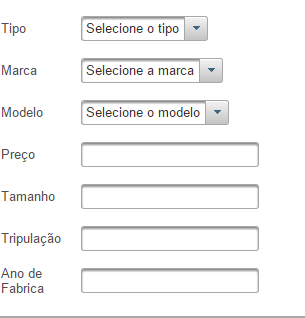
Saudação para todos, sou novo como programador Java, e estou tendo dificuldade de configurar algumas coisas na tabela por falta de experiência, observe a imagem;

Como vocês podem ver o campo Ano de fabrica está mau colocado, ele está assim;
Ano de
Fabrica
E na verdade deveria está assim;
Ano de Fabrica
Essa é minha pagina XHTML
<div class="left-sidebar">
<p:panelGrid columns="2" id="painel1"
style="width: 50%; margin-top: 20px" columnClasses="rotulo, campo">
<p:outputLabel value="Tipo" for="tipo" />
<p:selectOneMenu id="tipo">
<f:selectItem itemLabel="Selecione o tipo" />
</p:selectOneMenu>
<p:outputLabel value="Marca" for="marca" />
<p:selectOneMenu id="marca">
<f:selectItem itemLabel="Selecione a marca" />
</p:selectOneMenu>
<p:outputLabel value="Modelo" for="modelo" />
<p:selectOneMenu id="modelo">
<f:selectItem itemLabel="Selecione o modelo" />
</p:selectOneMenu>
<p:outputLabel value="Preço" for="preco" />
<p:inputText id="preco" size="20" maxlength="20" />
<p:outputLabel value="Tamanho" for="tamanho" />
<p:inputText id="tamanho" size="20" maxlength="20" />
<p:outputLabel value="Tripulação" for="tripulacao" />
<p:inputText id="tripulacao" size="20" maxlength="20" />
<p:outputLabel value="Ano de Fabrica" for="anofabrica" />
<p:inputText id="anofabrica" size="20" maxlength="20" />
</p:panelGrid>
</div>
Como faço para fazer as alterações?