Tenho o seguinte código:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.3/angular.min.js"></script>
</head>
<body>
<form ng-submit="submit()" ng-controller="myForm">
Nome<br>
<input type="text" ng-model="nome"><br>
Email<br>
<input type="text" ng-model="email"><br>
Senha<br>
<input type="password" ng-model="senha"><br>
<input type="submit" id="submit" value="Submit" />
</form>
<script type="text/javascript">
angular.module('myApp', [])
.controller('myForm', ['$scope', function($scope, $http){
$scope.list = [];
$scope.submit = function(){
$http.post('salva.php', {'nome': $scope.nome, 'email': $scope.email, 'senha': $scope.senha})
then(function(response) {
console.log('OK '+response);
}, function(response) {
console.log('Error '+response);
});
}
}]);
</script>
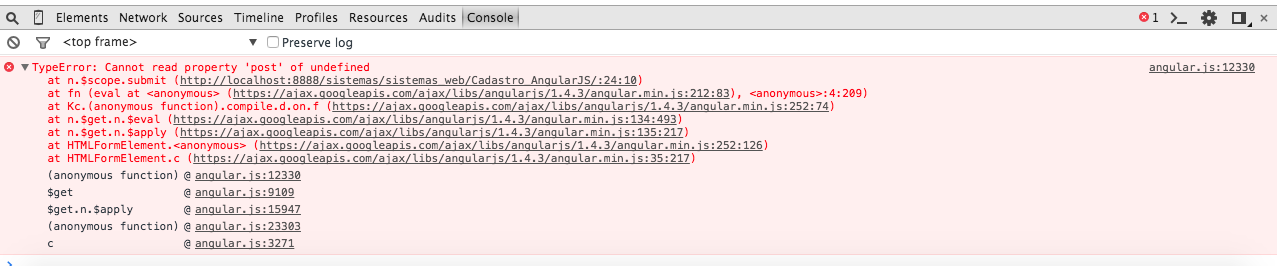
E o seguinte aviso aparece no console:
TypeError: Cannot read property 'post' of undefined at n.$scope.submit
Alguém pode me ajudar?