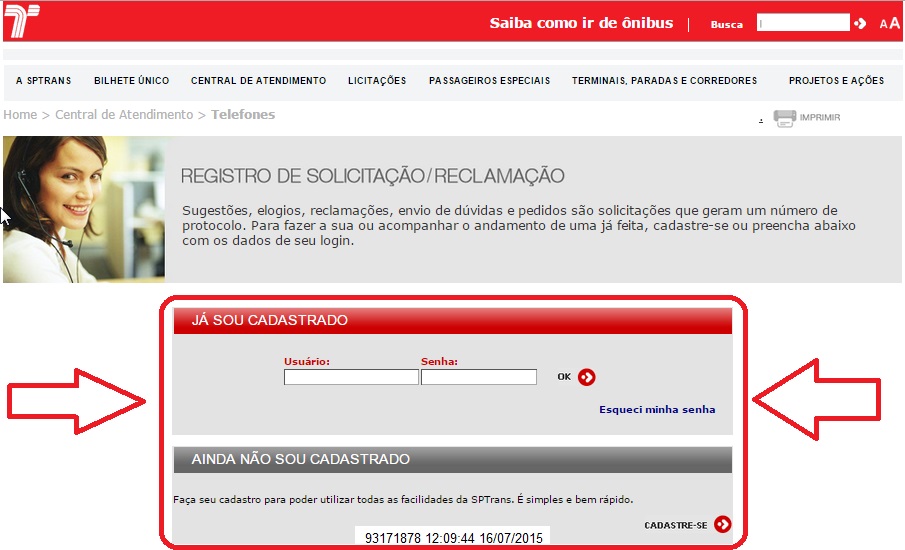
Eu quero criar uma forma para abrir esta pagina da SpTrans em um app, porém sem carregar todo o layout deles, apenas os campos: LOGIN, SENHA e CADASTRE-SE, utilizando apenas HTML e JQUERY.
Os elementos que preciso são esses:
<input type="text" id="vUSRLOGA" name="vUSRLOGA" value="" size="20" maxlength="20" class="Atributo_LOV" style=";height: 1row;text-align:left" onfocus="gx.evt.onfocus(this, 21,'',false,'',0)" onchange="gx.evt.onchange(this)" onblur="this.value=this.value.toUpperCase();;gx.evt.onblur(21);">
<input type="password" id="vUSRSEN" name="vUSRSEN" value="" maxlength="32" class="Atributo_LOV" style=";width: 128px;;height: 1row;text-align:left" onfocus="gx.evt.onfocus(this, 23,'',false,'',0)" onchange="gx.evt.onchange(this)" onblur="this.value=this.value.toUpperCase();;gx.evt.onblur(23);">
<input type="image" src="Resources/cadastrese.gif" name="BTCADASTRO1" onclick="if( gx.evt.jsEvent(this)) {gx.evt.execEvt('E\'CADASTRO\'.',this);return false;} else return false;" id="BTCADASTRO1" title="Efetuar Novo Cadastro" class="Image" onfocus="gx.evt.onfocus(this, 47,'',false,'',0)">
Ja tentei dessa forma, buscando pelo ID do elemento
$.ajax({
url: 'http://www.sptrans.com.br/sac/solicitacoes.aspx',
type: 'GET',
success: function(res) {
var headline = $(res.responseText).find('vUSRLOGA');
$("#conteudo").html(headline);
}
});
e assim buscando a pagina toda.
$.ajax({
url: 'http://www.sptrans.com.br/sac/solicitacoes.aspx',
type: 'GET',
success: function(res) {
var headline = $(res.responseText).text();
$("#conteudo").html(headline);
}
})
porém em nenhum deles traz os campos, apenas os textos da pagina.
O que quero seria armazenar o site em uma variavel e apresentar para o usuário, apenas os campos de login, senha e cadastre-se.
Porém não sei fazer isso, alguém sabe? sem utilizar outras linguagens, apenas Jquery.
<!DOCTYPE HTML>
<html lang="pt-br">
<head>
<!-- Scripts Javascript -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<script type="text/javascript" src="http://projetos.lucaspeperaio.com.br/ajax-cross-domain/jquery.xdomainajax.js"></script>
<script type="text/javascript">
/*$.ajax({
url: 'http://www.sptrans.com.br/sac/solicitacoes.aspx',
type: 'GET',
success: function(res) {
var headline = $(res.responseText).text();
$("#conteudo").html(headline);
}
});*/
$.ajax({
url: 'http://www.sptrans.com.br/sac/solicitacoes.aspx',
type: 'GET',
success: function(res) {
var headline = $(res.responseText).find('vUSRLOGA');
$("#conteudo").html(headline);
}
});
</script>
<title>Teste</title>
<body>
<div id="conteudo" style="background:#EEF0A6"></div>
</body>
</html>