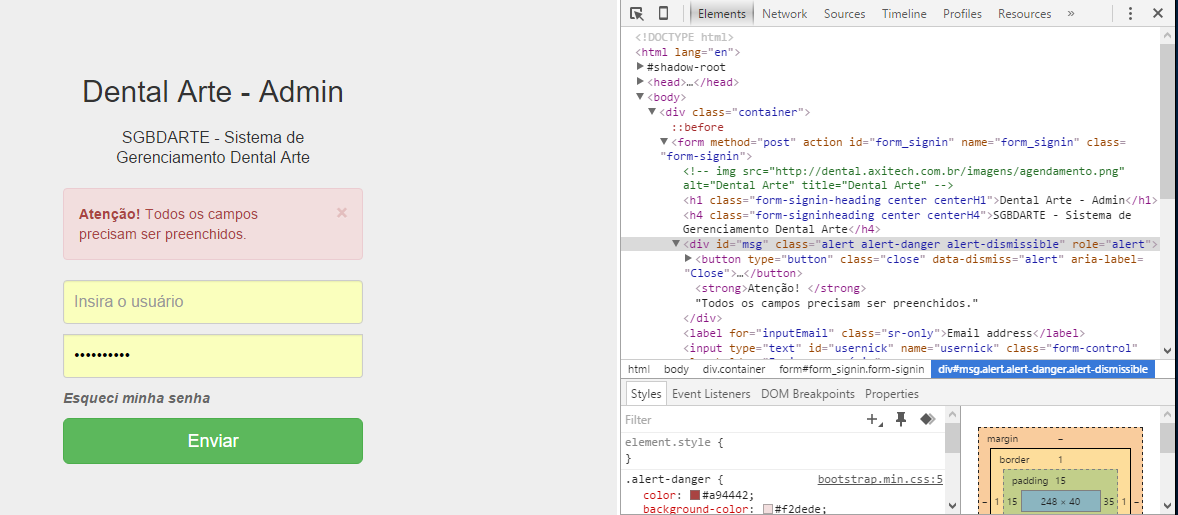
Quando eu clico no ícone fechar da mensagem de erro, a função do Bootstrap javascript simplesmente destrói o container #msg que recebe as mensagens de erro impedindo que da próxima vez que ocorra um erro o container não apareça com a mensagem porque ele deixou de existir no primeiro close.
...
msg = '<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>';
msg += '<strong>Atenção! </strong>Todos os campos precisam ser preenchidos.';
// Verificando se todos os dados foram inseridos
if((username == '' || username == null) ||
(password == '' || password == null)){
$('#msg').empty();
$('#msg').removeClass('hidden').append(msg);
return false;
} else {
...
Pergunta: Como posso contornar este problema?