Estou montando uma tabela com o framework JS DataTables
Eu processo os dados via Server-side através do JSON
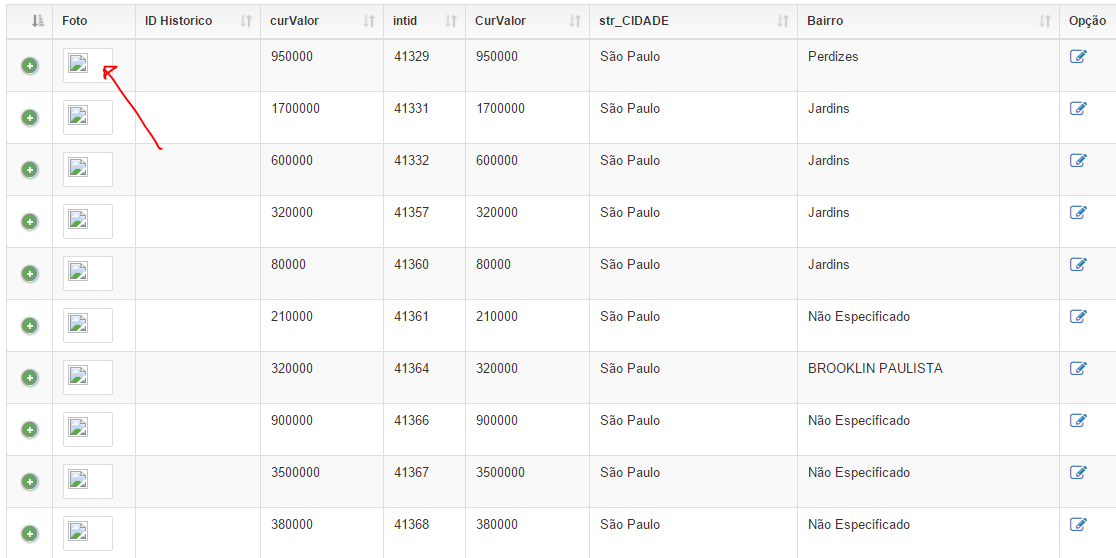
na primeira coluna eu gostaria de exibir uma foto,o nome dessa foto vem via JSON.
Como fazer?
Exemplo de como estou testando:
<table id="example" class="table table-striped table-bordered table-hover" cellspacing="0" width="100%">
<thead>
<tr>
<th></th>
<th>Foto</th>
<th>ID Historico</th>
<th>curValor</th>
<th>intid</th>
<th>CurValor</th>
<th>str_CIDADE</th>
<th>Bairro</th>
<th>Opção</th>
</tr>
</thead>
<tbody>
<tr role="row" class="odd">
<th></th>
<th>Foto</th>
<th>ID Historico</th>
<th>curValor</th>
<th>intid</th>
<th>CurValor</th>
<th>str_CIDADE</th>
<th>Bairro</th>
<th></th>
</tr>
</tbody>
</table>
A Coluna que vou exibir a foto é: Foto
O Javascript do DataTables é:
/// abreviação
"processing": true,
"serverSide": false,
"ajax": {
"url": "grid3.ashx"
},
columns: [
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{
"className": '',
"orderable": false,
"data": null,
"defaultContent": ' <img class="img-thumbnail " src="http://imgteste.wmb.com.br//tb/" style="width:50px;" />'
},
{ data: 'IDHistorico' },
{ data: 'curValor' },
{ data: 'intid' },
{ data: 'curValor' },
{ data: 'str_CIDADE' },
{ data: 'str_BAIRRO' }
///abreviação do código
A Linha é essa: "defaultContent": ''
Resumo: Estou tentando recuperar o valor do JSON e colocar nesse script que inicializa o DataTables.net, o campo que estou tentando é o nome da foto tentei criar:
var data = table.row( $(this).parents('tr') ).data();
e chamar como data[8] //9ª registro do json, mas não funcionou
Uncaught TypeError: Cannot read property '8' of undefined


undefined, o JSON nem chega na datatable. Primeiro você precisa corrigir isto.