Olá, estou inciando os estudos em React e ao tentar criar um código que gerasse componentes(neste caso o "Box")em que ao clicar de um botão passando objetos vindos de um state até um props, partido de um formulário, sempre dá erro de valor undefined:
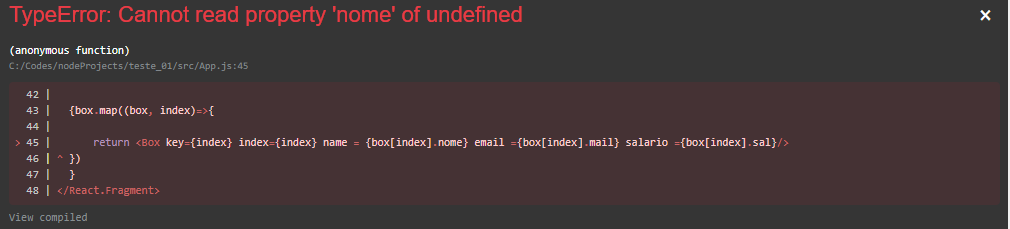
O erro ocorre ao tentar compilar o seguinte código:
const [name, setName] = useState('')
const [email, setEmail] = useState('')
const [salario, setSalario] = useState('')
const [ box,setBox] = useState([{nome:"name", mail:"email", sal:"salario"}])
function handleGenerate(){
setBox([...box, {name, email, salario} ])
setName('');
setEmail('');
setSalario('');
const handleChangeName= (event)=>{setName(event.target.value)}
const handleChangeEmail= (event)=>{setEmail(event.target.value)}
const handleChangeSalario= (event)=>{setSalario(event.target.value)}
return(
<React.Fragment>
<input type="text" placeholder="Nome" value ={name} onChange={text => handleChangeName(text)}/><br/>
<input type="text" placeholder="email" value ={email} onChange={text => handleChangeEmail(text)} /><br/>
<input type="text" placeholder="salario" value ={salario} onChange={text => handleChangeSalario(text)} /><br/>
<button onClick={handleGenerate}>Gerar box</button>
{box.map((box, index)=>{
return <Box key={index} index={index} name = {box[index].nome} email ={box[index].mail} salario ={box[index].sal}/>
})
}
</React.Fragment>
)
}
function Box(props){
return(
<div id="box">
<h2>Funcionario</h2>
<h3>nome = {props.name}</h3>
<h3>email = {props.email}</h3>
<h3>salario = {props.salario}</h3>
<h3>index = {props.index} </h3>
</div>
)
}
É importante ressaltar que cada Box tem que vir de acordo com os itens que foram colocados nos inputs no instante em que clico no botão.
Obrigado desde já e desculpe qualquer erro :)

[index]deste trecho:return <Box key={index} index={index} name = {box[index].nome} email ={box[index].mail} salario ={box[index].sal}/>return <Box key={index} index={index} name = {box.nome} email ={box.mail} salario ={box.sal}/>?