Meu Controller:
public ActionResult AssociarDependencia(int codigoMilestone, int codigoAtividade)
{
try
{
using (CPMDatabaseEntities db = new CPMDatabaseEntities())
{
List<Atividade> lista = new List<Atividade>();
lista = db.Atividade.Where(a => a.CodigoMilestone == codigoMilestone).ToList();
ViewBag.Atividades = lista;
return View();
}
}
catch (Exception)
{
throw;
}
}
Minha View:
<div class="form-group">
@Html.Label("Atividade Sucessora", new { @class = "control-label col-md-3" })
<div class="col-md-9">
@Html.DropDownList("Atividades")
</div>
</div>
</div>
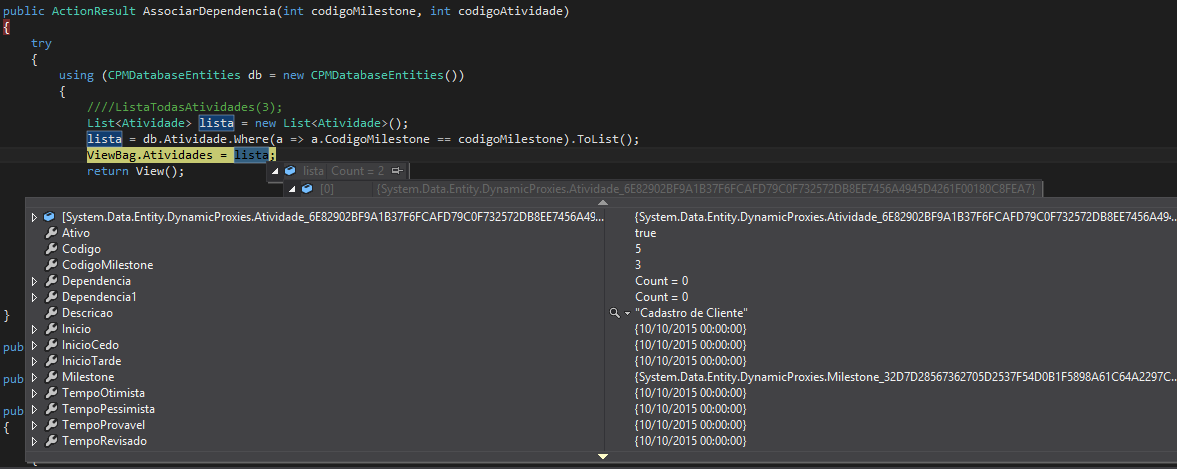
Usando o debug esse executa normal, vemos na imagem abaixo que o código retorna 2 valores.
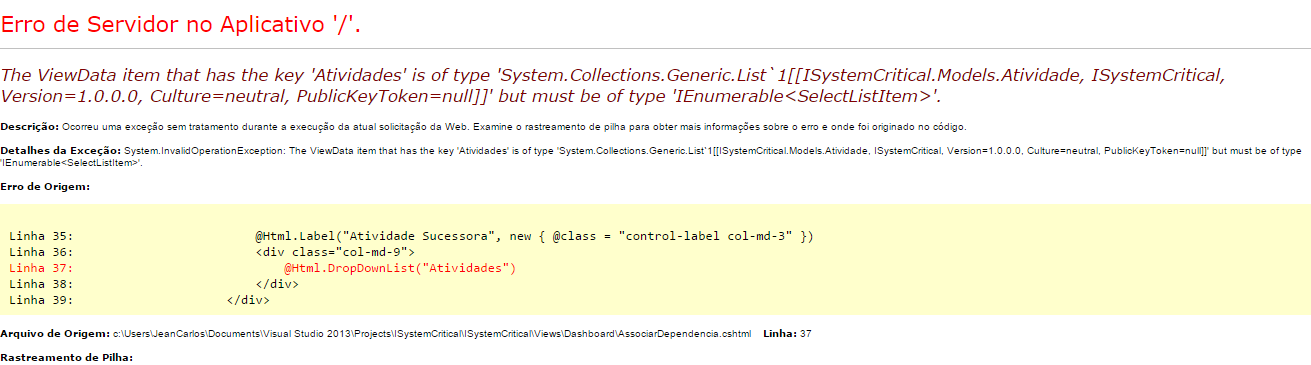
Mas quando o debug chega no @Html.DropDownList("Atividades") ele dá uma exceção como vemos nas imagens abaixo.