galera eu to criando um sistema onde listo imagens do banco e abaixo de cada imagem tem um checkbox, tudo isso dentro de um for para pegar as imagens do banco, queria uma função para poder limitar a quantidade de checkbox ou seja fotos que o usuário pode selecionar, estou utilizando o CI, segue a view
<div class="tab-content">
<div class="tab-pane active" id="select">
<h4 class="info-text"> Selecione suas <b>10</b> fotos: </h4>
<div class="row">
<?php foreach ($for_fotos as $dados) : ?>
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="<?php echo base_url($dados['path'].'/'.$dados['nome']); ?>" alt="<?php echo $dados['nome'] ?>">
<div class="caption">
<p>
<div class="checkbox">
<label>
<input class="limited" type="checkbox" value="">
Selecionar
</label>
</div>
</p>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
</div>
<div class="wizard-footer">
<div class="pull-right">
<input type='submit' class='btn btn-next btn-fill btn-warning btn-wd btn-sm' value='PRÓXIMO' />
<!--<input type='button' class='btn btn-finish btn-fill btn-warning btn-wd btn-sm' name='finish' value='Finish' />-->
</div>
<div class="pull-left">
<?php echo anchor('selecao/voltar', 'Voltar', 'class="btn btn-previous btn-fill btn-default btn-wd btn-sm"'); ?>
</div>
<div class="clearfix"></div>
</div>
<?php echo form_close(); ?>
</div>
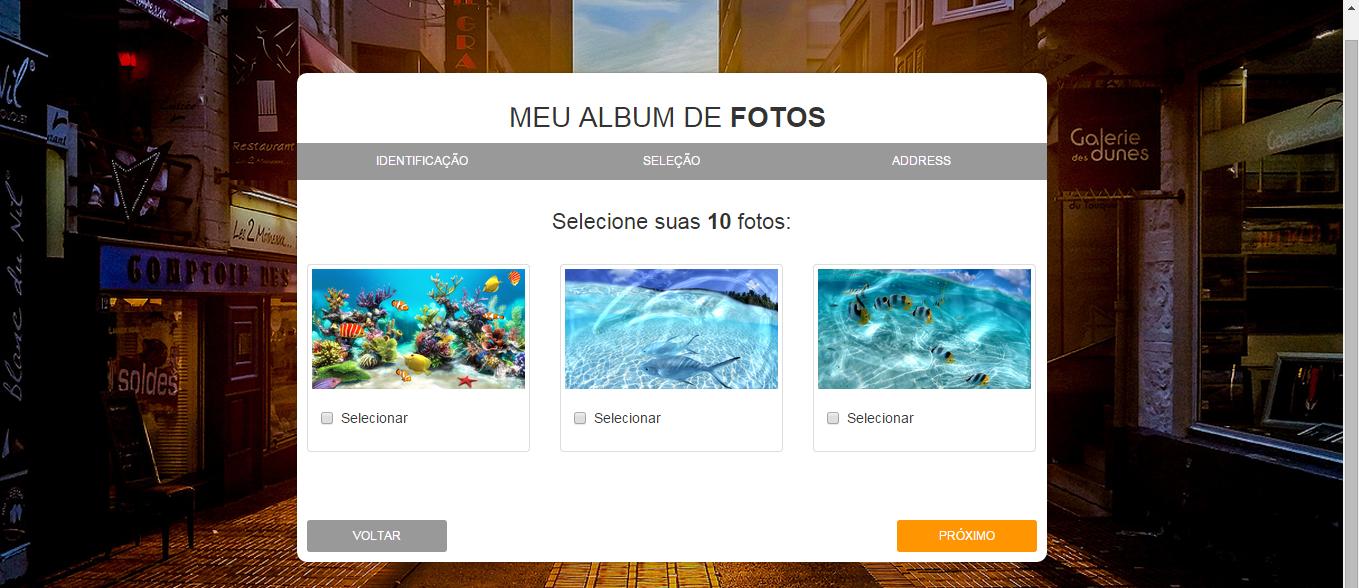
Também vou deixar a scren para vocês acompanharem