MVVM (Model-View-ViewModel)
Nessa resposta já possui a definição e uma explicação básica sobre o MVVM.
MVVM é um padrão de projeto baseado em UI, ele é uma aplicação do MVP, que é uma derivação do MVC. Estes padrões de projeto (MVC, MVP e MVVM) procuram atingir os mesmos objetivos mas com soluções diferentes.
Objetivos:
- Rich UI (interface rica)
- Testabilidade
- Modularidade
- Facilidade de manutenção
- Flexibilidade
Princípios:
- Princípio da Simplicidade: Cada View deveria ter uma única
ViewModele umaViewModeldeveria fornecer serviços para uma única View. - Princípio da Blendability: Quando usado em plataforma Windows, deveria suportar o uso da ferramenta Blend (instalada junto com o Visual Studio).
- Princípio de Designability: A
ViewModeldeveria disponibilizar dados para ser utilizados em Design Time. - Princípio da Testabilidade: As
ViewModelse Models devem permitir/facilitar o uso de testes.
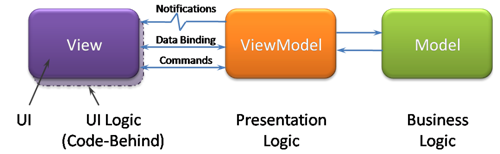
Arquitetura
View – A responsabilidade da View é definir a aparência ou estrutura que o usuário vê na tela. O ideal é que o codebehind da view, contenha apenas a chamada ao método InitializeComponent dentro do construtor, ou em alguns casos, código que manipule os controles visuais, ou crie animações; algo que é mais difícil de fazer em XAML. A View se liga ao ViewModel, através da propriedade DataContext que é setada para a classe ViewModel correspondente à aquela View. Veja no código de exemplo, que será disponibilizado para baixar, como é feita declarativamente a ligação da View com o ViewModel através da propriedade DataContext. Características comuns:
A
Viewé um elemento visual, como um objetoWindow,Page,UserControlouDataTemplate.A
Viewreferencia aViewModelatravés da propriedadeDataContext. Os controles da View são preenchidos com propriedades ou comando, expostos pelaViewModel.O
codebehinddaview, define comportamentos visuais (Behaviors) difíceis de expressar em XAM.
**`ViewModel`** – A responsabilidade da `ViewModel` no contexto do MVVM, é disponibilizar para a View uma lógica de apresentação. A View Model não tem nenhum conhecimento específico sobre a view, ou como ela implementada, nem o seu tipo. A `ViewModel` implementa propriedades e comandos, para que a View possa preencher seus controles e notifica a mesma, caso haja alteração de estado; seja através de eventos ou notificação de alteração. A `ViewModel` é peça fundamental no MVVM, por que é ela quem vai coordenar as iterações da View com o Model, haja vista, ambos não terem conhecimento um do outro. E além de tudo isto, a `ViewModel`, também pode implementar a lógica de validação, para garantir a consistência dos dados. Caracteristicas comuns:
A
ViewModelé uma classe não visual, que expões para a View uma lógica de apresentação.A
ViewModelé testável, independentemente da View ou Model.A
ViewModelcoordena as iterações entre a View e o Model.A
ViewModelnão referencia a View, na verdade não tem nenhum conhecimento sobre a mesma.A
ViewModelimplementa as interfacesINotifyPropertyChangedA
ViewModelexpões propriedade e comando, para que aViewpossa utilizar para preencher seus controles; e notifica aViewquando o estado de uma determinada propriedade muda, via implementação da intefaceINotifyPropertyChangedouINotifyCollectionChanged.A
ViewModelpode conter a lógica de validação, através da implementação da intefacesIDataErrorInfoouINotifyDataErrorInfo.
Model – o Model no MVVM, encapsula a lógica de negócios e os dados. O Modelo nada mais é do que o Modelo de domínio de uma aplicação, ou seja, as classes de negócio que serão utilizadas em uma determinada aplicação. O Modelo também contém os papéis e também a validação dos dados de acordo com o negócio, cuja aplicação em questão visa atender. Características comuns:
O Modelo são classes que encapsulam a lógica de negócios e os dados.
O Modelo não referencia diretamente a
ViewouViewModel.O Modelo provê eventos de notificação de mudança de estado, através das interfaces
INotifyPropertyChangedandINotifyCollectionChanged. Isto facilita o preenchimento de dados na View.O Modelo de dados contém validação de dados e reporta os erros através da interface
INotifyDataErrorInfo.O Modelo de dados geralmente é utilizado, com um repositório (pode ser o Repository Pattern) ou serviço.
Referências: