Estou fazendo a internacionalização com a lib i18next, tudo ocorre certo, ele traduz coloca os valores dentro do select2, porém o primeiro valor não é mostrado de forma alguma, mesmo eu abrindo o select2 e clicando no primeiro item. Alguém tem ideia do que pode estar acontecendo?
HTML:
<html>
<head><title>Select2</title></head>
<body>
<div>
<label class="col-sm-12 text-white" style="text-align: left;" data-i18n="store.tipo"> </label>
<div class="col-sm-12">
<select id="selectTipo" class="form-control"></select>
<br/>
<br/>
</div>
</div>
<script src="~/lib/jquery.js" type="text/javascript"></script>
<script src="~/lib/select2.js" type="text/javascript"></script>
<script src="~/js/arquivo.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function(){
GetTipo();
})
</script>
</body>
</html>
Javascript: (arquivo.js)
function GetTipo(){
var $selectTipo = $('#selectTipo');
$selectTipo.append($('<option data-i18n="store.comboTipos.todos">', { value: "0", text: $(this).data('data-i18n')}));
$selectTipo.append($('<option data-i18n="store.comboTipos.painel">', { value: "1", text: $(this).data('data-i18n') }));
$selectTipo.append($('<option data-i18n="store.comboTipos.report">', { value: "2", text: $(this).data('data-i18n') }));
$selectTipo.append($('<option data-i18n="store.comboTipos.notificacao">', { value: "3", text: $(this).data('data-i18n') }));
$selectTipo.append($('<option data-i18n="store.comboTipos.auditoria">', { value: "4", text: $(this).data('data-i18n') }));
$selectTipo.append($('<option data-i18n="store.comboTipos.apresentacao">', { value: "5", text: $(this).data('data-i18n') }));
$selectTipo.val("0").trigger("change");
$selectTipo.select2();
}
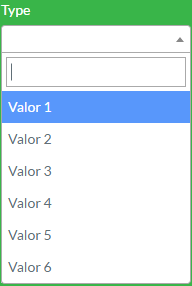
IMAGEM:
JSFIDDLE: (link resolvido)

select2nem me aparece nada.