Aprendi a vetorizar “coisas” no Corel Draw, e esse negócio das imagens não perderem qualidade é o máximo.(blablabla)
A partir do Lollipop (API 21), o Android incluiu a classe VectorDrawable, para definir drawables com base em gráficos vetoriais. O Android Studio 1.4 acrescenta o Vector Asset Studio para torná-los mais fáceis de trabalhar, incluindo um recurso de importação SVG e um novo plugin Gradle que gera versões PNG de ícones VectorDrawable em tempo de compilação para a API 20 e versões anteriores. Há também ferramentas de terceiros para converter SVGs para VectorDrawables. Tenha em mente que, embora o vetor drawables pode ser definido em XML, o formato de arquivo não é SVG e nem todos os arquivos SVG podem ser convertidos com êxito.
É recomendável iniciar uma transição de PNG para SVG no aplicativo?
De acordo com a documentação, o uso de caracteres vetoriais em vez de bitmaps reduz o tamanho do APK porque o mesmo arquivo pode ser redimensionado para diferentes densidades de tela sem perda de qualidade de imagem.
Temos que cada biblioteca adicionada a um projeto traz muitas possibilidades e características, porém as bibliotecas normalmente contêm uma grande quantidade de arquivos de código e recursos, dentre elas, recursos desnecessários dependendo de cada tipo de situação. Isso cria uma espécie de resíduo: os aplicativos têm um monte de coisas que nunca são realmente utilizadas. Mais do que isso, o tamanho dos pacotes estão crescendo em um ritmo rápido. A questão é que, devemos tentar diminuir o máximo possível
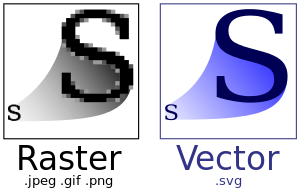
Esta imagem encontrada no Wikipedia que define melhor sobre o Scalable Vector Graphics, ilustra a diferença entre bitmap e imagens vetoriais. A imagem bitmap é composta de um conjunto fixo de pixels, enquanto a imagem vetorial é composta de um conjunto fixo de formas. Na imagem, a escala do bitmap revela os pixels ao dimensionar a imagem vetorial preserva as formas.
Leia a documentação para maiores detalhes.