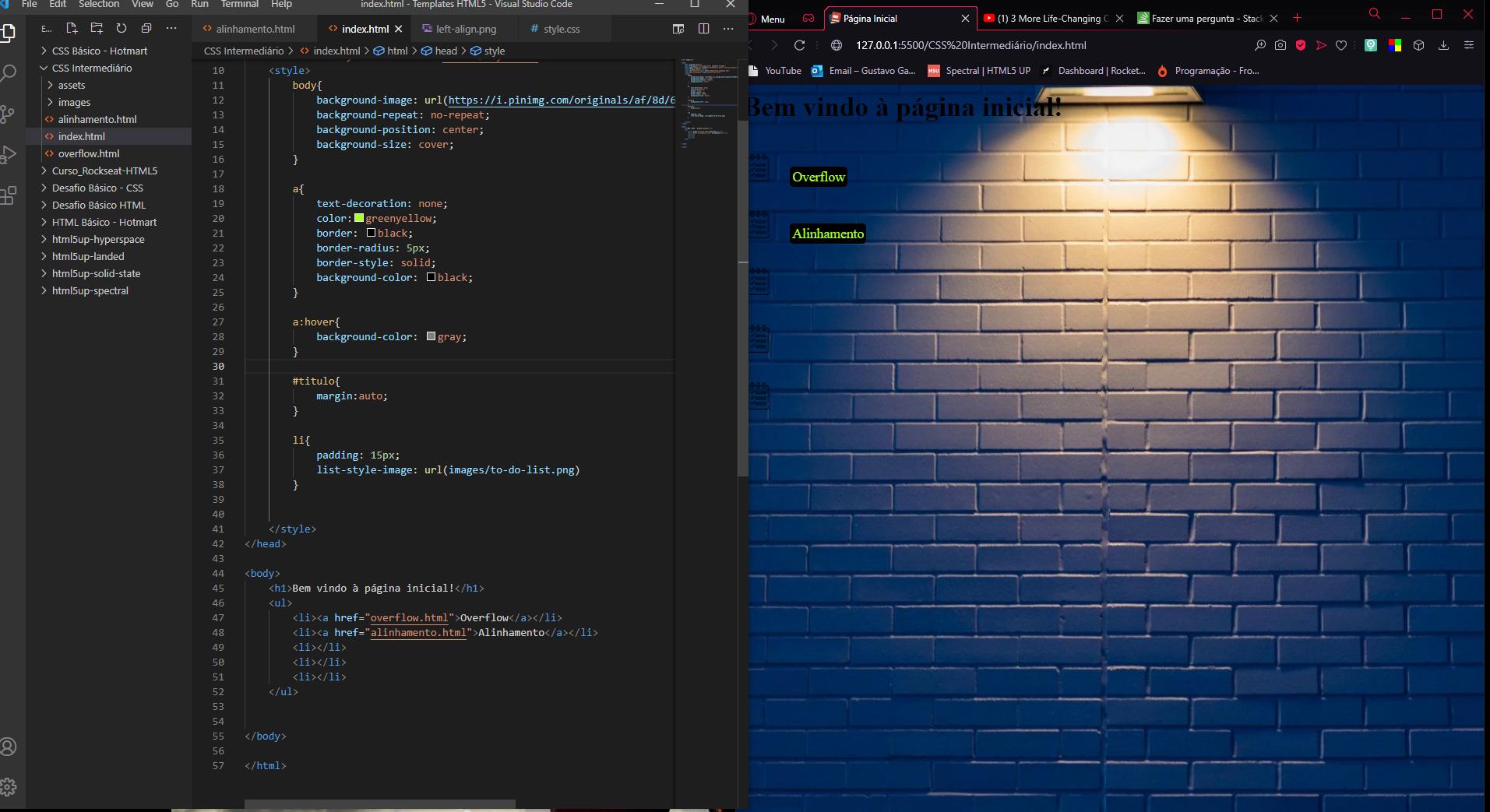
Boa tarde, estou fazendo uma página com HTML + CSS e estou com o seguinte problema: Estou programando com a tela dividida entre o VSCODE e o navegador, e defini o background do body da seguinte maneira:
background-image: url('url da minha imagem');
background-repeat: no-repeat;
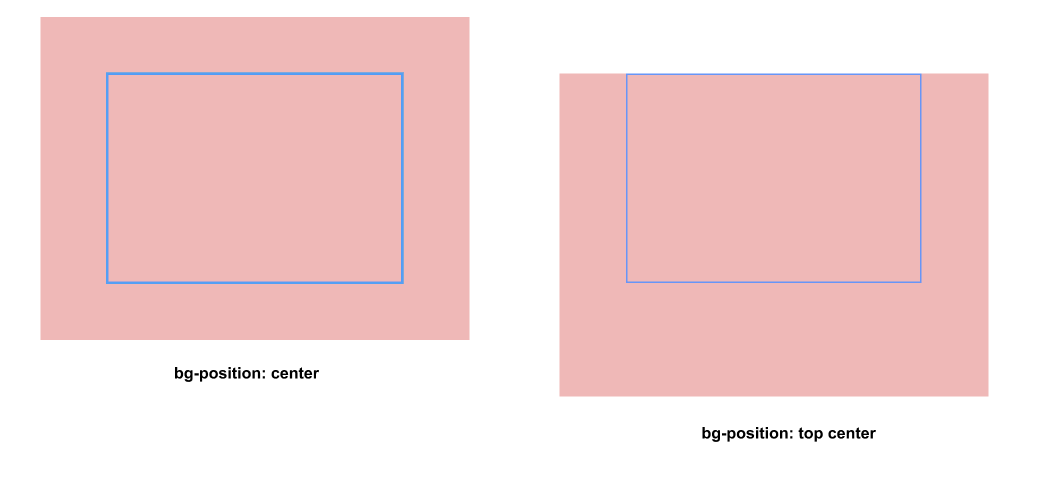
background-position: center;
background-size: cover;
}
Quando o navegador fica no modo da tela dividida, a página fica conforme eu quero, como mostrado na imagem. Só que quando eu abro em tela cheia, fica desproporcional.
Teria algum jeito para eu configurar o site em tela cheia ou alguma outra forma para eu resolver esse problema?
Só que quando eu abro em tela cheia, fica desproporcional.
Teria algum jeito para eu configurar o site em tela cheia ou alguma outra forma para eu resolver esse problema?