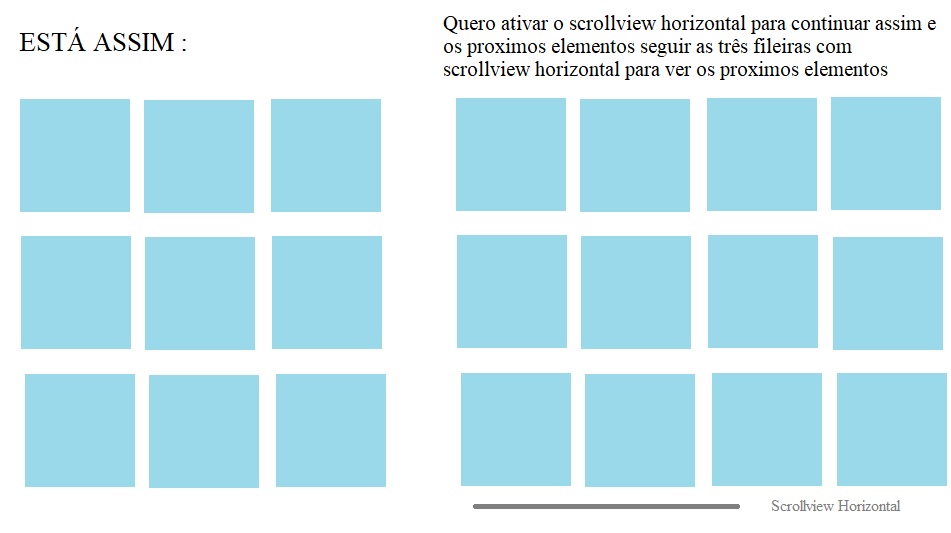
Boa tarde, estou usando react native, e estou criando uma view aonde fica um elemento do lado do outro, com três fileiras uma abaixo da outra, e queria colocar o scrollview horizontal para quando as views atingisse o height das três fileiras fosse sendo adiconado na primeira fileira com a opção do scrollview horizontal, para poder percorrer as restantes das views, mas sempre que coloco o scrollview ele coloca tudo em uma unica fileira e eu queria três fileiras com o scrolview horizontal ativo vou mandar o exemplo:
Meu Código está assim:
return (
<View style={{
flex:1,
flexDirection:'row',
flexWrap:'wrap',
}}>
{
postInfo.map((data, index) => {
const [like, setLike] = useState(data.isLiked)
return(
<View key={index}>
<View style={{width:80,
height:70,
marginHorizontal: 20,
marginTop:17
}}>
<Image
style={{
width:50,
height:50,
resizeMode:'cover',
borderRadius:100,
alignSelf:'center'
}}
source={data.imageLogo}
/>
<View style={{alignItems:'center'}}>
<Text style={{fontSize:10,color:'gray'}}>{data.nameAgencia}</Text>
<Text style={{fontSize:10,color:'#dddddd'}}>{data.local}</Text>
</View>
</View>
</View>
)
})
}
</View>
)
Quando eu adiciono ScrollView Horizontal ele diminuiu tudo para uma linha, quem puder me ajudar agradeço muito.