option>
<option >Sardinha Frita</option>
<option >Jaraqui Frito</option>
<option >Pacu Frito</option>
<option >Filé de Pirarucu Frito</option>
<option >Filé de Pirarucu a Milanesa</option>
<option >Guisado de Pirarucu</option>
</select>
<a class="add" href="#">+</a>
<hr>
Selecionados
<hr>
<div class="selecionados">
</div>
</div>
<br>
<div class="pedidos">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<select name="pedido_bebida" id="pedido_bebida"class="selecionar">
<option selected disabled>Selecione</option>
<option >Fanta Laranja 1l</option>
<option >Fanta Laranja 2l</option>
<option >Cola Cola 1l</option>
<option >Cola Cola 2l</option>
<option >Bare 2l</option>
<option >Fanta Uva</option>
<option >Fanta Laranja</option>
<option >Sprit</option>
<option >Cola Cola </option>
<option >Cola Cola zero </option>
<option >Guaraná Antarctica</option>
<option >Guaraná Baré</option>
<option >Suco Goiaba</option>
<option >Suco Manga</option>
<option >Suco Pessego</option>
<option >Suco Uva</option>
<option >Suco Maracujá</option>
<option >Suco Laranja</option>
<option >Suco Caju</option>
<option >Agua Mineral </option>
<option >Agua com Gas </option>
<option >Cerveja em Lata</option>
<option >Limonada Natural</option>
</select>
<a class="add" href="#">+</a>
<hr>
Selecionados
<hr>
<div class="selecionados">
</div>
</div>
<br>
<button class="btn" type="submit">Fazer Pedido</button>
</fieldset>
</form>
</main>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<script>
$(".add").on('click',function(){
var cont=0;
var holder = $(this).closest('.pedidos');
holder.find(".selecionados input").each(function(){
if($(this).val()==holder.find(".selecionar option:selected").html()){
cont++;
}
});
if(cont>0) {
alert("Este item ja esta adicionado, altere a quantidade se deseja mais..");
} else{
holder.find(".selecionados").append(
"<input disabled type='text' name='pedidos[]' value='" +
holder.find(".selecionar option:selected").html() +
"' ><input type='text' name='quantidade[]' placeholder='quantidade'><br>"
);
}
});
</script>
</body>