Possuo uma View que me retorna dados que o contribuinte pagou a previdência no ano atual, onde retorno o pagamento mensal do mesmo. Necessito realizar a soma dos meses, criando um subTotal mensal.
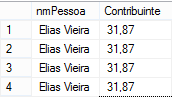
Atualmente eu possuo esses dados em minha View:

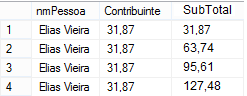
Necessito que em cada mês faça a soma com o mês anterior, ficando assim:

Esses dados eu retorno por uma action em meu controller:
public ActionResult Index()
{
var usuario =
previdenciaRepository.Previdencias.Where(p => p.CdMatricula == matricula && p.SqContrato == contrato).ToList();
return View(usuario);
}
E retorno os dados em minha View:
@model IEnumerable<PortalRH.DomainModel.Entities.Previdencia>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.NmPessoa)
</th>
<th>
@Html.DisplayNameFor(model => model.Contribuinte)
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.NmPessoa)
</td>
<td>
@Html.DisplayFor(modelItem => item.Contribuinte)
</td>
</tr>
}
</table>
Classe Previdência:
public class Previdencia
{
[Key]
public Int64 Cod_Previdencia { get; set; }
public int CdMatricula { get; set; }
public Int16 SqContrato { get; set; }
public string NmPessoa { get; set; }
public double Contribuinte { get; set; }
}
Tentei realizar o cálculo por meio de um For()na View, ficando assim:
@model IEnumerable<PortalRH.DomainModel.Entities.Previdencia>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.NmPessoa)
</th>
<th>
@Html.DisplayNameFor(model => model.Contribuinte)
</th>
<th>
Ano contribuinte
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.NmPessoa)
</td>
<td>
@Html.DisplayFor(modelItem => item.Contribuinte)
</td>
<td>
@{
var subTotal = 0.0;
int contador = item.Contribuinte.ToString("c").Count();
for (int i = 0; i < contador; i++)
{
subTotal += item.Contribuinte;
}
}
@subTotal
</td>
</tr>
}
</table>
Ele percorre o For() corretamente. Porém neste caso o valor do @subTotal sempre será a soma de todos os dados.