Estou com problemas no relacionamento do meu banco, estou desenvolvendo uma aplicação que gerencia Cursos, ainda sou iniciante em asp.net MVC. Tenho duas tabelas Aluno e Curso, e tenho outra tabela que faz a associação entre essas duas tabelas AlunoCurso.
Model Aluno
public class Aluno
{
[Key]
public int Id { get; set; }
public string Nome { get; set; }
...
public virtual ICollection<AlunoCurso> AlunoCursos { get; set; } }
Model Curso
public class Curso
{
[Key]
public int Id { get; set; }
public string Nome_Curso { get; set; }
...
public virtual Aluno Aluno { get; set; }
public ICollection<AlunoCurso> AlunoCursos { get; set; } }
Model AlunoCurso
public class AlunoCurso
{
[Key]
public int Id { get; set; }
public int AlunoId { get; set; }
public int CursoId { get; set; }
public bool Aprovado { get; set; }
public virtual Aluno Aluno { get; set; }
public virtual Curso Curso { get; set; }
}
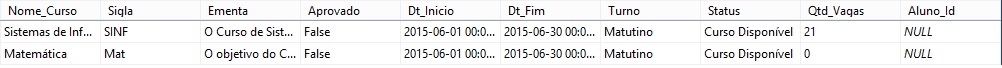
O problema é que o a coluna AlunoId na tabela de Curso não está recebendo o Id do Aluno.

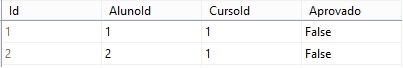
Mas na tabela de associação AlunoCurso está recebendo o valor do campo AlunoId.

Lista de Cursos do Aluno
public ActionResult MeusCursos()
{
Aluno aluno = db.Alunos.FirstOrDefault(a => a.Usuario == User.Identity.Name);
if (aluno != null)
return View("MeusCursos", db.Cursos.ToList());
return View();}
View MeusCursos
@model IEnumerable<MeuProjeto.Models.Curso>
@{
Layout = "/Views/Shared/_Layout.cshtml";
}
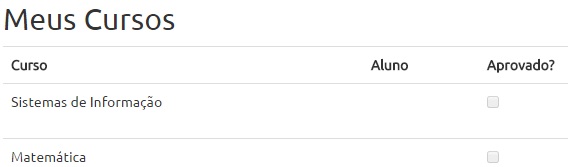
<h2>Meus Cursos</h2>
<table class="table table-hover">
<tr>
<th>
Curso
</th>
<th>
Aluno
</th>
<th>
Aprovado?
</th>
<th></th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Nome_Curso)
</td>
<td>
@Html.DisplayFor(modelItem => item.AlunoCursos)
</td>
<td>
@Html.DisplayFor(modelItem => item.Aprovado)
</td>
<td>
<div class="btn-group">
<div class="col-md-offset-2 col-md-10">
@if (item.Aprovado == false)
{
<input type="submit" value="Pendente de Aprovação" name="meusCursos" class="cursos btn btn-success" disabled="disabled" data-id="@item.Id"/>
}
else
{
<input type="submit" value="Emitir Declaração" name="meusCursos" class="cursos btn btn-default" enable="enable" />
}
</div>
</div>
</td>
</tr>
}
</table>
Tela de Listagem