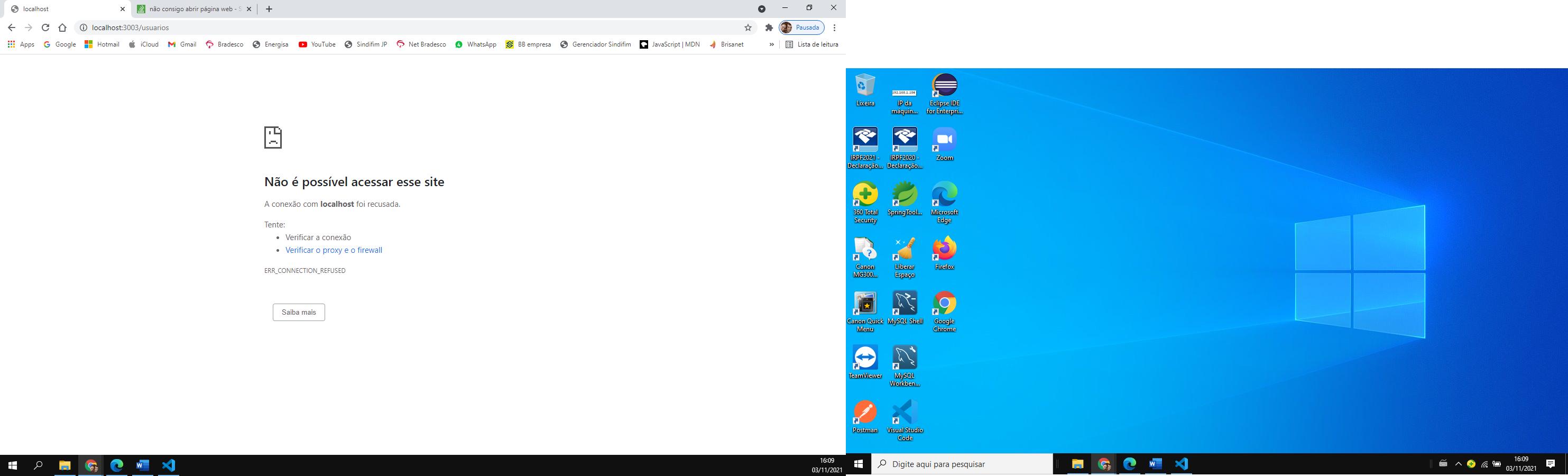
Não consigo abrir página web do meu "servidor" live server. Ele abre na porta 5500. Até então estava tudo dando certo na minha aplicação mas depois agora não consigo mais. Abaixo o código do index.html e form.html e a mensagem de erro: ARQIVO index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Exercícios HTML </title>
<style>
#conteudo {
/*id conteudo vai receber esse estilo CSS*/
padding: 30px 0px; /*espaçamento de 30px do topo. o CSS praticamente extingui a tag <br>*/
}
</style>
</head>
<body>
<header>
<h1>Exercícios HTML</h1>
</header>
<nav>
<a href="exercicios/teste.html">00 - Teste</a> |
<a href="exercicios/texto1.html">01 - Texto 1</a> |
<a href="exercicios/texto2.html">02 - Texto 2</a> |
<a href="exercicios/listas.html">03 - Listas</a> |
<a href="exercicios/listaAninhada.html">04 - Listas Aninhadas</a> |
<a href="exercicios/links.html">05 - Links</a> |
<a href="exercicios/tabela.html">06 - Tabela</a> |
<a href="exercicios/form/form.html">07 - Formulário</a> |
</nav>
<section id="conteudo"></section>
<footer>
Curso de Web Moderno
</footer>
<!--segue abaixo o código JavaScript-->
<script>
document.querySelectorAll('a').forEach(link => { //interceptar o clique do link acima. pega todos os links. o nome da tag é a
const conteudo = document.getElementById('conteudo') //pegar o elemento pelo Id (observe section id="conteudo" acima)
link.onclick = function(e) { //quando clicar no link da tag a, vai aparecer a mensagem
e.preventDefault() //o evento e vai prever um evento padrão que é a navegação
//agora vamos fazer uma requisição Ajax e o resultado dela jogar dentro de conteúdo
fetch(link.href) //requisição Ajax em cina do link que obteve no forEach(). observe que é uma promise
.then(resp => resp.text())
.then(html => conteudo.innerHTML = html)
}
})
</script>
</body>
</html>
ARQUIVO form.html:
<h1>Formulário</h1>
<!--abaixo cria uma requisição POST a esta url-->
<form action="http://localhost:3003/usuarios" method="POST"> <!--método POST para incluir um novo registro-->
<!--input escondido - <input type="hidden" name"id" value="3"> -->
<input type="text" name="nome"> <!--atribui um nome a este input de texto simples-->
<input type="password" name="senha"> <!--input do tipo password-->
<textarea name="bio" id="areaTexto" cols="30" rows="10"></textarea> <!--área de texto-->
<div> <!--div coloca em uma outra linha-->
<input type="radio" name="tipo" value="admin">Admin <!--por eles compartilharem o mesmo name a opção é uma das duas-->
<input type="radio" name="tipo" value="regular">Regular <!--valeu é o verdadeiro valor que será enviado ao backend-->
<input type="radio" name="tipo" value="professor">Professor
</div>
<div>
<input type="checkbox" name="ativo"> Ativo
</div>
<div>
<select name="estado" id="uf"> <!--aplica uma lista de seleção-->
<option value="ac">Selecione</option>
<option value="ac">Acre</option>
<option value="ba">Bahia</option>
<option value="ce">Ceará</option>
</select>
</div>
<div>
<select name="interesses" id="interesses" multiple size="5"> <!--select de multiplas opções-->
<option value="js">JavaScript--</option>
<option value="java">Java</option>
<option value="php">PHP</option>
<option value="pyton">Pyton</option>
<option value="go">Go</option>
<option value="c">C</option>
</select>
</div>
<button>Incluir</button> <!--coloca um botão para submeter o Incluir-->
<!--<button formaction="http://localhost:3003/usuarios">Incluir</button> coloca um botão para submeter o Incluir -->
<!--<button formaction="http://localhost:3003/usuarios/3"> Alterar</button> coloca um botão para submeter o Alterar -->
</form>
<!--agora aplica alguns estilos para o formulário-->
<style>
input,
textarea,
select {
display: block;
margin-bottom: 10px;
}
input[type=radio], /*aplique no input do tipo radio o botão e o label in line*/
input[type=checkbox] { /*aplique no input do tipo checkbox o botão e o label in line*/
display: inline;
}
</style>
ARQUIVO server.js:
//server.js uma espécie de "servidor" backend
const express = require('express') //importa o express que foi baixado no terminal - npm
const app = express()
const bodyParser = require('body-parser') //importa o body-parser nativo do node
//body-parser - uma vez que eu submeto os dados do meu formulário ele vai fazer uma parser no
//corpo da requisição e o request vai pegar esses dados e colocar no request.body, ou seja
//quando acessar o request.body teremos acesso a todos os dados do formulário
app.use(bodyParser.urlencoded({ extended: true})) //fazer um parser do urlencoded
app.post('/usuarios', (req, resp) => { //requisição POST. cria uma função midlleware (sem next)
console.log(req.body) //para saber de fato o que chegou no corpo da requisição
resp.send('<h1>Parabéns</h1>') //responde a frase no formulário
//ou seja, quando submeter os dados, o sistema imprime os dados na tela do backend
//e imprime o Parabéns no formulário front-end
})
app.listen(3003) //abir a porta 3003
//app.listen(5500) //abir a porta 5500