Tenho uma div pai que é responsável por agrupar determinadas quantidades de filhos.
O problema é preciso que essa div fique sempre alinhada à esquerda, sem deixar espaços em branco, porém cada div pai tem um número diferente de elementos filhos.
Isso faz com que cada div pai tenha um height diferente, e, consequentemente, o float: left em alguns casos faz com que um elemento fique alinhado à direita, deixando um enorme espaço em branco a esquerda. Isso quando não fica um espaço em branco em cima.
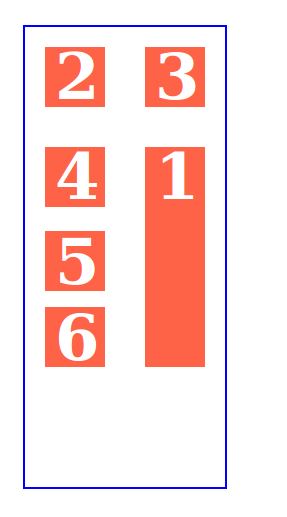
Vou exemplificar o problema que tenho com duas imagens: