$(function() {
var texto = $("#question_list tr:nth-child(1) td:nth-child(4)").text();
var result = (texto);
if (result=="Respondido"){
$("#answers").css("background","#FF0000");
}else if(result=="Arquivado"){
$("#answers").css("background","#00FF00");
}else if(result=="Em Análise"){
$("#answers").css("color","#0000FF");
}else if(result=="Aguardando Resposta"){
$("#answers").css("color","#0000FF");
}else{
$("#answers").css("color","#000000");
}
}) <table id="question_list">
<thead>
<tr>
<th>Título</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>Teste Arquivo</td>
<td id="answers">Aguardando Resposta</td>
</tr>
<tr>
<td>Teste com upload de arquivo</td>
<td id="answers">Aguardando Resposta</td>
</tr>
<tr>
<td>Teste com upload de arquivo</td>
<td id="answers">Aguardando Resposta</td>
</tr>
<tr>
<td>Teste com Visualização de Arquivos</td>
<td id="answers">Aguardando Resposta</td>
</tr>
<tr>
<td>Teste para visualizar arquivo em anexo</td>
<td id="answers">Aguardando Resposta</td>
</tr>
</tbody>
</table>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>

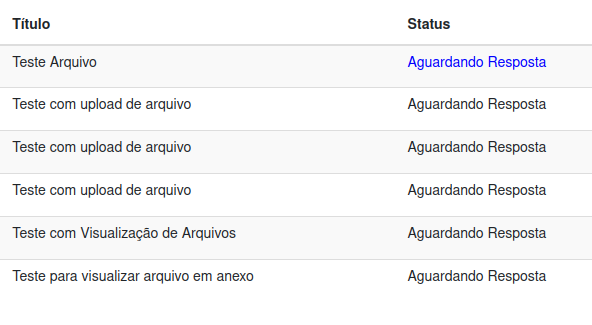
Os textos nas sofrerão alterações conforme está no código JS podendo ser uma destes valores. O código porém faz com que apenas a primeira linha da tabela apresente a coloração do texto. Como eu fazer para que o mesmo aconteça com as demais linhas da tabela?
td:nth-child(4)não encontra nada.