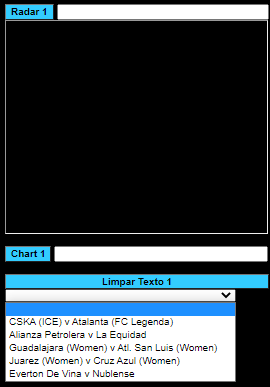
Atualmente a minha caixa suspensa está aparecendo abaixo de todos os outros elementos:
Eu gostaria que ela aparecesse acima do botão Radar 1 e da caixa de texto ao lado.
Pois bem, eu tentei definir a posição da seguinte forma:
<body style="background-color:black;">
<div class="row">
<div class="column left">
<form action="" method="post" id="url-setter1">
<button class="button" id="botaoradar1" onclick="radarzinho1()">Radar 1</button>
<input type="text" name="url1" id="url1" style="width: 283px;" />
<iframe id="the-frame1" width="347" height="282" src=""></iframe>
<script src="http://d3js.org/d3.v3.js"></script>
<script>
d3.csv("Lista_de_Jogos.csv", function(error, data) {
var select = d3.select("#url-setter1")
.append("select")
Mas a caixa suspensa continua aparecendo no final da página, o que devo modificar para que ela seja o primeiro elemento dentro de form?

.append("ALGUMA COISA").append("select"), seria isso? Se sim, o que eu poderia colocar no lugar deALGUMA COISA? Pois já tentei com algumas opções e não deram nada certo.Elementsno Dev Tools do navegador?