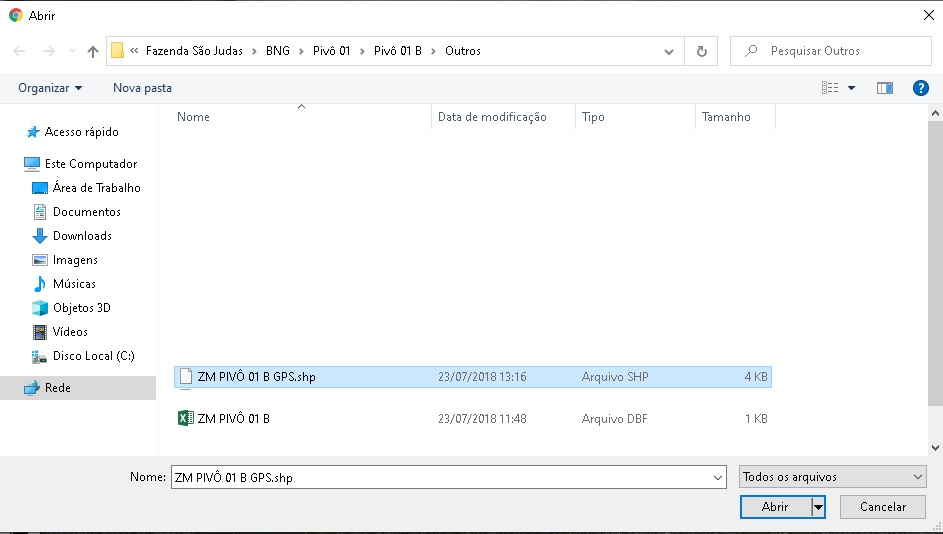
Tenho essa seguinte situação, tenho esses dois arquivos para fazer upload com input type file.
Só que a regra é a seguinte. Só posso apresentar para o usuário os arquivos que tem a extensão SHP
Onde ele pode selecionar é magicamente fazer a seleção do arquivo DBF, para que ele possa fazer upload dos dois arquivos.
Sem que ele faça dois click, mas somente um.
obs: Tenho que deixar o arquivo DBF oculto.
Tem como eu fazer isso utilizando ("React", "Javascript" e "HTML").