A questão é a seguinte, sou extremamente newbie em html/css e estou modificando um tema do wordpress.
O tema funciona a partir de colunas, e eu preciso de ajuda especificamente nisso.
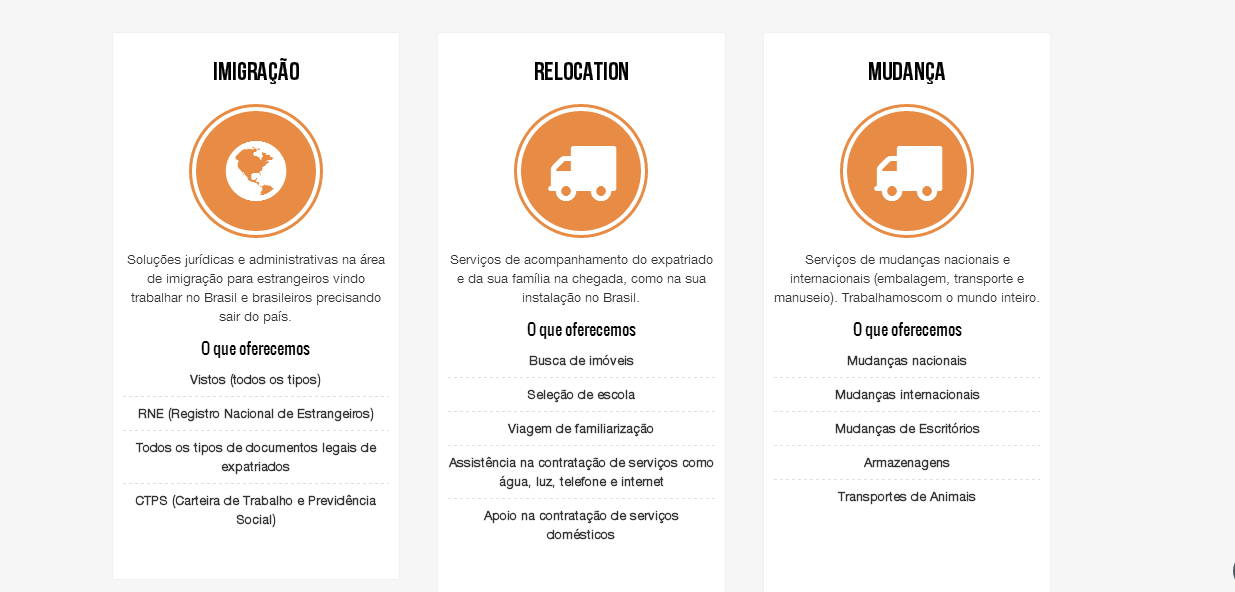
Como podem ver, são "caixas" de serviço, essas caixas não parecem ter largura definida, ou seja, a largura delas é definida pela largura da coluna em que estão inseridas.
Na foto, são 3 caixas, inseridas em uma coluna de 30.66% de width, até aí perfeito.
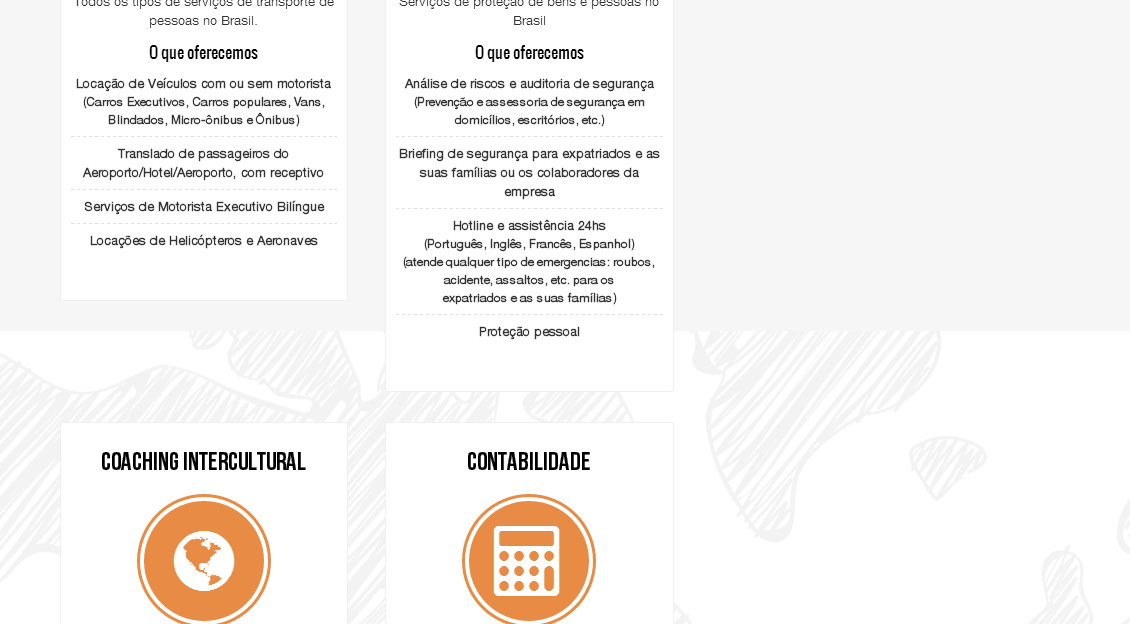
Mas eu preciso de colocar mais 4 em baixo, exatamente da mesma largura que estas, o problema é que quando eu coloco a quarta, ela quebra a linha e vai pra linha de baixo, como mostra na segunda print

Eu quero conseguir colocar 4 caixas dessas em apenas uma linha, como posso fazer isso? Alguma orientação?