Não sei se é isso que você quer, mas tai:
import javafx.animation.FadeTransition;
import javafx.application.Application;
import javafx.beans.property.ReadOnlyObjectProperty;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.concurrent.Task;
import javafx.concurrent.Worker;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Pos;
import javafx.geometry.Rectangle2D;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ListView;
import javafx.scene.control.ProgressBar;
import javafx.scene.effect.DropShadow;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.Pane;
import javafx.scene.layout.VBox;
import javafx.stage.Screen;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
import javafx.util.Duration;
/** Example of displaying a splash page for a standalone JavaFX application */
public class TaskBasedSplash extends Application {
private Pane splashLayout;
private ProgressBar loadProgress;
private Label progressText;
private Stage mainStage;
private static final int SPLASH_WIDTH = 676;
private static final int SPLASH_HEIGHT = 227;
public static void main(String[] args) throws Exception { launch(args); }
@Override public void init() {
ImageView splash = new ImageView(new Image("http://fxexperience.com/wp-content/uploads/2010/06/logo.png"));
loadProgress = new ProgressBar();
loadProgress.setPrefWidth(SPLASH_WIDTH - 20);
progressText = new Label("Will find friends for peanuts . . .");
splashLayout = new VBox();
splashLayout.getChildren().addAll(splash, loadProgress, progressText);
progressText.setAlignment(Pos.CENTER);
splashLayout.setStyle("-fx-padding: 5; -fx-background-color: cornsilk; -fx-border-width:5; -fx-border-color: linear-gradient(to bottom, chocolate, derive(chocolate, 50%));");
splashLayout.setEffect(new DropShadow());
}
@Override public void start(final Stage initStage) throws Exception {
final Task<ObservableList<String>> friendTask = new Task() {
@Override protected ObservableList<String> call() throws InterruptedException {
ObservableList<String> foundFriends =
FXCollections.<String>observableArrayList();
ObservableList<String> availableFriends =
FXCollections.observableArrayList("Fili", "Kili", "Oin", "Gloin", "Thorin", "Dwalin", "Balin", "Bifur", "Bofur", "Bombur", "Dori", "Nori", "Ori");
updateMessage("Finding friends . . .");
for (int i = 0; i < availableFriends.size(); i++) {
Thread.sleep(400);
updateProgress(i+1, availableFriends.size());
String nextFriend = availableFriends.get(i);
foundFriends.add(nextFriend);
updateMessage("Finding friends . . . found " + nextFriend);
}
Thread.sleep(400);
updateMessage("All friends found.");
return foundFriends;
}
};
showSplash(initStage, friendTask);
new Thread(friendTask).start();
showMainStage(friendTask.valueProperty());
}
private void showMainStage(ReadOnlyObjectProperty<ObservableList<String>> friends) {
mainStage = new Stage(StageStyle.DECORATED);
mainStage.setTitle("My Friends");
mainStage.setIconified(true);
mainStage.getIcons().add(new Image("http://cdn1.iconfinder.com/data/icons/Copenhagen/PNG/32/people.png"));
final ListView<String> peopleView = new ListView<>();
peopleView.itemsProperty().bind(friends);
mainStage.setScene(new Scene(peopleView));
mainStage.show();
}
private void showSplash(final Stage initStage, Task task) {
progressText.textProperty().bind(task.messageProperty());
loadProgress.progressProperty().bind(task.progressProperty());
task.stateProperty().addListener(new ChangeListener<Worker.State>() {
@Override public void changed(ObservableValue<? extends Worker.State> observableValue, Worker.State oldState, Worker.State newState) {
if (newState == Worker.State.SUCCEEDED) {
loadProgress.progressProperty().unbind();
loadProgress.setProgress(1);
mainStage.setIconified(false);
initStage.toFront();
FadeTransition fadeSplash = new FadeTransition(Duration.seconds(1.2), splashLayout);
fadeSplash.setFromValue(1.0);
fadeSplash.setToValue(0.0);
fadeSplash.setOnFinished(new EventHandler<ActionEvent>() {
@Override public void handle(ActionEvent actionEvent) {
initStage.hide();
}
});
fadeSplash.play();
} // todo add code to gracefully handle other task states.
}
});
Scene splashScene = new Scene(splashLayout);
initStage.initStyle(StageStyle.UNDECORATED);
final Rectangle2D bounds = Screen.getPrimary().getBounds();
initStage.setScene(splashScene);
initStage.setX(bounds.getMinX() + bounds.getWidth() / 2 - SPLASH_WIDTH / 2);
initStage.setY(bounds.getMinY() + bounds.getHeight() / 2 - SPLASH_HEIGHT / 2);
initStage.show();
}
}
Explicando o que ela faz:
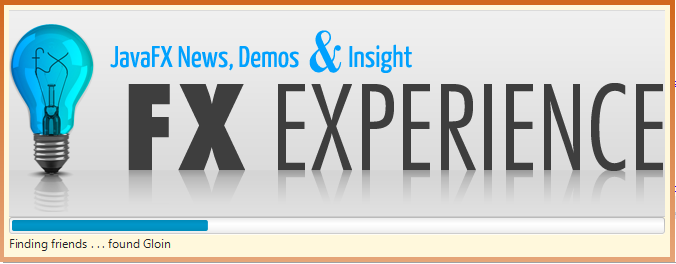
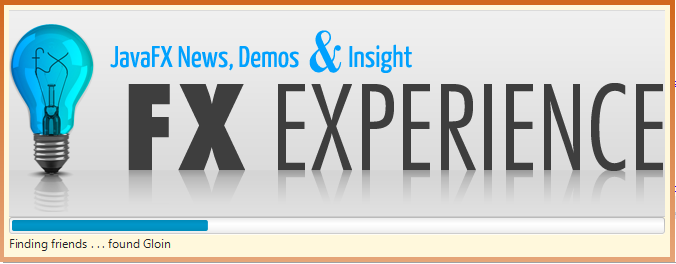
Imagem1:

Aqui o link: http://www.fxexperience.com/
Esse código cria um SplashScreen que é algo parecido com o que você disse, primeiro mostra uma tela de apresentação que na imagem é uma tela para carregar.
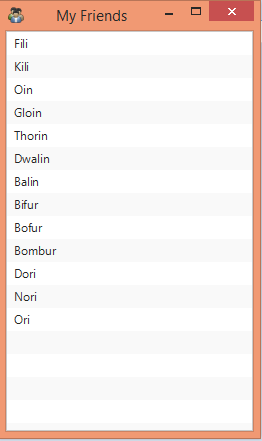
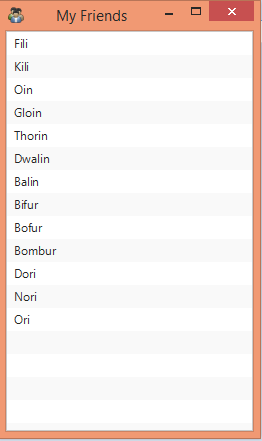
E depois de carregar mostra isso:
Imagem2:

Explicando o código:
Na primeira imagem é carregado uma tela, que é uma imagem e um ProgressBar, isso é feito no método showSplash, que é onde se "liga" a barra de progresso com o Task, Task é a classe em que pode ser criada uma Thread, isso pode ser explicado nesse link: http://aprendendo-javafx.blogspot.com.br/2014/08/threads-e-javafx.html , Mas resumindo o JavaFX só cuida do layout e não tem outra thread para outras execuções.
No código é usado uma stage para criar tanto a tela de abertura(imagem1) quanto para criar a tela principal(imagem2).
O método showMainStage é o layout da imagem2.
O método init é o layout da imagem1.
E o start é onde vai ser iniciado o Task(Thread), determinado o tempo(Abaixo do progressbar é apresentado as linhas do FXCollections...):
for (int i = 0; i < availableFriends.size(); i++) {
Thread.sleep(400);
updateProgress(i+1, availableFriends.size());
String nextFriend = availableFriends.get(i);
foundFriends.add(nextFriend);
updateMessage("Finding friends . . . found " + nextFriend);
}
Thread.sleep(400);
E iniciado os outros métodos:
showSplash(initStage, friendTask);
new Thread(friendTask).start();
showMainStage(friendTask.valueProperty());
Espero ter ajudado.
Existe uma classe chamada Service, essa classe consegue separar as duas telas.
O código:
import javafx.animation.FadeTransition;
import javafx.application.Application;
import javafx.beans.property.ReadOnlyObjectProperty;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.concurrent.Service;
import javafx.concurrent.Task;
import javafx.concurrent.Worker;
import javafx.concurrent.WorkerStateEvent;
import javafx.geometry.Pos;
import javafx.geometry.Rectangle2D;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.ListView;
import javafx.scene.control.ProgressBar;
import javafx.scene.effect.DropShadow;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.Pane;
import javafx.scene.layout.VBox;
import javafx.stage.Screen;
import javafx.stage.Stage;
import javafx.stage.StageStyle;
import javafx.util.Duration;
/** Example of displaying a splash page for a standalone JavaFX application */
public class TaskBasedSplash extends Application {
private Pane splashLayout;
private ProgressBar loadProgress;
private Label progressText;
private Stage mainStage;
private static final int SPLASH_WIDTH = 676;
private static final int SPLASH_HEIGHT = 227;
public static void main(String[] args) throws Exception { launch(args); }
@Override
public void init() {
ImageView splash = new ImageView(new Image("http://fxexperience.com/wp-content/uploads/2010/06/logo.png"));
loadProgress = new ProgressBar();
loadProgress.setPrefWidth(SPLASH_WIDTH - 20);
progressText = new Label("Will find friends for peanuts . . .");
splashLayout = new VBox();
splashLayout.getChildren().addAll(splash, loadProgress, progressText);
progressText.setAlignment(Pos.CENTER);
splashLayout.setStyle("-fx-padding: 5; -fx-background-color: cornsilk; -fx-border-width:5; -fx-border-color: linear-gradient(to bottom, chocolate, derive(chocolate, 50%));");
splashLayout.setEffect(new DropShadow());
}
@Override
public void start(final Stage initStage) throws Exception {
Service<ObservableList<String>> service = new Service<ObservableList<String>>(){
@Override
protected Task<ObservableList<String>> createTask(){
return new Task<ObservableList<String>>() {
@Override
protected ObservableList<String> call() throws InterruptedException {
ObservableList<String> foundFriends =
FXCollections.<String>observableArrayList();
ObservableList<String> availableFriends =
FXCollections.observableArrayList("Fili", "Kili", "Oin", "Gloin", "Thorin", "Dwalin", "Balin", "Bifur", "Bofur", "Bombur", "Dori", "Nori", "Ori");
updateMessage("Finding friends . . .");
for (int i = 0; i < availableFriends.size(); i++) {
Thread.sleep(400);
updateProgress(i+1, availableFriends.size());
String nextFriend = availableFriends.get(i);
foundFriends.add(nextFriend);
updateMessage("Finding friends . . . found " + nextFriend);
}
Thread.sleep(400);
updateMessage("All friends found.");
return foundFriends;
}
};
}
};
service.start();
service.setOnRunning((WorkerStateEvent event) -> {
showSplash(initStage, service);
});
service.setOnSucceeded((WorkerStateEvent event) -> {
try {
showMainStage(service.valueProperty());
} catch (Exception e) {
e.printStackTrace();
}
});
}
private void showMainStage(ReadOnlyObjectProperty<ObservableList<String>> service) throws InterruptedException {
mainStage = new Stage(StageStyle.DECORATED);
mainStage.setTitle("My Friends");
mainStage.getIcons().add(new Image("http://cdn1.iconfinder.com/data/icons/Copenhagen/PNG/32/people.png"));
final ListView<String> peopleView = new ListView<>();
peopleView.itemsProperty().bind(service);
mainStage.setScene(new Scene(peopleView));
mainStage.show();
}
private void showSplash(final Stage initStage, Service<ObservableList<String>> service) {
progressText.textProperty().bind(service.messageProperty());
loadProgress.progressProperty().bind(service.progressProperty());
service.stateProperty().addListener(new ChangeListener<Worker.State>() {
@Override public void changed(ObservableValue<? extends Worker.State> observableValue, Worker.State oldState, Worker.State newState) {
if (newState == Worker.State.SUCCEEDED) {
loadProgress.progressProperty().unbind();
loadProgress.setProgress(1);
initStage.toFront();
FadeTransition fadeSplash = new FadeTransition(Duration.seconds(1.2), splashLayout);
fadeSplash.setFromValue(1.0);
fadeSplash.setToValue(0.0);
fadeSplash.setOnFinished((asd) -> initStage.hide());
fadeSplash.play();
}
}
});
Scene splashScene = new Scene(splashLayout);
initStage.initStyle(StageStyle.UNDECORATED);
final Rectangle2D bounds = Screen.getPrimary().getBounds();
initStage.setScene(splashScene);
initStage.setX(bounds.getMinX() + bounds.getWidth() / 2 - SPLASH_WIDTH / 2);
initStage.setY(bounds.getMinY() + bounds.getHeight() / 2 - SPLASH_HEIGHT / 2);
initStage.show();
}
}
As alterações que fiz foram nos métodos: start,showSplash e showMainStage.
Foi substituido o Task<ObservableList<String>> por return new Task<... dentro de um método criado dentro da classe Service.
Foi retirado o mainStage.setIcofield(boolean) para não minimizar a Stage.
E depois os métodos que chamavam o Task foram substituidos por Service.
Ela separa as duas telas quando é colocado a segunda tela dentro do service.setOnSucceeded(... do método start, e a primeira tela no sercice.setOnRunning(....
Caso o tempo do desaparecimento da tela inicial for grande você pode mudar o número do FadeTransition fadeSplash = new FadeTransition(Duration.seconds(1.2), splashLayout); em Duration.serconds.
Espero ter Ajudado.