Essa informação chega no JavaScript no formato "mm/AAAA"
Tem certeza? Pois segundo a documentação e a especificação, o value de um campo input type="month" sempre é uma string no formato "YYYY-MM" (para browsers que suportam este tipo, claro).
O que acontece é que o browser pode mostrar o campo em um formato diferente. Mas internamente o value sempre é "YYYY-MM". Faça o teste, preencha uma data e clique no botão "Mostrar value" (mas teste em um browser que suporte o tipo month):
function mostrarValue() {
console.log(document.getElementById('month').value);
}
<input type="month" id="month" />
<button onclick="mostrarValue()">Mostrar value</button>
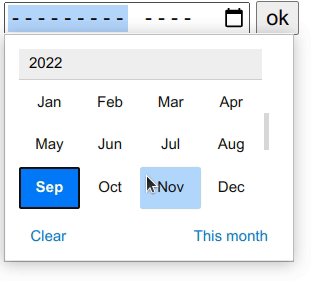
Cada browser vai exibir o campo em um formato diferente. Estou usando Chrome configurado em inglês, então para mim mostra os nomes dos meses em inglês:

Já no Firefox, atualmente (setembro/2022) ele ainda não suporta este tipo, então só aparece como um input text simples (que eu posso digitar qualquer coisa). A documentação cita meios de contornar isso, mas acho que está além do escopo da pergunta.
Enfim, para browsers que suportam o input type="month", o value sempre estará no formato "YYYY-MM", então uma forma de separar os campos é com um split simples:
function separarAnoMes() {
let [ano, mes] = document.getElementById('month').value.split('-');
console.log(mes, ano);
}
<input type="month" id="month" />
<button onclick="separarAnoMes()">Separar ano e mês</button>
Lembrando que o value é uma string, e o resultado do split é um array de strings. Então meses anteriores a outubro terão o zero à esquerda (02, 05, etc). Mas se quiser que sejam números (sem o zero à esquerda), basta trocar para:
let [ano, mes] = document.getElementById('month').value.split('-').map(v => parseInt(v));
Outra forma é pegar o valor como uma data (um objeto Date), usando valueAsDate em vez de value, assim seria possível obter o mês e ano usando os getters, como foi sugerido nos comentários. Mas tem uma "pegadinha", veja:
function mostrarValue() {
var date = document.getElementById('month').valueAsDate;
console.log(date.toString()); // data no fuso do browser
console.log(date.toISOString()); // data em UTC
}
<input type="month" id="month" />
<button onclick="mostrarValue()">Mostrar value</button>
A saída pode variar de acordo com o fuso horário que está configurado no seu browser (que geralmente é o mesmo do sistema operacional). No caso, o meu está configurado no Horário de Brasília, e eu escolhi o mês de maio de 2022. A saída foi:
Sat Apr 30 2022 21:00:00 GMT-0300 (Brasilia Standard Time)
2022-05-01T00:00:00.000Z
Pois é. Ao converter o valor do campo (que só tem mês e ano) para uma data, ele preenche os campos faltantes com valores default (no caso, dia 1 e horário meia-noite), mas tudo isso em UTC. Só que 1 de maio à meia-noite em UTC equivale a 30 de abril às 21h no horário de Brasília. Então se eu usar getMonth() para obter o mês, não necessariamente será o mesmo que foi preenchido. Felizmente existe getUTCMonth() para obter o mês em UTC. Portanto, seria algo assim:
function mostrarValue() {
let datainput = document.getElementById('month').valueAsDate;
let mes = datainput.getUTCMonth() + 1;
let ano = datainput.getUTCFullYear();
console.log(mes, ano);
}
<input type="month" id="month" />
<button onclick="mostrarValue()">Mostrar value</button>
Lembrando que em JavaScript os meses são indexados em zero (ver mais aqui e aqui), ou seja, janeiro é zero, fevereiro é 1, etc. Por isso precisei somar 1 no código acima.
Lembrando que o código acima retorna os valores numéricos, portanto valores menores que 10 não terão o zero à esquerda. Se deseja que tenha, teria que gerar uma string com mes.toString().padStart(2, '0').

const [mes, ano] = datainput.split('/');var data = new Date(datainput.value); data.getMonth() data.getFullYear()... input retorna uma strg que pode ser passada por parâmetro no Date que retorna inteiro. só o mês que inicia apartir de 0 a 11.