Existe alguma forma de simular uma tela com maior resolução para verificar como um site se comporta? Atualmente utilizo 1440x900 e preciso testar a interface em resoluções maiores.
6 Respostas
Nos browser Chrome e Firefox existem opções nas ferramentas de desenvolvimento que já vem nativas com os browsers para trabalhar com resoluções especificas. Abaixo os tutoriais de como ativar tais ferramentas.
Chrome
No Google Chrome existe no DevTools dele uma opção de Emulador, onde você pode simular diversas características no seu browser.
Para ativar, abra seu DevTools, (pressione F12, ou clique com botão direito e em inspecionar elemento).
No canto direito superior, tem um simbolo de engrenagem  , clique nela e no menu General, tópico Appearance ative a primeira opção "Show 'Emulation' view in console".
, clique nela e no menu General, tópico Appearance ative a primeira opção "Show 'Emulation' view in console".

Feche as opções, em cima no botão a esquerda da engrenagem, que parece com uma lista, clique nele. 
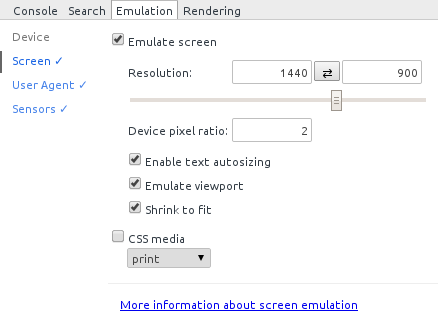
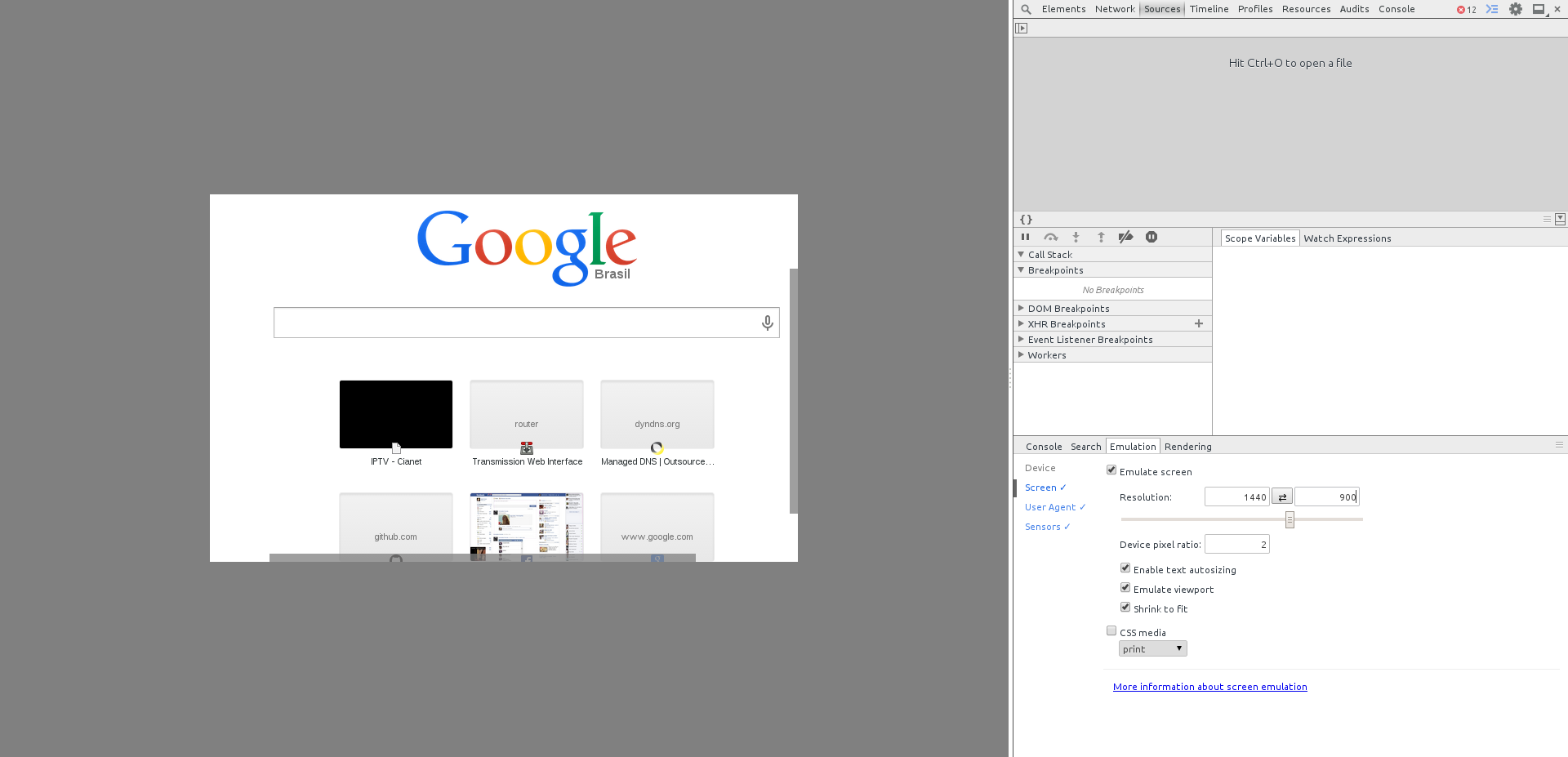
No menu inferior que apareceu selecione "Emulation"  no tópico "Screen" você poderá configurar os dados da sua resolução desejada e o pixel ratio para que caso sua resolução seja menor fique confortável a visualização mesmo tendo mais pixels que seu monitor.
no tópico "Screen" você poderá configurar os dados da sua resolução desejada e o pixel ratio para que caso sua resolução seja menor fique confortável a visualização mesmo tendo mais pixels que seu monitor.

Demonstração da resolução desejada em um browser rodando em resolução nativa Full HD, porém emulando 1440x900, porém mudando a densidade de pixels você consegue emular resoluções maiores do que a que está usando:

Este recurso foi criado para trabalhar com dispositivos móveis, na página oficial você poderá obter mais detalhes.
Firefox
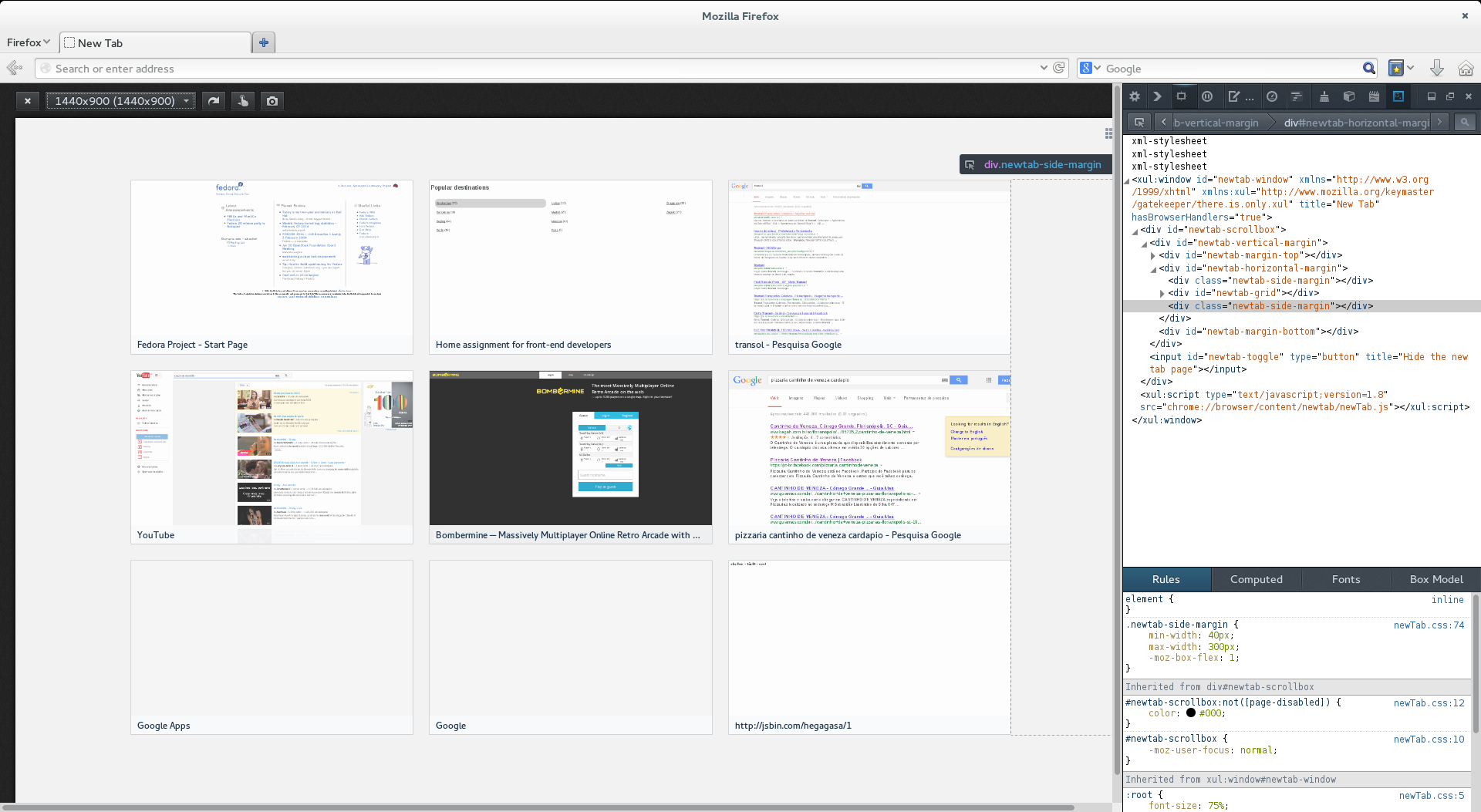
Também é possível emular no firefox, abra o inspetor de código e ative o icone de "Design Responsivo"  no lado superior direito.
no lado superior direito.
Ou através da sequência de teclas Ctrl+Shift+M (Windows)
Adicione a resolução desejada no menu superior esquerdo que vai aparecer. O resultado pode ser visto na imagem abaixo:

Isto tem algumas soluções dependendo da maquina que você está utilizando.
Por exemplo, drivers de vídeo da nVídia permitem que você adicione resoluções personalizadas maiores do que a do seu monitor, gerando um scroll horizontal e vertical em todo o desktop.
Outra possibilidade é conectar um monitor adicional na placa de vídeo (isso funciona para vários tipos de placa e fabricante) e estender a área de trabalho nos dois, na horizontal, ampliando a tela do browser.
A vantagem de usar estes dois primeiros recursos é que simular somente dentro do browser às vezes não corresponde à realidade de uma área de trabalho realmente grande.
Uma outra possibilidade é usar o zoom dos browsers. Por exemplo, a tecla - no Opera, ou ctrl - no Chrome, Iron e similares diminuem o zoom da tela, servindo para alguns tipos de avaliação também.
Fora isso há sites como o View Like Us, que permitem uma simulação de resoluções diferentes da sua.
Provavelmente uma boa avaliação pode misturar mais de uma destas técnicas.
Você pode usar o recurso Modo de design adaptável (Ctrl + shift + M) do Firefox no menu Desenvolvedor web, depois é só ir configurando as dimensões de cada elemento usando media queries no CSS.
Experimente utilizar o Screen Fly, este site permite que você teste um site hospedado em diversas resoluções, o bacana é que ele tem as resoluções dos aparelhos. Isso acaba facilitando, assim você sabe em quais aparelhos o seu site está rodando perfeito.
Como algumas respostas estão meio datadas, pois os browser são atualizados com frequência, vou contribuir com uma resposta atualizada sobre as versões mais recentes do Chrome. É possível simular resoluções superiores a 4K com facilidade
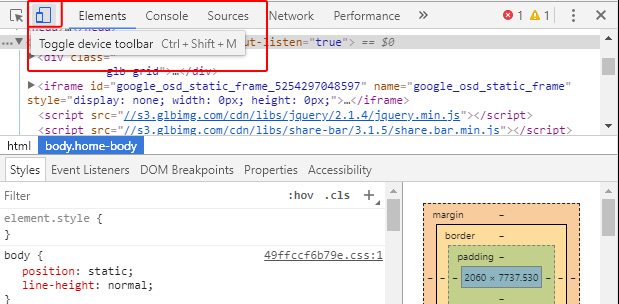
Primeiro acesse as ferramentes do desenvolvedor do Chrome, apertando F12 ou Ctrl+Shift+i. Depois disso localize o botão conforme abaixo, ou aperte Ctrl+Shift+m
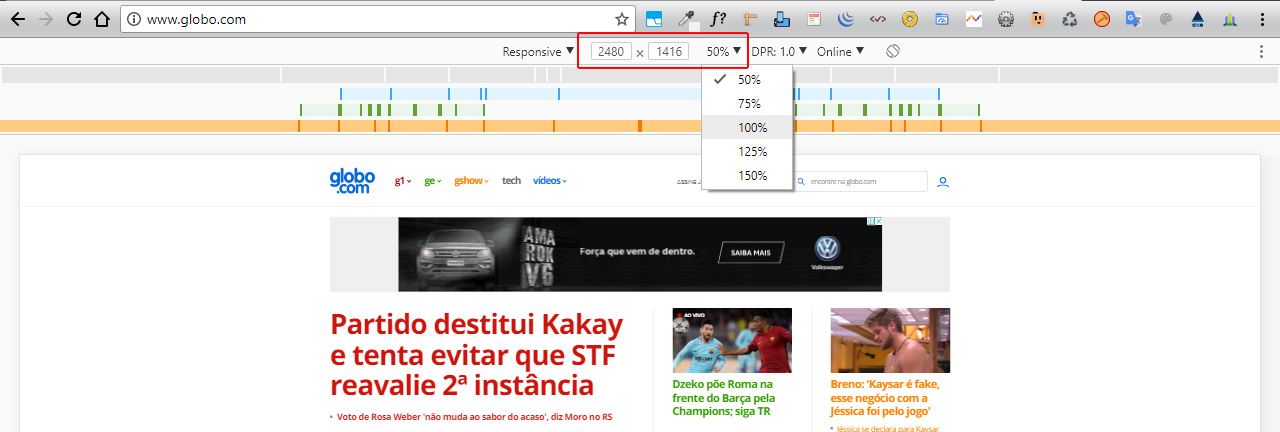
Feito isso na parte superior, basta observar os quadrados vermelhos, vc pode colocar a resolução que quiser, tanto simulando telas menores, quanto maiores.
Aqui está um teste no site da globo com a resolução 50% maior que a minha tela.
(vc pode ir clicando nas barras AZUL, VERDE ou LARANJA, para ir simulando os breakpoints em min-width e max-width)
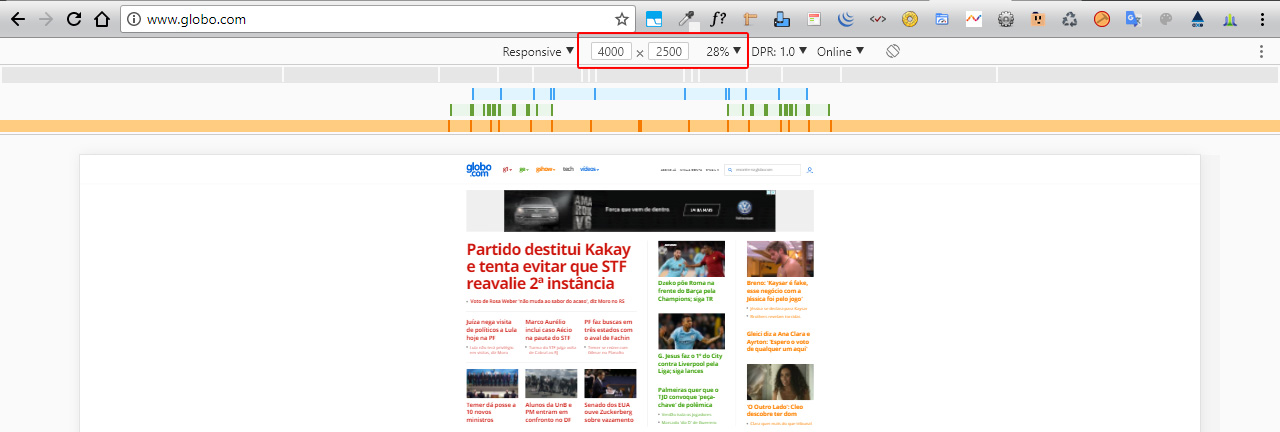
Agora a visualização em 4K
OBS1: Nessa mesma barra onde vc escolhe a resuloção vc também pode testar a tela com valores diferentes de Pixel Density (DPR: 1x, 2x e 3x). Além de poder "girar" a tela entre portrait e landscape no último botão da barra.
OBS2: Quando vc aumenta o zoom, vc está na verdade diminuindo a tela e a largura da tela, então se sua tela tem 1000px de largura e vc aumenta o zoom para 150% na verdade sua tela vai estar em 500px de largura.
Você pode criar uma página com um iframe chamando a página que deseja testar.
Coloque nesse iframe a width e height que você precisa.
Talvez tenha maneiras melhores, mas assim você consegue testar. Talvez trabalhando no zoom do browser você consiga um bom teste utilizado o iframe.