Possuo essa função javascript que faz a contagem de caracteres digitados numa textarea e mostra ao usuário:
function countPublishCharactersAbout(val) {
var len = val.value.length;
var count = 240 - len;
if (count < 0) {
$('#about-textarea-counter').html('<span class="text-danger">' + count + '</span>');
} else {
$('#about-textarea-counter').html('<span>' + count + '</span>');
}
}
Dessa maneira, chamo ela usando o evento onkeyup:
<textarea class="form-control" name="" onkeyup="countPublishCharactersAbout(this)" style="resize: none"></textarea>
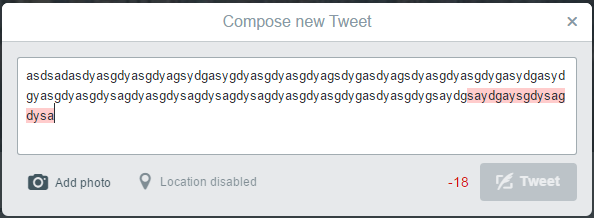
Ao ultrapassar o limite (nesse caso, de 240 caracteres) a contagem fica negativa e vermelha, porém quero implementar um efeito igual ao que acontece no Twitter, onde os caracteres que estejam ultrapassando o limite são sinalizados em vermelho, conforme a imagem abaixo.

textarea.div contenteditable, né?