Tenho uma página de cadastro de usuários onde tenho um campo código onde gostaria de valida-lo de acordo com uma condição ($scope.erro) vinda do meu controller, já tenho alguns alertas porém eles validam só o form
Controller:
if(status === 406){
$scope.erro = true;
console.log("Erro");
}
Esse é o trecho do botão, seguido do template que exibe os erros:
<label class="item item-input" style="margin-left:10px;margin-right:10px;margin-top:8px"
ng-class="{'has-errors' : usuarioForm.codigo.$invalid, 'no-errors' : usuarioForm.codigo.$valid}">
<input type="text" name="codigo" placeholder="Código" ng-model="usuario.codigo" ng-minlength="3" ng-maxlength="20"
ng-blur="getUsuario(usuario, $event)" required>
</label>
<div class="error-container" ng-show="usuarioForm.codigo.$error" ng-messages="usuarioForm.codigo.$error">
<div ng-messages-include="error-list.html"></div>
</div>
Template:
<script id="error-list.html" type="text/ng-template">
<div class="error" ng-message="required">
<i class="ion-information-circled"></i>
ESSE CAMPO É OBRIGATÓRIO
</div>
<div class="error" ng-message="erro">
<i class="ion-information-circled"></i>
TESTE
</div>
<div class="error" ng-message="minlength">
<i class="ion-information-circled"></i>
Minimum length of this field is 5 characters!
</div>
<div class="error" ng-message="maxlength">
<i class="ion-information-circled"></i>
Maximum length of this field is 20 characters!
</div>
</script>
Resumindo, quero exibir uma mensagem quando a variável $scope.erro for true.
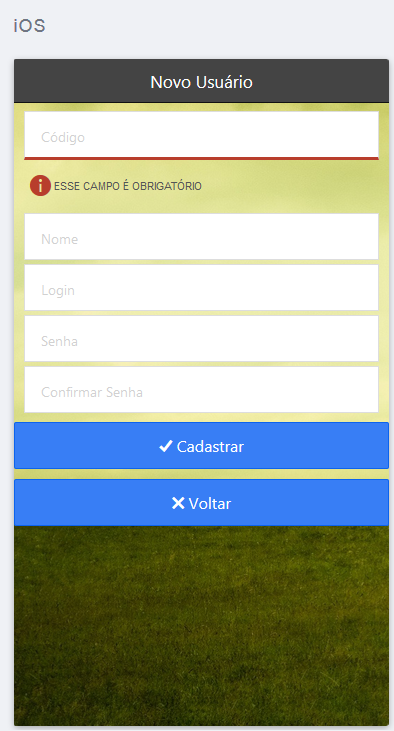
Exemplo da página: