Resposta curta: O texto alternativo não admite links.
Resposta longa:
O texto alternativo não devia ser utilizado para fazer legendas. Trata-se de um texto usado pelos navegadores quando a imagem não está disponível (é o caso de um navegador para cegos, por exemplo). O texto alternativo deveria ser usado para descrever a imagem, sempre que possível e relevante, ou para indicar ao navegador que desconsidere aquela imagem se não for possível exibi-la.
Dito isto, você pode obter o que deseja usando as tags figure e figcaption ou utilizando tags div. Em ambos os casos você precisará usar CSS ou Javascript para ocultar/mostrar conforme necessário. No caso abaixo utilizo CSS para ocultar e mostrar conforme o usuário passa o mouse sobre a imagem.
Caso 1 - Usando figcaption
A principal vantagem de utilizar esse método é tornar o seu código mais semântico, dado que estas tags são de fato utilizadas para criar um ambiente de imagem e suas legendas.
html
<!-- GSM FANS -->
<li class="item-thumbs span3 apps"><!-- Tipo do projeto -->
<!-- Imagem completa do trabalho -->
<a class="hover-wrap fancybox" data-fancybox-group="gallery" title="GSM Fans" href="_include/img/work/full/gsm.jpg">
<span class="overlay-img"></span>
<span class="overlay-img-thumb font-icon-plus"></span>
</a>
<figure>
<img src="_include/img/work/thumbs/gsm.jpg" alt="">
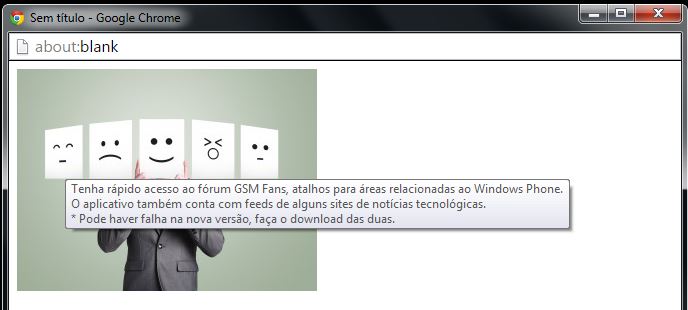
<figcaption>Tenha rápido acesso ao fórum GSM Fans, atalhos para áreas relacionadas ao Windows Phone.
O aplicativo também conta com feeds de alguns sites de notícias tecnológicas.
* Pode haver falha na nova versão, <a href="download.com">faça o download das duas.</a></figcaption>
</figure>
</li>
<!-- GSM FANS -->
css
figure figcaption{
display:none;
}
figure:hover figcaption{
display:block;
}
Caso 2 - div
A principal vantagem de utilizar este método provavelmente será a facilidade de implementar porque você precisaria fazer menos mudanças. Proponho utilizar uma pequena mudança no HTML, convertendo o atributo "alt" em uma tag div logo após a imagem, e utilizar o CSS para aplicar estilo na tag que vem em seguida à imagem se ela tiver a classe "legenda".
<!-- GSM FANS -->
<li class="item-thumbs span3 apps"><!-- Tipo do projeto -->
<!-- Imagem completa do trabalho -->
<a class="hover-wrap fancybox" data-fancybox-group="gallery" title="GSM Fans" href="_include/img/work/full/gsm.jpg">
<span class="overlay-img"></span>
<span class="overlay-img-thumb font-icon-plus"></span>
</a>
<img src="_include/img/work/thumbs/gsm.jpg" alt="">
<div class="legenda">Tenha rápido acesso ao fórum GSM Fans, atalhos para áreas relacionadas ao Windows Phone.
O aplicativo também conta com feeds de alguns sites de notícias tecnológicas.
* Pode haver falha na nova versão, faça o download das duas.</div>
</li>
<!-- GSM FANS -->
css
img+.legenda{
display: none;
}
img:hover+.legenda{
display: block;
}