Geração do Arquivo SVG
A imagem SVG é descrita através de comandos que definem os vetores que compõe a imagem.
Através desses comandos, é possível desenhar, por exemplo:
- Círculos
- Retângulos
- Linhas
- Polígonos
- Caminhos
Um exemplo de imagem SVG:
Que é gerada pelo comando:
<svg
style="position: absolute; left:100px"
width="200.0mm"
height="200.0mm"
viewBox="-100 -100 600.0 600.0"
id="svg4720"
version="1.1">
<g>
<path
style="fill:#00ffff;fill-pacity:0.74566471; str ...
id="path5268"
d="m 33.524602,236.54082 -38.3489733,-26.20039 ...
transform="scale(1000.0);"
/>
</g>
</svg>
No comando acima, a tag que "cria" o desenho é a `path`, através da propriedade `d`.
O desenho pode ser gerado diretamente através da digitação dos comandos (ex: path, circle, etc.) ou utilizando-se um editor de imagens vetoriais.
Há várias opções de editores, entre eles:
Inkscape (código aberto)
Adobe Illustrator (software proprietário - necessita de licença)
Para a elaboração desta resposta, utilizei o Inkscape, porém, o processo é muito parecido com os demais editores vetoriais.
Existem vários tutoriais para uso do Inkscape aqui.
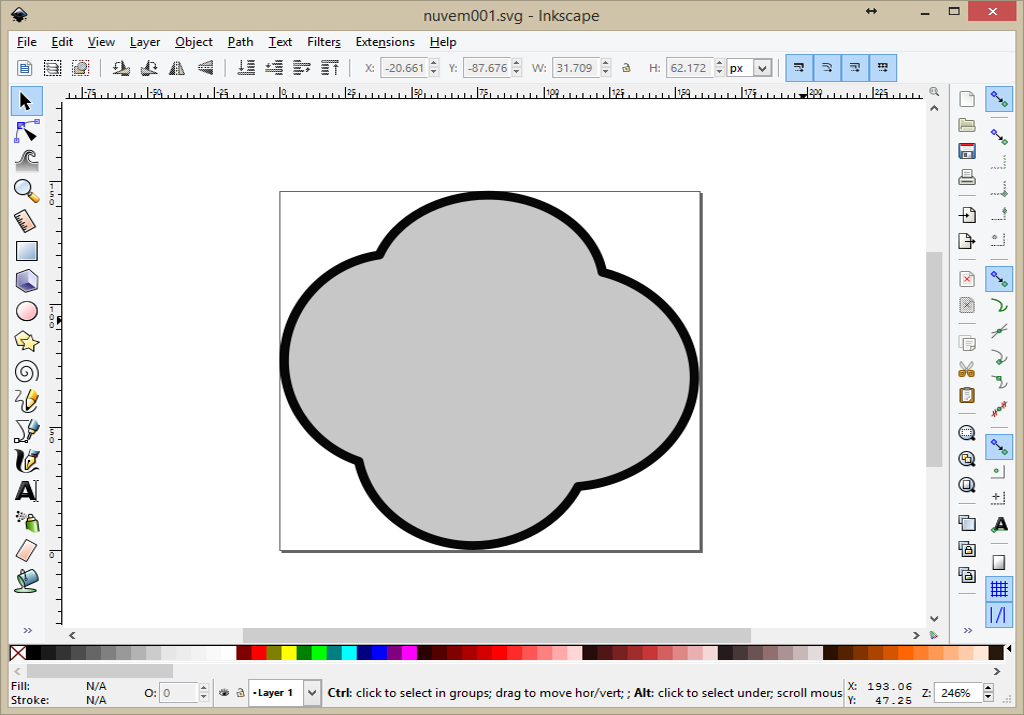
O primeiro passo foi elaborar o desenho:
Uma dica aqui é que, no Inkscape, você pode transformar um desenho composto por vários objetos em apenas um caminho, selecionando todo o objeto (formado por várias formas ou *shapes*) e digitando `CTRL + '+'`.
O Inkscape gerou o seguinte arquivo SVG:
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!-- Created with Inkscape (http://www.inkscape.org/) -->
<svg
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:cc="http://creativecommons.org/ns#"
xmlns:rdf="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
width="44.918457mm"
height="41.290115mm"
viewBox="0 0 159.15989 146.30356"
id="svg2"
version="1.1"
inkscape:version="0.91 r13725"
sodipodi:docname="nuvem001.svg">
<defs
id="defs4" />
<sodipodi:namedview
id="base"
pagecolor="#ffffff"
bordercolor="#666666"
borderopacity="1.0"
inkscape:pageopacity="0.0"
inkscape:pageshadow="2"
inkscape:zoom="1.7360691"
inkscape:cx="75.563684"
inkscape:cy="62.498577"
inkscape:document-units="px"
inkscape:current-layer="layer1"
showgrid="false"
inkscape:window-width="937"
inkscape:window-height="676"
inkscape:window-x="502"
inkscape:window-y="159"
inkscape:window-maximized="0"
fit-margin-top="0"
fit-margin-left="0"
fit-margin-right="0"
fit-margin-bottom="0" />
<metadata
id="metadata7">
<rdf:RDF>
<cc:Work
rdf:about="">
<dc:format>image/svg+xml</dc:format>
<dc:type
rdf:resource="http://purl.org/dc/dcmitype/StillImage" />
<dc:title></dc:title>
</cc:Work>
</rdf:RDF>
</metadata>
<g
inkscape:label="Layer 1"
inkscape:groupmode="layer"
id="layer1"
style="opacity:0.97000002"
transform="translate(-215.41992,-463.49609)">
<path
style="fill:#b3b3b3;fill-opacity:0.74566471;stroke:#000000;stroke-width:3.59787416;stroke-linecap:round;stroke-linejoin:round;stroke-miterlimit:5;stroke-dasharray:none;stroke-opacity:1"
d="m 288.86558,608.00074 a 44.166031,42.188788 0 0 0 39.82076,-24.063 49.073371,44.737102 0 0 0 44.09452,-44.45775 49.073371,44.737102 0 0 0 -34.90688,-42.81633 43.920664,37.092154 0 0 0 -43.36458,-31.36864 43.920664,37.092154 0 0 0 -41.18405,24.33555 42.693831,43.604519 0 0 0 -36.1065,43.05325 42.693831,43.604519 0 0 0 28.2862,40.98918 44.166031,42.188788 0 0 0 43.36053,34.32774 z"
id="path4136"
inkscape:connector-curvature="0" />
</g>
</svg>
O arquivo gerado (relativamente "grande") está no formato XML e contém a tag svg com as definições do objeto (principalmente nas tags g, path e atributos da tag svg).
Além dessas definições, o Inkscape coloca várias outras informações que não são importantes para o objetivo final desta implementação.
Conforme indicado no tutorial:
o programa:
retira automaticamente e com segurança, as informações que não são necessárias para a renderização do desenho (ex: comentários, elementos ocultos, etc.), porém, não chegei a testá-lo.
Para exportar o arquivo, também foi necessário ajustar o tamanho do documento para o tamanho do objeto.
Sem esse ajuste, os atributos do desenho (ex: tamanho do desenho, viewport, coordenadas dos vetores, etc.) são gerados conforme o tamanho do documento no Inkscape.
Encontrei a solução para esse ajuste no seguinte post do Graphic Design:
Exporting an object as svg from inkscape
Basicamente, o processo consiste em:
selecionar o objeto as ser exportado
Abrir a janela "Document Properties" com (
CTRL + SHIFT + D), ou no menuFileClicar no botão: "Resize page to drawing or selection"
Salvar o arquivo (ou uma cópia, caso você queira guardar o original)
Outro ponto importante, foi remover as transformações (ex: translaçao, rotação, etc.) salvas (ex: no arquivo acima: translate(-215.41992,-463.49609)),
pois isso facilitou a implementação.
A ajuda para remover as transformações, veio da seguinte resposta no Stack Overflow (em inglês):
Removing transforms in SVG files
Remover as transformações (não segui todos os passos aqui, mas funcionou):
Selecionar o objeto inteiro
Entrar no menu
Object -> TransformCaso esteja selecionado, clicar em
Relative modepara desselecionarAjustar, caso necessário, os parâmetros
HorizontaleVerticalSelecionar o checkbox
Apply to each object separatelyClicar em
Apply
Animação
Animar o objeto SVG consistem em alterar as suas propriedades em função de um intervalo de tempo.
É possível alterar essas propriedades (sem uso de Javascript), por exemplo, utilizando:
Após uma busca, encontrei vários posts, como este, ou este, ou este aqui, indicando que a linguagem SMIL é ou se tornará obsoleta, por isso, optei pelo CSS para fazer as animações.
Através do CSS, é possível criar uma animação alterando uma ou mais propriedades em um intervalo de tempo utilizando, por exemplo, os comandos:
@keyframespara definir como e quais propriedades serão alteradas.animationpara definir, por exemplo, o tempo da animação ou quantas vezes ela será executada
Ao analisar a imagem no link da pergunta, a primeira estratégia utilizada para copiar a animação, foi combinar uma operação de escala (mudança no tamanho do objeto) com uma operação de rotação.
Para isso, criei o seguinte código CSS:
#container {
position: relative;
float: left;
width: 90mm;
height: 90mm;
left:20px;
top:100px;
background: rgb(240, 240, 255);
}
@keyframes animacao-escala-rotaciona {
0% { width:45mm; height: 45mm; top: 50%; left: 50%; }
50% { width:55mm; height: 55mm; top: 45%; left: 45%; }
100% { width:45mm; height: 45mm; top: 50%; left: 50%; transform: rotate(360deg); }
}
#svg2 {
position:absolute;
top: 50%;
left: 50%;
width: 45mm;
height: 45mm;
margin: -23mm 0 0 -23mm;
animation:
animacao-escala-rotaciona 4s infinite running linear;
}
No comando keyframes, os passos (steps) da animação são definidos em porcentagens do tempo total da animação.
Dentro do bloco de código após cada porcentagem, estão as propriedades que serão alteradas em cada passo.
A alteração do tamanho da imagem (width e height), gerou um deslocamento da figura para baixo, por isso, foi necessário alterar também
a posição (top e left) para compensar esse deslocamento.
A técnica utilizada para chegar nesses valores foi paciência, tentativa e erro.
:)
No objeto svg2, o atributo animation define o tempo da animação, a quantidade de repetições (infinite)
o status (parada ou rodando) e o tipo de interpolação de tempo.
Uma outra possibilidade testada, mas que não funcionou foi tentar combinar duas animações, uma de escala:
@keyframes animacao-escala {
0% { transform: scale(1.0); }
50% { transform: scale(1.5); }
100% { transform: scale(1.0); }
}
e outra de rotação:
@keyframes animacao-rotacao {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
com o código de animação:
animation:
animacao-escala 4s infinite running linear,
animacao-rotacao 2s infinite running linear;
Esse código não funciona porque as duas animações combinadas, alteram a mesma propriedade transform.
Animação de Caminhos (paths)
Para animar um conjunto de caminhos, a técnica utilizada foi:
Salvar o objeto original em um arquivo
animXXX.svg, paraXXX = 001(valor inicial)Aplicar alguma modificação no objeto (para teste, apliquei somente rotação de 30°)
Incrementar o valor de
XXXe voltar ao passo1até obter um número suficiente de imagens
O número "suficiente" depende da qualidade final desejada para a animação.
Quanto mais "quadros", melhor, porém, a quantidade de quadros pode reduzir o desempenho da aplicação e, nesse caso, o melhor é efetuar testes para chegar no valor ideal.
Nos arquivos gerados, a única informação importante (para o código desenvolvido aqui) é:
<path
style="fill:#b3b3b3;fill-opacity:0.74566471;stroke:# ...
d="m 365.39429,541.71227 a 42.188788,44.166031 0 0 0 ...
id="path4136"
inkscape:connector-curvature="0" />
o valor atributo: d.
Abri cada um dos arquivos de animação, extraí os caminhos e agrupei-os em um keyframe, da seguinte forma:
@keyframes animacao-d {
0% { d="m 301.13413,465.29503 ...
50% { d="m 223.64702,530.51361 ...
75% { d="m 366.35271,542.78214 ...
100% { d="m 288.8656,608.00072 a...
}
Porém, o código acima não funcionou.
Encontrei a resposta em um post do Stack Overflow:
css transition animation doesn't work on svg path's "d' attribute change
A animação do atributo d deve ser feita com SMIL.
Com essa informação, foi possível animar os caminhos com o código abaixo:
<path
style="fill:#b3b3b3;fill-opacity:0. ...
d="m 288.8656,608.00072 a 44.166031 ...
id="novanuvem2"
inkscape:connector-curvature="0">
<animate
id="path"
xlink:href="#novanuvem2"
attributeName="d"
repeatCount="indefinite"
values="
m 288.8656,608.00072 a 44.166 ...
m 325.36386,601.50838 a 42.18 ...
m 352.99225,577.56713 a 42.18 ...
m 365.39429,541.71227 a 42.18 ...
m 358.90196,505.21401 a 44.16 ...
m 334.96071,477.58562 a 44.16 ...
m 299.10585,465.18357 a 44.16 ...
m 262.60758,471.6759 a 42.188 ...
m 234.97918,495.61715 a 42.18 ...
m 222.57713,531.47202 a 42.18 ...
m 229.06946,567.97029 a 44.16 ...
m 253.01071,595.59869 a 44.16 ...
m 288.8656,608.00072 a 44.166 ...
dur="5s"/>
</path>
As linhas dentro do atributo values foram extraídas dos arquivos gerados pelo Inkscape (a partir das tags path, no atributo d).
A última linha deve ter um valor igual ou próximo ao da primeira, para evitar um "pulo" na animação (já que se trata apenas de uma rotação).
Conclusão
As técnicas apresentadas podem ser aplicadas para vários objetos diferentes dentro da aplicação e pode-se obter vários efeitos interessantes combinando diversas animações na mesma página.
Há formas diferentes e, talvez, mais eficientes para implementar esse tipo de animação, mas o objetivo desta resposta é oferecer um exemplo prático de como criar animações com gráficos vetoriais.
As tags CSS e/ou SMIL possuem comportamentos ou sintaxe diferentes, conforme o navegador, por isso a dica é consultar e testar a aplicação em diversos nagevadores:
Para animações mais avançadas, eventualmente será necessário recorrer ao Javascript.
Animar objetos com path ou propriedades depende do objetivo final do projeto e a melhor dica aqui é fazer um teste de conceito antes de decidir por uma ou outra.
Além da animação de imagens SVG, existem outras possibilidades como, por exemplo, canvas 2D, canvas 3D com WebGL e, dependendo do tipo de animação desejada, a animação com canvas e Javascript pode ser uma boa opção.
Abaixo, seguem outros links que ajudaram na elaboração da resposta:
Basic SVG path tweening with SMIL