Todas as outras resposta deram maneiras muito boas de como você pode fazer isso, mas aqui vai um exemplo funcional com algumas considerações a mais.
Primeiramente, seu fiz um reset com um box-sizing: border-box;, seu uso é um tanto quanto opcional, entretanto, caso você deseje saber mais sobre essa propriedade, você pode dar uma olhada nesse artigo. Ele faria com que as determinações de tamanhos dos elementos, já levassem em consideração por si só margens, espaçamentos, bordas, entre outras coisas.
Ficaria assim:
*{
box-sizing: border-box;
}
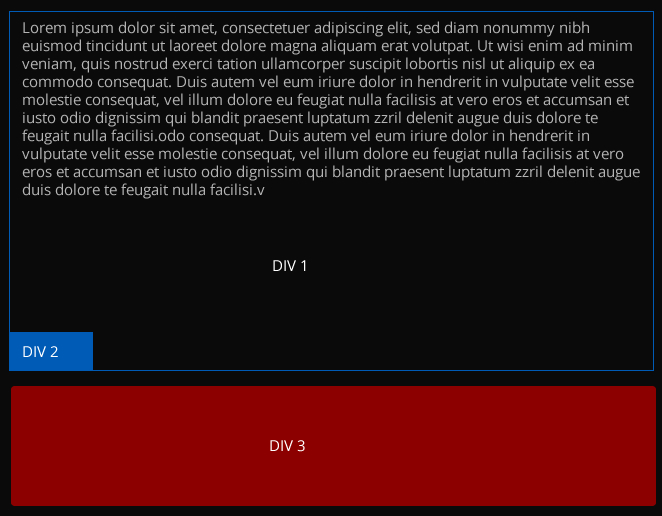
Criei uma div com a class="container" que irá englobar todas as outras div. Ela terá o seguinte style:
.container {
height: auto;
width: 400px; /* Mude de acordo com o desejado */
background: #000;
padding: 5px;
}
Nela, basta mudar o seu width, e todo o resto se adequará.
A div#div1 este style:
#div1 {
height: auto !important;
background: #000;
min-height: 200px;
position: relative !important;
color: #fff;
border: 1px solid #0090ff;
padding: 10px; /* Margem interna para o texto */
padding-bottom: 32px;
margin-bottom: 5px; /* Espaçamento entre o rodapé e o texto*/
}
O padding-bottom é para caso queira que a #div2 não fica sobre o texto. O height: auto fará com que a #div1 tenha uma altura relativa ao tamanho do texto, entretanto o min-height cuidará para que essa altura não seja menor que 200px (ou o valor que você deseja).
Já a div#div2 este style:
#div2 {
width: 50px;
height: 30px;
background: #0090ff;
position: absolute !important;
bottom: 0 !important;
left: 0 !important;
}
Graças ao bottom: 0 e left: 0 ela ficará presa ao canto inferior esquerdo da div#div1.
Por último a #div3:
#div3 {
height: 100px;
width: 100%;
background: #cf0027;
}
Esta irá se deslocar de acordo com o tamanho da #div1. E a width: 100% fará com que ela tenha o tamanho da div.container.
Código completo
* {
box-sizing: border-box;
}
.container {
height: auto;
width: 400px;
background: #000;
padding: 5px;
}
#div1 {
height: auto;
background: #000;
min-height: 200px;
position: relative;
color: #fff;
border: 1px solid #0090ff;
padding: 10px;
padding-bottom: 32px;
margin-bottom: 5px;
}
#div2 {
width: 50px;
height: 30px;
position: absolute;
bottom: 0;
left: 0;
background: #0090ff;
}
#div3 {
height: 100px;
width: 100%;
background: #cf0027;
}
<div class="container">
<div id="div1">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin sed efficitur arcu, sed varius eros. Sed gravida dapibus est, ut pretium tortor dapibus id. Praesent ultrices a urna sit amet pellentesque. In at rhoncus justo. Pellentesque pellentesque a
est quis viverra. Donec vel suscipit magna, ac pharetra augue. Vivamus magna nunc, efficitur sit amet laoreet et, porttitor eu nulla.
<div id="div2"></div>
</div>
<div id="div3">
</div>
</div>