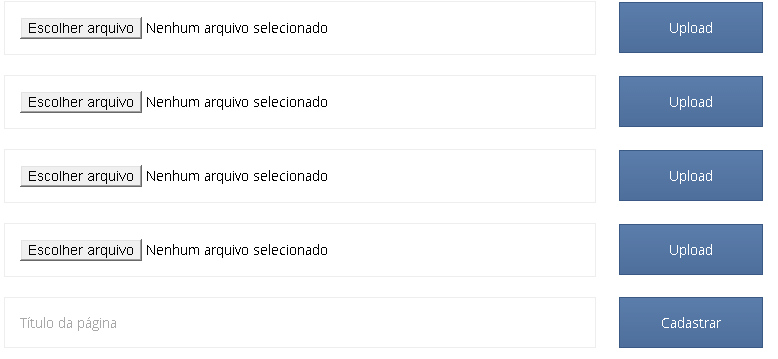
Tenho essa estrutura:
<section id="cadastro" class="cadastroVersao pg-i">
<div class="titulo">
<h1><i class="icon-clientes"></i>Cadastro de versão</h1>
<a href="<?php echo base_url() ?>cadastro"><i class="icon-novo-principal"></i>Novo Cadastro</a>
</div>
<div class="conteudoSection">
<ul>
<li class="novoCliente">
<h3>Página #01</h3>
<?php if(isset($retorno_cliente)) { echo $retorno_cliente; } ?>
<form class="formVersoes" method="post" action="<?php echo base_url() ?>cadastro">
<input type="file" placeholder="Upload versão XL" name="cliente" required="required">
<button type="submit" name="cadastro">Upload</button>
<input type="file" placeholder="Upload versão L" name="cliente" required="required">
<button type="submit" name="cadastro">Upload</button>
<input type="file" placeholder="Upload versão M" name="cliente" required="required">
<button type="submit" name="cadastro">Upload</button>
<input type="file" placeholder="Upload versão S" name="cliente" required="required">
<button type="submit" name="cadastro">Upload</button>
<input type="text" placeholder="Título da página" name="cliente" required="required">
<button type="submit" name="cadastro">Cadastrar</button>
</form>
</li>
</ul>
</div>
</section>
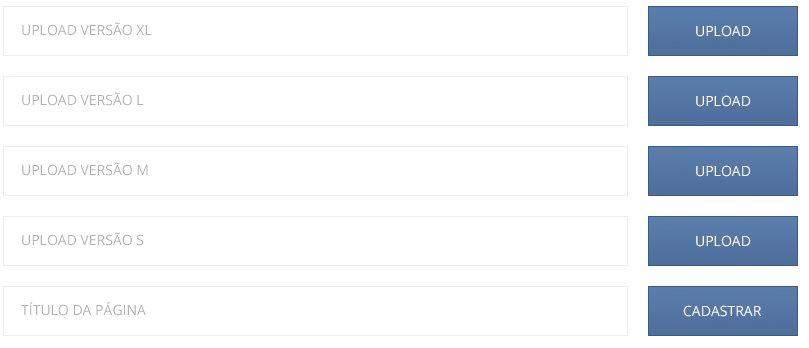
Gostaria de deixá-la como na imagem abaixo:

Estou usando Less para estilizar, mas colei todo o CSS compilado da página aqui:
@import url('https://fonts.googleapis.com/css?family=Open+Sans:500,800,300');
/*==============================================================
= das variaveis, funções, reset e icones =
==============================================================*/
/*ICONES / FONTE*/
i {
height: 20px;
width: 20px;
display: inline-block;
vertical-align: middle;
margin-right: 10px;
-webkit-transition: all 400ms;
-moz-transition: all 400ms;
transition: all 400ms;
}
i.icon-editarPerfil {
background: url('../images/sprite.png') -1px 188px;
}
i.icon-editarPerfil:hover {
background: url('../images/sprite.png') 21px 188px;
}
i.icon-novo-principal {
background: url('../images/sprite.png') -1px 62px;
}
i.icon-novo-cadastro {
background: url('../images/sprite.png') -1px 167px;
}
i.icon-logout {
background: url('../images/sprite.png') -1px 209px;
}
i.icon-logout:hover {
background: url('../images/sprite.png') 21px 209px;
}
i.icon-notificacoes {
background: url('../images/sprite.png') -1px 146px;
}
i.icon-clientes {
background: url('../images/sprite.png') -1px 167px;
}
i.icon-search {
background: url('../images/sprite.png') -1px 83px;
}
i.icon-search:hover {
background: url('../images/sprite.png') 21px 83px;
}
i.icon-voltar {
background: url('../images/sprite.png') -1px 20px;
}
/*variaveis*/
/*reseta as propriedades básicas*/
* {
margin: 0;
outline: 0;
border: 0;
box-sizing: border-box;
height: auto;
font-family: 'Open Sans', sans-serif;
font-weight: 300;
font-size: 14px;
}
/*base para responsividade*/
/*100% da @larguraBody*/
/*estilo dos cards*/
/*calcula o tamanho de cada elemento em porcentagem*/
/*Explicação da função abaixo:*/
/*@l1 refere-se ao objeto que você deseja calcular a largura em %*/
/*@l2 refere-se a largura em px do container em que @l1 se encontra*/
/*Valor padrão: 10% de 1000px = 100px*/
/*calcula o valor da margin para que seja usado juntamenta com a função .gridCalc*/
/*Auxiliares - Efeitos*/
/*Formulários*/
@media screen and (-webkit-min-device-pixel-ratio: 0) {
select {
background-image: url('../images/v.png');
background-position: right 15px top 50%;
background-repeat: no-repeat;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
cursor: pointer;
padding: 15px;
border: 1px solid #eeeeee;
}
}
/*Avisos para o usuário*/
/*===== End of das variaveis, funções, reset e icones ======*/
body {
background: url('../images/bg2.jpg') fixed;
width: 100%;
max-width: 1120px;
margin: 0 auto;
overflow-x: hidden;
}
.login {
padding: 20px;
background-image: -moz-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -webkit-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -ms-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
-webkit-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
-moz-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
width: 300px;
height: 320px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
text-align: center;
}
.login img {
width: 228px;
height: auto;
}
.login input {
display: block;
width: 100%;
border: 0;
border-bottom: 1px solid #ccc;
color: #b2b2b2;
background: none;
margin-top: 40px;
}
.login button {
margin: 40px 0 20px 0;
width: 170px;
height: 40px;
line-height: 40px;
border: 0;
background: #b7d47a;
color: #ffffff;
cursor: pointer;
}
.login button:hover {
background: #a9c76b;
}
.login p.ok {
color: #fff;
margin-top: 15px;
padding: 10px;
background: #b7d47a;
width: 260px;
position: fixed;
top: 0;
}
.login p.unok {
color: #fff;
margin-top: 15px;
padding: 10px;
background: #b7d47a;
width: 260px;
position: fixed;
top: 0;
background: #a02222;
}
.pg {
width: 100%;
padding: 80px 20px;
}
.pg aside {
width: 23.66071429%;
margin-right: 1.78571429%;
display: inline-block;
float: left;
}
.pg aside #breadVoltar {
margin-bottom: 20px;
padding: 10px;
background-image: -moz-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -webkit-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -ms-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
-webkit-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
-moz-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
background: #b7d47a;
display: inline-block;
}
.pg aside #breadVoltar a {
color: #ffffff;
text-decoration: none;
font-size: 16px;
}
.pg aside #breadVoltar a:hover {
text-decoration: underline;
}
.pg aside #breadVoltar:hover {
background: #a9c76b;
}
.pg aside #perfil {
padding: 0 0 20px 0;
background-image: -moz-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -webkit-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -ms-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
-webkit-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
-moz-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
position: relative;
}
.pg aside #perfil .capa {
width: 100%;
}
.pg aside #perfil .fotoPerfil {
width: 90px;
height: 90px;
display: inline-block;
position: relative;
bottom: 50px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
border: 5px solid #ccc;
}
.pg aside #perfil .editarPerfil {
width: 20px;
height: 20px;
display: block;
position: relative;
bottom: 80px;
margin-left: 20px;
}
.pg aside #perfil .logout {
width: 20px;
height: 20px;
display: block;
position: relative;
bottom: 100px;
right: 20px;
float: right;
}
.pg aside #perfil div {
position: absolute;
width: 100%;
text-align: center;
}
.pg aside #perfil .user {
color: #b2b2b2;
font-size: 14px;
text-decoration: none;
text-align: center;
text-transform: uppercase;
line-height: 25px;
clear: both;
padding: 0 20px;
margin-top: 50px;
}
.pg aside #perfil .user strong {
color: #0b1232;
font-size: 16px;
line-height: 18px;
}
.pg aside #logo {
text-align: center;
margin-top: 20px;
}
.pg main {
width: 74.55357143%;
display: inline-block;
float: right;
}
.pg main .titulo {
display: block;
}
.pg main .titulo a {
padding: 10px;
display: inline-block;
margin-bottom: 20px;
color: #ffffff;
font-size: 16px;
vertical-align: middle;
text-transform: uppercase;
text-decoration: none;
text-shadow: 0px 0px 2px rgba(0, 0, 0, 0.49);
}
.pg main .titulo a:hover {
text-decoration: underline;
}
.pg main h1 {
padding: 10px;
background-image: -moz-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -webkit-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -ms-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
-webkit-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
-moz-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
display: inline-block;
margin-bottom: 20px;
color: #173845;
font-size: 16px;
font-weight: 500;
vertical-align: middle;
text-transform: uppercase;
}
.pg main .conteudoSection {
width: 79.64071856%;
padding: 20px 20px;
background-image: -moz-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -webkit-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -ms-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
-webkit-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
-moz-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
background: #ffffff;
display: inline-block;
margin-bottom: 100px;
}
.pg main .conteudoSection h3 {
color: #173845;
font-weight: 500;
font-size: 30px;
clear: both;
margin-top: 40px;
}
.pg main .conteudoSection h3:first-child {
margin-top: 0;
}
.pg main .conteudoSection ul {
padding: 0;
}
.pg main .conteudoSection li {
list-style: none;
}
.pg main .conteudoSection div.clientes {
float: left;
}
.pg main .totaisSection {
width: 20.35928144%;
padding: 20px;
background-image: -moz-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -webkit-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -ms-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
-webkit-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
-moz-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
background: #b7d47a;
color: #ffffff;
display: inline-block;
float: right;
text-align: center;
}
.pg main .totaisSection .qtdComentarios {
font-size: 40px;
}
.pg-i .conteudoSection {
width: 100% !important;
}
#cadastro ul {
margin-bottom: 40px;
}
#cadastro ul:last-child {
margin-bottom: 0;
}
#cadastro ul p.ok {
color: #fff;
margin-top: 15px;
padding: 10px;
background: #b7d47a;
position: fixed;
top: 0;
width: 260px;
margin-bottom: 10px;
position: relative;
}
#cadastro ul p.unok {
color: #fff;
margin-top: 15px;
padding: 10px;
background: #b7d47a;
width: 260px;
position: fixed;
top: 0;
background: #a02222;
position: relative;
margin-bottom: 10px;
}
#cadastro ul li {
display: block;
font-size: 0;
}
#cadastro ul li input {
border: 1px solid #eeeeee;
background-color: #ffffff;
padding: 15px;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
#cadastro ul li select {
background-image: url('../images/v.png');
background-position: right 15px top 50%;
background-repeat: no-repeat;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
cursor: pointer;
padding: 15px;
border: 1px solid #eeeeee;
}
#cadastro ul li select option:first-child {
color: #CCC;
}
#cadastro ul li button {
border-style: solid;
border-width: 1px;
border-color: #3a5a85;
background-image: -moz-linear-gradient(90deg, #4e6f9b 0%, #5b7dab 100%);
background-image: -webkit-linear-gradient(90deg, #4e6f9b 0%, #5b7dab 100%);
background-image: -ms-linear-gradient(90deg, #4e6f9b 0%, #5b7dab 100%);
color: #ffffff;
cursor: pointer;
padding: 15px;
-webkit-transition: all 400ms;
-moz-transition: all 400ms;
transition: all 400ms;
width: 18.86792453%;
}
#cadastro ul li button:hover {
opacity: 0.7;
}
#cadastro ul .novoCliente input {
width: 77.35849057%;
margin-right: 2.51572327%;
}
#cadastro ul .novoProjeto input {
width: 100%;
margin-bottom: 20px;
}
#cadastro ul .novoProjeto select {
width: 77.35849057%;
margin-right: 2.51572327%;
}
#cadastro ul .novaVersao input {
width: 100%;
margin-bottom: 20px;
}
#cadastro ul .novaVersao select {
width: 77.35849057%;
margin-right: 2.51572327%;
}
#cadastro ul .editarPerfil input {
width: 100%;
margin-bottom: 20px;
}
#cadastro ul .editarPerfil input.senha {
width: 77.35849057%;
margin-right: 2.51572327%;
}
#cadastro-versao input {
margin-bottom: 20px;
}
#notificacoes ul {
padding: 0;
}
#notificacoes ul li {
list-style: none;
display: inline-block;
margin: 0 16px 20px 0;
-webkit-transition: all 400ms;
-moz-transition: all 400ms;
transition: all 400ms;
}
#notificacoes ul li:hover {
opacity: 0.7;
}
#notificacoes ul li span,
#notificacoes ul li h3 {
background-color: #173845;
padding: 10px;
display: inline-block;
color: #ffffff;
margin: 0;
outline: 0;
border: 0;
box-sizing: border-box;
height: auto;
font-family: 'Open Sans', sans-serif;
font-weight: 300;
font-size: 14px;
}
#notificacoes ul li h3 {
background: #3d5d89;
text-transform: uppercase;
}
#clientes .conteudoSection {
padding: 20px 0 20px 20px;
background-image: -moz-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -webkit-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -ms-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
-webkit-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
-moz-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
position: relative;
}
#clientes .conteudoSection .searchClientes {
display: block;
height: 20px;
width: 240px;
display: inline-block;
float: right;
position: absolute;
right: 10px;
}
#clientes .conteudoSection .searchClientes input {
border: 0;
border-bottom: 1px solid #ccc;
width: 60px;
-webkit-transition: all .5s ease;
-moz-transition: all .5s ease;
transition: all .5s ease;
float: right;
padding: 3px;
}
#clientes .conteudoSection .searchClientes input:focus {
width: 200px;
border-bottom: 1px solid #173845;
}
#clientes .conteudoSection .searchClientes i {
float: right;
}
#clientes .conteudoSection .listagemClientes h3 {
margin-top: 20px;
}
#clientes .conteudoSection .listagemClientes li:first-child h3 {
margin-top: 0;
}
#clientes .conteudoSection .listagemClientes a {
display: inline-block;
width: 29.32330827%;
margin-right: 3.0075188%;
margin-bottom: 20px;
text-decoration: none;
vertical-align: top;
position: relative;
}
#clientes .conteudoSection .listagemClientes a img {
width: 100%;
height: auto;
}
#clientes .conteudoSection .listagemClientes a span {
margin-top: -4px;
padding: 5px;
background: #173845;
color: #ffffff;
display: block;
}
#clientes .conteudoSection .listagemClientes a span.deletarCliente {
padding: 5px 10px;
position: absolute;
top: 4px;
right: 0;
display: none;
}
/*=======================================
= Responsividade =
=======================================*/
/*---------- 940PX ----------*/
/*---------- 850PX ----------*/
@media (max-width: 850px) {
#notificacoes ul li span,
#notificacoes ul li h3 {
padding: 6px;
}
#perfil .fotoPerfil {
height: 70px;
width: 70px;
bottom: 40px;
}
#perfil .editarPerfil {
bottom: 70px;
}
#perfil .logout {
bottom: 90px;
}
main .conteudoSection {
width: 100%;
}
main .totaisSection {
width: 100%;
}
main .totaisSection p {
display: inline-block;
}
main .totaisSection .qtdComentarios {
margin: 0 5px;
font-size: 26px;
}
}
/*---------- 790px ----------*/
@media (max-width: 790px) {
.pg main .totaisSection {
padding: 10px;
}
}
/*---------- 710PX ----------*/
@media (max-width: 710px) {
.pg {
padding: 50px 10px;
}
.pg aside {
width: 100%;
}
.pg aside #perfil {
text-align: left;
height: 122px;
}
.pg aside #perfil .capa {
width: 205px;
}
.pg aside #perfil .fotoPerfil {
height: 50px;
width: 50px;
bottom: 106px;
left: 225px;
}
.pg aside #perfil .editarPerfil {
bottom: 102px;
left: 276px;
}
.pg aside #perfil .logout {
bottom: 122px;
left: 336px;
float: left;
}
.pg aside #perfil div {
position: inherit;
width: 100%;
display: block;
text-align: left;
}
.pg aside #perfil .user {
text-align: left;
position: relative;
top: -190px;
left: 275px;
margin-top: 0;
}
.pg aside #logo {
display: none;
}
.pg main {
margin-top: -60px;
width: 100%;
}
.pg main .conteudoSection {
margin-bottom: 40px;
width: 100%;
}
.pg main .totaisSection {
width: 100%;
}
}
/*---------- 550PX ----------*/
@media (max-width: 550px) {
.pg aside #perfil .fotoPerfil {
bottom: 106px;
left: 180px;
}
.pg aside #perfil .editarPerfil {
bottom: 102px;
left: 230px;
}
.pg aside #perfil .logout {
bottom: 122px;
left: 290px;
}
.pg aside #perfil .user {
top: -190px;
left: 230px;
}
#cadastro ul li button {
width: 33.867925%;
padding: 15px 5px;
}
#cadastro ul .novoCliente input {
width: 61.358491%;
}
#cadastro ul .novoProjeto select {
width: 61.358491%;
}
#cadastro ul .novaVersao select {
width: 61.358491%;
}
#cadastro ul .editarPerfil input.senha {
width: 100%;
}
#cadastro ul .editarPerfil button {
width: 150px;
}
}
/*---------- 500PX ----------*/
@media (max-width: 500px) {
.pg aside #perfil .fotoPerfil {
bottom: 116px;
left: 12px;
width: 40px;
height: 40px;
}
.pg aside #perfil .editarPerfil,
.pg aside #perfil .logout {
background: #fff;
height: 25px;
width: 25px;
border-radius: 3px;
}
.pg aside #perfil .editarPerfil {
bottom: 115px;
left: 0px;
}
.pg aside #perfil .logout {
bottom: 105px;
left: 20px;
}
.pg aside #perfil .logout i,
.pg aside #perfil .editarPerfil i {
margin: 3px;
}
.pg aside #perfil .user {
padding: 7px 7px 0 7px;
background-image: -moz-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -webkit-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
background-image: -ms-linear-gradient(90deg, #f3f3f3 0%, #ffffff 100%);
-webkit-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
-moz-box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
box-shadow: 0px 0px 4px 0px rgba(0, 0, 0, 0.41);
top: -180px;
left: 40px;
max-width: 200px;
display: inline-block;
border-radius: 3px;
}
.pg aside #perfil .capa {
width: 100%;
height: 122px;
}
}
/*---------- 480PX ----------*/
@media (max-width: 480px) {
.listagemClientes ul li a {
width: 45% !important;
}
}
/*===== End of Responsividade ======*/
Enfim, tem alguma maneira de estilizar esse campo input type file? Caso não exista com CSS, seria possível com jQuery?