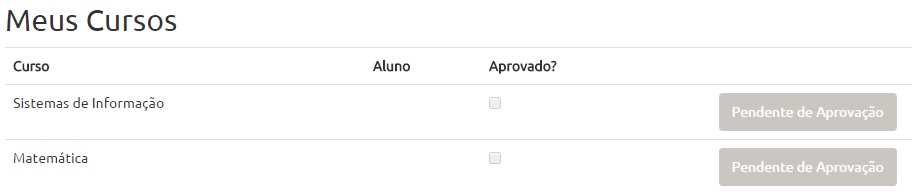
Galera, estou desenvolvendo um aplicação que gerencia Cursos, e estou tentando fazer uma listagem onde apresente na tela os Cursos, o Nome do Aluno e o campo Aprovado, onde indica se ele está aprovado ou não, e nessa tela eu tenho que conseguir marcar o checkbox. O problema é que não estou conseguindo fazer sair nessa lista o do Nome do Aluno e nem consigo editar diretamente nessa lista o campo Aprovado, porque quando passo o cursor do mouse ele tá bloqueado e não posso checar, a edição desse campo nesta tela é imprescindível.

Minha Action do Controller Curso
public ActionResult MeusCursos()
{
Aluno aluno = db.Alunos.FirstOrDefault(a => a.Usuario == User.Identity.Name);
if (aluno != null)
return View("MeusCursos", db.Cursos.ToList());
return View();
}
[HttpPost]
public ActionResult MeusCursos(int id)
{
Aluno aluno = db.Alunos.FirstOrDefault(a => a.Usuario == User.Identity.Name);
if (aluno != null)
return View("MeusCursos", db.Cursos.ToList());
var curso = db.Cursos.FirstOrDefault(c => c.Id == id);
if (curso == null)
return View("MeusCursos");
if (curso.Aprovado == false)
{
ModelState.AddModelError("Aprovado", "Você ainda não concluiu o Curso");
return RedirectToAction("MeusCursos");
}
return View(db.Cursos.ToList());
}
Minha View
@model IEnumerable<MeuProjeto.Models.Curso>
@{
Layout = "/Views/Shared/_Layout.cshtml";
}
<h2>Meus Cursos</h2>
<table class="table table-hover">
<tr>
<th>
Curso
</th>
<th>
Aluno
</th>
<th>
Aprovado?
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Nome_Curso)
</td>
<td>
@Html.DisplayFor(modelItem => item.AlunoCursos)
</td>
<td>
@Html.DisplayFor(modelItem => item.Aprovado)
</td>
<td>
<div class="btn-group">
<div class="col-md-offset-2 col-md-10">
@if (item.Aprovado == false)
{
<input type="submit" value="Pendente de Aprovação" name="meusCursos" class="cursos btn btn-default" disabled="disabled" data-id="@item.Id"/>
}
else
{
<a href="@Url.Action("GerarPDF", "Aluno")"> <input type="submit" value="Emitir Declaração" name="meusCursos" class="cursos btn btn-success" enable="enable" /> </a>
}
</div>
</div>
</td>
</tr>
}
</table>
@section Scripts {
@Scripts.Render("~/bundles/jqueryval")
<script>
$(document).ready(function() {
$(".cursos").click(function() {
$.ajax({
type: "POST",
url: "MeusCursos/",
data: { id: $(this).data("id") },
success: function() {
$(this).attr("enable", "enable");
}
});
});
});
</script>
}
Para mais detalhes eu fiz essa pergunta aqui também Problema com relacionamento Entity Framework