Fazer com que o fundo de uma <img> ou <div> fique transparente igual ao design do iPhone - embaçado, desfocado -, mas só que com CSS.
-
2pt.stackoverflow.com/help/how-to-ask– user3603Commented 21/07/2015 às 1:28
-
Pedro, anexe uma foto de como seria esse efeito "igual ao design do iPhone", para que eu possa te ajudar.– Rafael KendrikCommented 9/10/2015 às 14:38
4 Respostas
Pedro, então use com as configurações abaixo, e regule o "embaçamento" por meio da propriedade filter: blur, o resultado sairá assim:

<!-- HTML -->
<div class="content">
</div>
/* CSS */
.content:before {
content: "";
position: fixed;
left: 0;
right: 0;
z-index: -1;
display: block;
background-image: url('http://www.zeldadungeon.net/wp-content/uploads/2011/07/legend-of-zelda-ocarina-of-time-3d-screenshots.jpg');
width: 1200px;
height: 800px;
-webkit-filter: blur(15px);
-moz-filter: blur(15px);
-o-filter: blur(15px);
-ms-filter: blur(15px);
filter: blur(15px);
}
.content {
position: fixed;
left: 0;
right: 0;
z-index: 0;
margin-left: 20px;
margin-right: 20px;
}
-
Vale a pena lembrar que a função
filter()não é suportada no IE.. caniuse.com/#search=filter– HaineCommented 15/10/2015 às 3:06
Não existe ainda nenhuma especificação CSS para o caso que você descreve. Entretanto, ele pode ser simulado com uma combinação.
A imagem ios-7.jpg é o nosso background. A idéia é posicionar a div que irá exibir a mesma imagem dentro do container principal, e então mover o background de acordo com o deslocamento.
Exemplo:
.bg
{
background-image:url(http://www.cnetfrance.fr/i/edit/2013/06/39791275/620x465/ios-7.jpg);
width:620px;
height:465px;
position:relative;
}
.fg
{
width:128px;
height:128px;
position:absolute;
top:154px;
left:69px;
border: 4px solid black;
border-radius:6px;
overflow:hidden;
}
.fg .conteudo
{
position:absolute;
top:0;
left:0;
}
.fg .bg
{
position:absolute;
background-image:url(http://www.cnetfrance.fr/i/edit/2013/06/39791275/620x465/ios-7.jpg);
top:-154px;
left:-69px;
-webkit-filter: blur(10px);
-moz-filter: blur(10px);
-o-filter: blur(10px);
-ms-filter: blur(10px);
filter: blur(10px);
display:none;
}
.fg:hover .bg
{
display:block;
}<div class='bg'>
<div class='fg'>
<div class='bg'></div>
<div class='conteudo'>
Conteúdo
</div>
</div>
</div>Clique em > Executar trecho de código e passe o mouse sobre a zona com borda preta para ver o efeito em acão. Note que nem o texto 'Conteúdo' nem a borda sofrem o efeito de blurring.
-
TEM CERTEZA ABSOLUTA de que não há a possibilidade de criar uma cobinação da propriedade ´blur´ e ´opacit´ com uma máscara para dar esse "efeito" em uma imagem relativa???– LollipopCommented 8/10/2015 às 18:15
-
@Lollipop não há necessidade de confiar na minha resposta - sinta-se à vontade para procurar por soluções alternativas. Blur e Opacity são aplicados ao elemento, e não ao background (ou pelo menos este é o comportamento no no momento), exigindo assim que o alvo dos filtros seja um elemento distinto. Commented 8/10/2015 às 19:39
-
Exatamente. Esse elemento(não background) estando relativo ao alvo, não poderia dar esse efeito? Grato!– LollipopCommented 9/10/2015 às 15:16
Para browsers modernos, utilize-se o atributo do CSS opacity para ver imagens ou outras coisas com transparência:
div {
opacity: 0.8; //1.0 = totalmente opaco, 0.0 = totalmente transparente
}
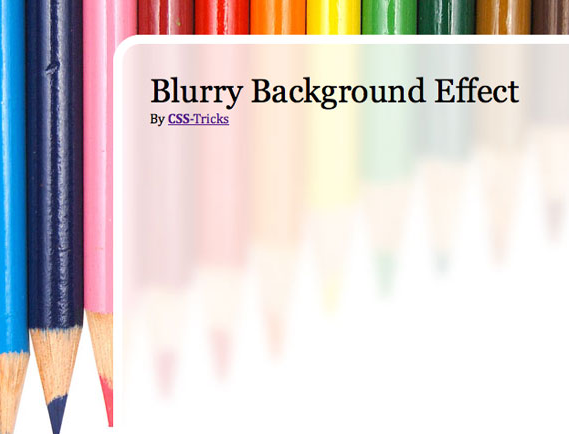
Para ver uma imagem embaçada, tem um jeitinho utilizando duas imagens iguas, que encontrei aqui no CSS Tricks. Usa-se uma boa e uma embaçada. Usando o CSS, pode por uma em cima do outro, assim:

E o CSS:
body {
background: url(images/bg-solid.jpg) no-repeat;
}
#page-wrap {
background: url(images/bg-blurry.jpg) no-repeat fixed;
width: 500px; margin: 40px auto;
}
A chave sendo o fixed.
Atualização
Mesmo as duas imagens sendo possível, em CSS3 tem um meio com o atributo filter.
div {
-webkit-filter: blur(0px);
-moz-filter: blur(0px);
-o-filter: blur(0px);
-ms-filter: blur(13px);
filter: blur(0px);
}
Hoje (2015-07-20), CanIUse.com informa que apenas o IE e Opera Mini não apoiam esse atributo do CSS3.
-
Isso eu sei, eu não quero transparente transparente, eu quero um transparente embaçado. Mas obrigado por tentar. ;) Commented 21/07/2015 às 1:49
-
-
thedesignblitz.com/wp-content/uploads/2013/12/14.jpg Na tela do iPhone, mas não tão desfocado como está. Commented 21/07/2015 às 1:53
backdrop-filter: blur(8px); vai ter o efeito desejado, exemplo simples e básico:
<div class="backdrop-filter: blur(8px); background-color: rgba(100, 100, 100, 0.1); width: 100%">
<h1>TEXTO</h1>
</div>
-
Sua resposta pode ser melhorada adicionando informações fundamentais. Basta editar para adicionar mais detalhes, como citações ou documentação para que outras pessoas possam confirmar que sua resposta está correta. Você pode encontrar mais informações sobre como escrever boas respostas na Central de Ajuda.– Comunidade BotCommented 6/10/2021 às 13:28